ЕЕ
Size: a a a
2021 February 09
туда же тоже летят console.log
ЕЕ
я так и дебажу - глядя и туда и туда
R
Как вы поняли что плагин у вас клиентский? По внешнему виду ошибка ssr
SL

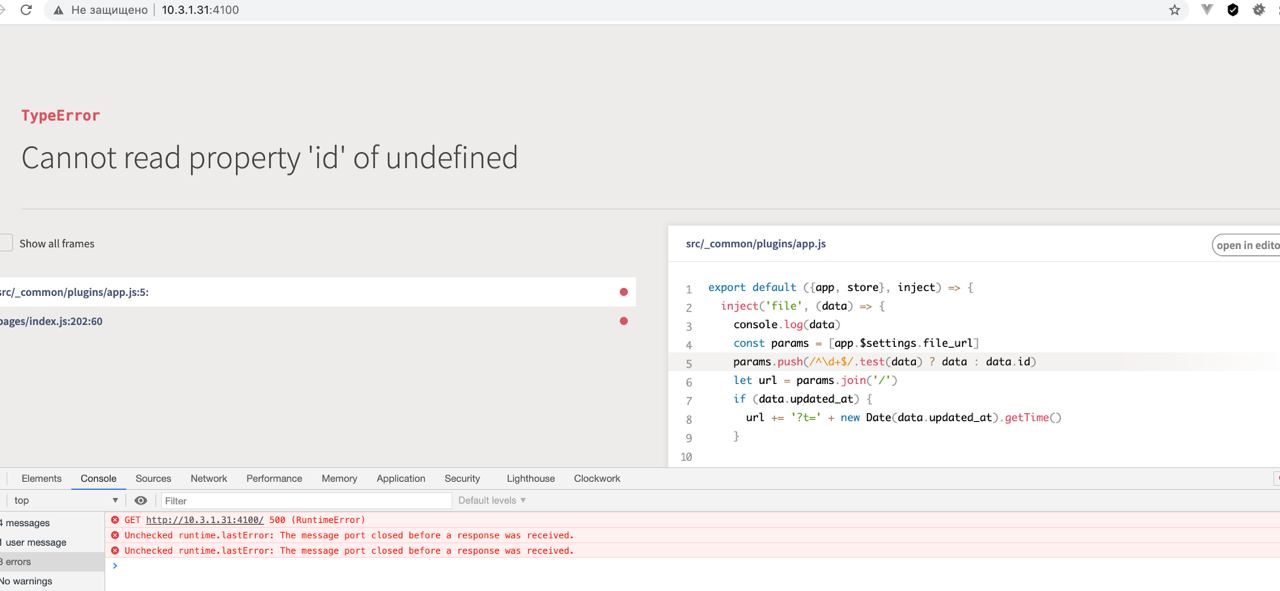
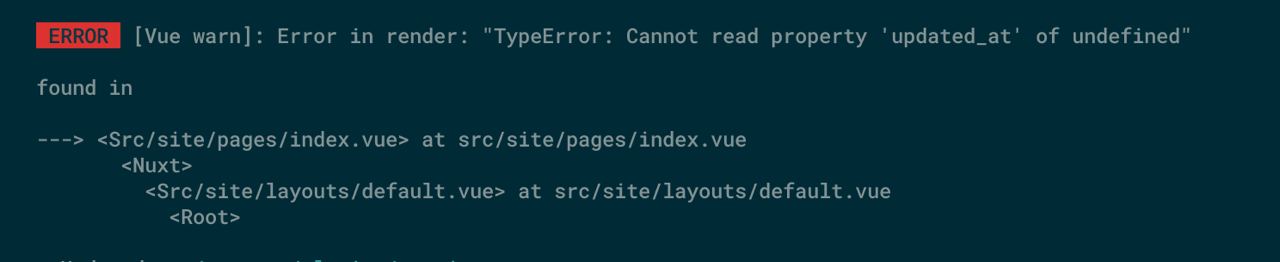
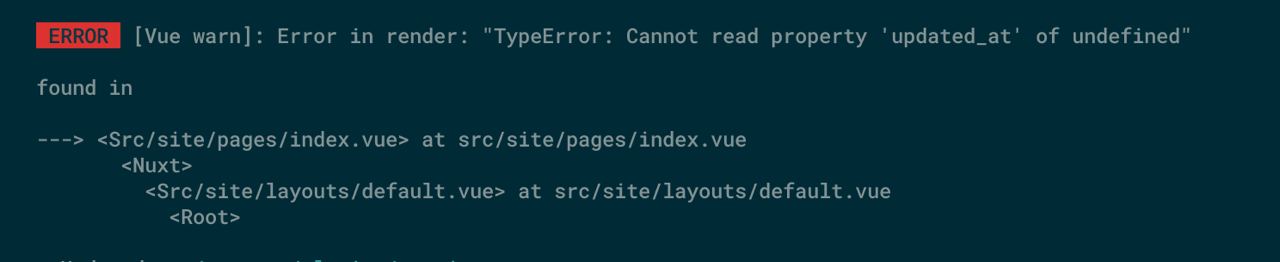
в том то и дело что все тоже самое! Апи доступен, data должна как раз содержать этот id , по при подключении прод апи чето нет не хочет. Но вот как понять а что тогда в data
SL
Как вы поняли что плагин у вас клиентский? По внешнему виду ошибка ssr
Вообще да, я ему явно не задавал ведь режим запуска
R
Какого дебага вы тогда ожидаете если код запускается на сервере
R
Если только вы не настроили дебаг на сервере
SL
Нет не настроил
SC

в том то и дело что все тоже самое! Апи доступен, data должна как раз содержать этот id , по при подключении прод апи чето нет не хочет. Но вот как понять а что тогда в data
Чтобы увидеть что в вашем поле data можно по-пещерному законсолить на сервере, либо по-крутому запустить сервак ноды в режиме -inspect и подключиться chrome node-девтулсом прямо к серваку.
SL
Sheldon Cooper
Чтобы увидеть что в вашем поле data можно по-пещерному законсолить на сервере, либо по-крутому запустить сервак ноды в режиме -inspect и подключиться chrome node-девтулсом прямо к серваку.
Спасибо! Попробую и так и так
SL
Странная конечно магия, данные есть и доступны,но по какой-то причине не попадают сюда
SC
Я всегда говорил, что магия в программировании - это норма.
Д
Объясните, для чего юзать nuxt, и чем он лучше чем обычный вью?
NM
Объясните, для чего юзать nuxt, и чем он лучше чем обычный вью?
1. SSR - отдаёт клиенту html, что хорошо для поисковых ботов, сайт будет индексироваться.
2. Улучшает общий перфоманс.
3. Мне вцелом также удобно, что роутер генерирует страницы на основе папок.
2. Улучшает общий перфоманс.
3. Мне вцелом также удобно, что роутер генерирует страницы на основе папок.
Д
Интересно
M
Объясните, для чего юзать nuxt, и чем он лучше чем обычный вью?
Готовое решение для SSR и других функций приложения, у Vue тоже есть пакет для SSR, но чтобы добиться схожей функциональсностью с Nuxt много пакетов надо ставить самому и натсраивать
NM
Если вцелом нужно, пару страничек только отдать, то можно использовать spa-prerender-plugin поддерживает vue2, react и ангуляр.
V
Какой хостинг для ssr нужен?
NM
Какой хостинг для ssr нужен?
Выбирайте из списочка https://nuxtjs.org/docs/2.x/deployment/deploying-to-21yunbox
ST
Какой хостинг для ssr нужен?
С node.js