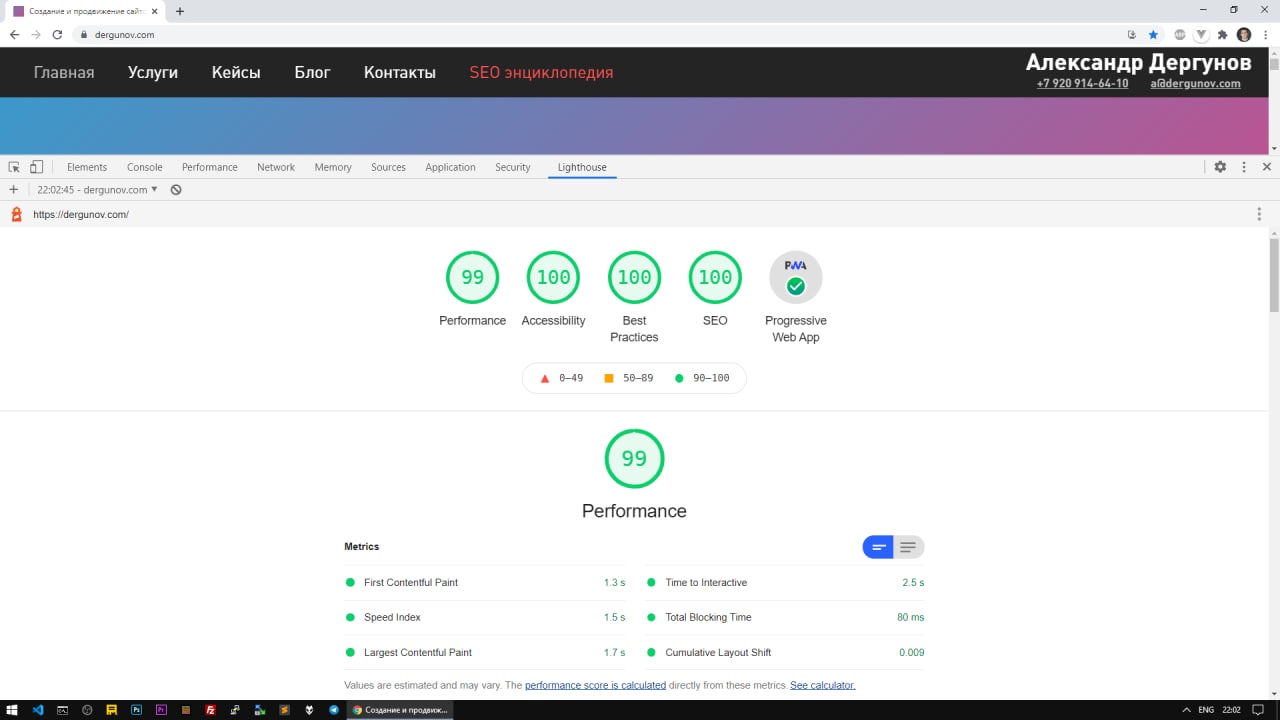
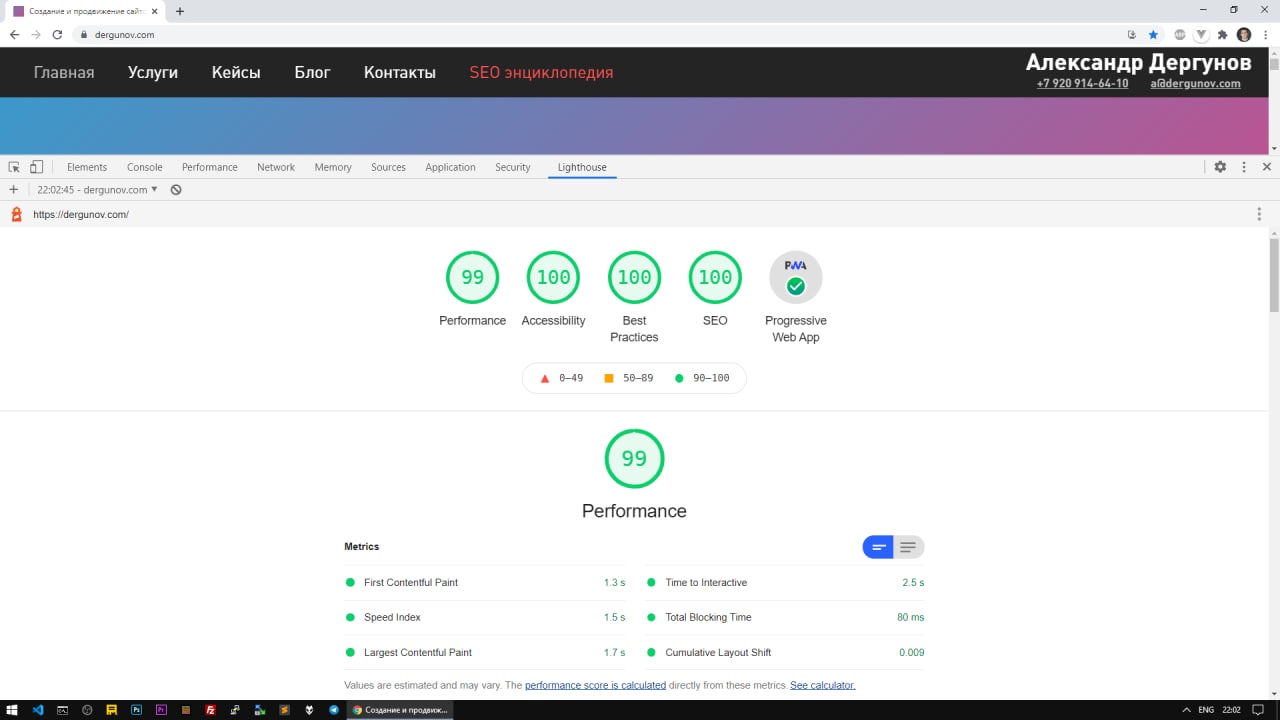
Пока все хорошо. Даже данные мониторинга скорости каким-то чудом остаются адекватными.
В принципе, как и ожидалось, что будет не критично)) Просадку мог тебе организовать канал-эффект)) Все заходят проверить твоих попугайчиков, снимают данные и сваливают, как раз меньше 15 секунд получается 🙈