РВ
Size: a a a
2021 February 15
Ребят, кто нибудь может сказать, есть ли какие либо подводные камни (минусы) у асинхронной загрузке компонентов vue2, на nuxt. Есть какие-то паттерны, когда они нужны, или нет. На всякий, речь вот об этом https://vuejs.org/v2/guide/components-dynamic-async.html
D
Ребят, кто нибудь может сказать, есть ли какие либо подводные камни (минусы) у асинхронной загрузке компонентов vue2, на nuxt. Есть какие-то паттерны, когда они нужны, или нет. На всякий, речь вот об этом https://vuejs.org/v2/guide/components-dynamic-async.html
если компонент сильно мелкий, оверхед от вебпаковской обертки его увеличит в разы. Затраты на хттп-запрос чтобы его скачать, риск того что он не скачается когда надо - все это делает асинхронные компоненты бессмысленными если они сами по себе мелкие (думаю <20KB)
A
nuxt линк вконце добавляет / слеш. В чем может быть причина? получается page/slug/, а не /page/slug
АБ
Привет всем , помогите PWA обновление корректно сделать
АБ
уже устал искать в просторах инета
АБ
const workbox = await window.$workbox;
if (workbox) {
workbox.addEventListener('installed', (event) => {
// If we don't do this we'll be displaying the notification after the initial installation, which isn't perferred.
if (event.isUpdate) {
// whatever logic you want to use to notify the user that they need to refresh the page.
}
});
}
if (workbox) {
workbox.addEventListener('installed', (event) => {
// If we don't do this we'll be displaying the notification after the initial installation, which isn't perferred.
if (event.isUpdate) {
// whatever logic you want to use to notify the user that they need to refresh the page.
}
});
}
АБ
In layouts/default.vue (or wherever you want, maybe in a plugin):
АБ
написано сюда вставить
VS
тебе миделвари надо юзать
АБ
но там workbox undefined
VS
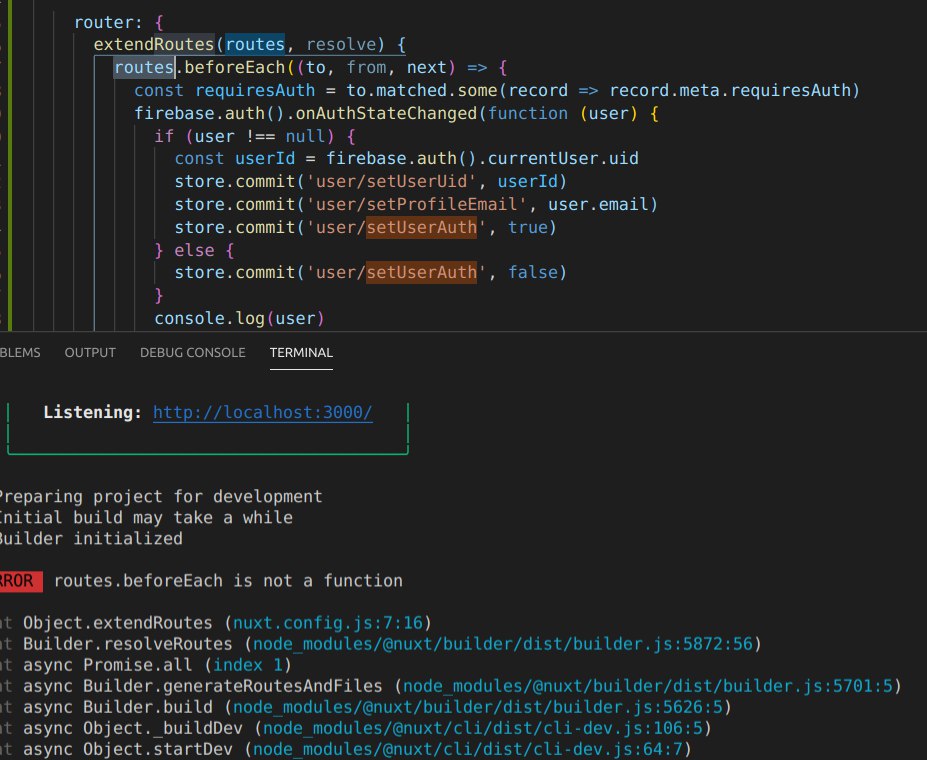
extendRoutes это если ты хочешь новые роуты добавить кастомные и тп....
VS
ну я говорю, для этих целей юзай миделвари
AA
ну я говорю, для этих целей юзай миделвари
там прям можно эту функцию использовать как во вью в routes?
AA
ну я говорю, для этих целей юзай миделвари
router.beforeEach((to, from, next) ??
VS
router.beforeEach((to, from, next) ??
открой доку и почитай) https://nuxtjs.org/docs/2.x/directory-structure/middleware
AA
открой доку и почитай) https://nuxtjs.org/docs/2.x/directory-structure/middleware
ок спасибо
СР
Пару часов назад вышел 2.15.0 Любителям автоимпорта - не обновляйтесь :(
VS
нахер автоимпорт