AD
Size: a a a
2021 February 11
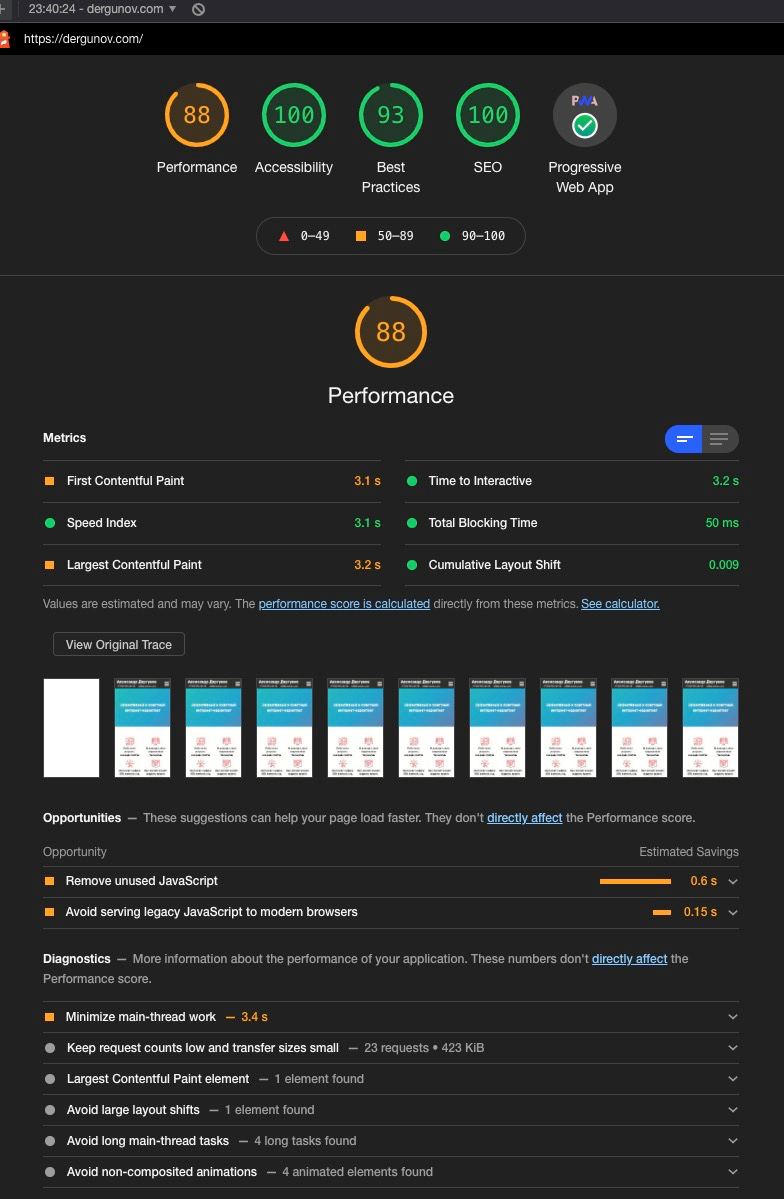
Это я еще тротлинги не включал
Последняя попытка, пожалуйста.
AM
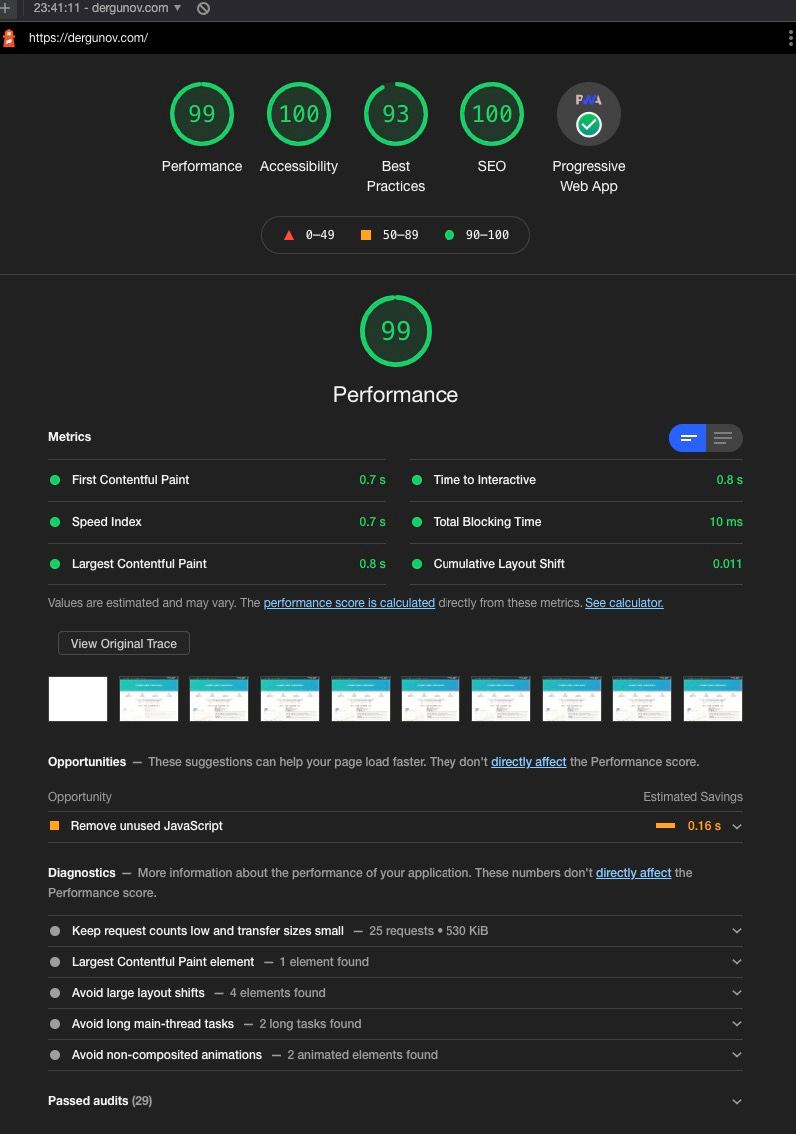
Всё хорошо.
Тогда закину в кейс по оптимизации. Дошли бы руки до его написания 🙈
VS
AD
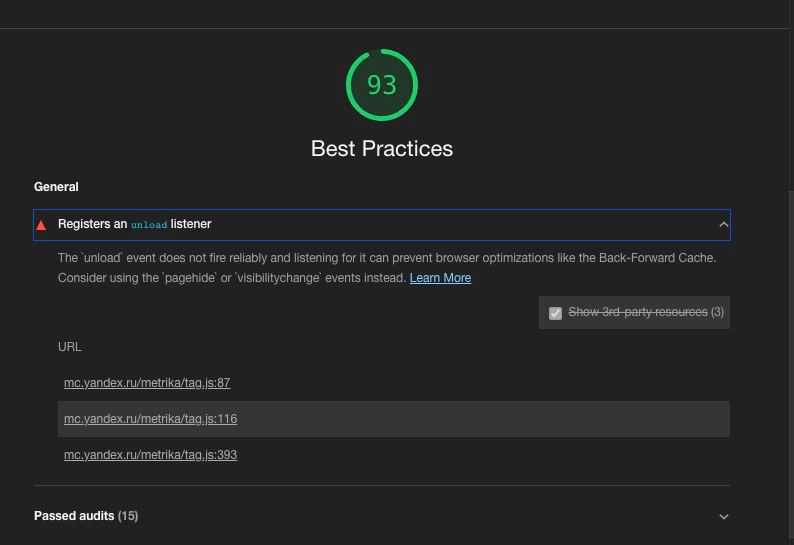
А что он пишет в best practices?
VS
VS
🌚 оч близко
AD
VS

VS
Метрика
AD
ооооооооооооооо
AM
А что он пишет в best practices?
Иногда проскакивает tag.js (unknow) - таймаут маленький
AD
Ну сейчас 2 секунды на 5 поменяю) видимо, проскакивает, да.
AM
ооооооооооооооо
Я тебе говорил, что иногда LH цепляет )
AM
Ну сейчас 2 секунды на 5 поменяю) видимо, проскакивает, да.
Он не всегда его цепляет, возможно 3-х хватит
AD
Он не всегда его цепляет, возможно 3-х хватит
Это у нас инет быстрый. Поставлю 5.
V
добрый вечер, от чего такая шняга может быть?
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
AM
Это у нас инет быстрый. Поставлю 5.
Мы, в принципе, на этом и остановились, когда решили внедрить фичу такую :)
AM
добрый вечер, от чего такая шняга может быть?
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
Разница дом-дерева на сервере и клиенте
AD
Залил на сервер новую версию с 5 секундами.
AD
Влада уже стыдно просить)