Д
Size: a a a
2021 February 16
потому что таблица много где использоваться будет, она универсальна
AS
потому что таблица много где использоваться будет, она универсальна
сделай набор таблиц)
AS
не делай мультикомбайн
Д
сделай набор таблиц)
Гениально )
GS
потому что таблица много где использоваться будет, она универсальна
А тебе не подойдут, например, scoped-slot ы с динамическими именами?
AS
не видел еще ни одного нормального решения с супер универсальными таблицами
Д
и правда, зачем мне накст совсем с шаблоным подходом. буду верстать html копипастом без js )
ИБ
не видел еще ни одного нормального решения с супер универсальными таблицами
у ангуляра где то была либа хорошая
AS
и правда, зачем мне накст совсем с шаблоным подходом. буду верстать html копипастом без js )
иногда это оправданно
Д
А тебе не подойдут, например, scoped-slot ы с динамическими именами?
может я просто не до конца понимаю, а что за динамические имена?
Д
не видел еще ни одного нормального решения с супер универсальными таблицами
в рамках проекта норм
GS
и правда, зачем мне накст совсем с шаблоным подходом. буду верстать html копипастом без js )
А что сейчас делает твоя универсальная таблица? Что она умеет?
Д

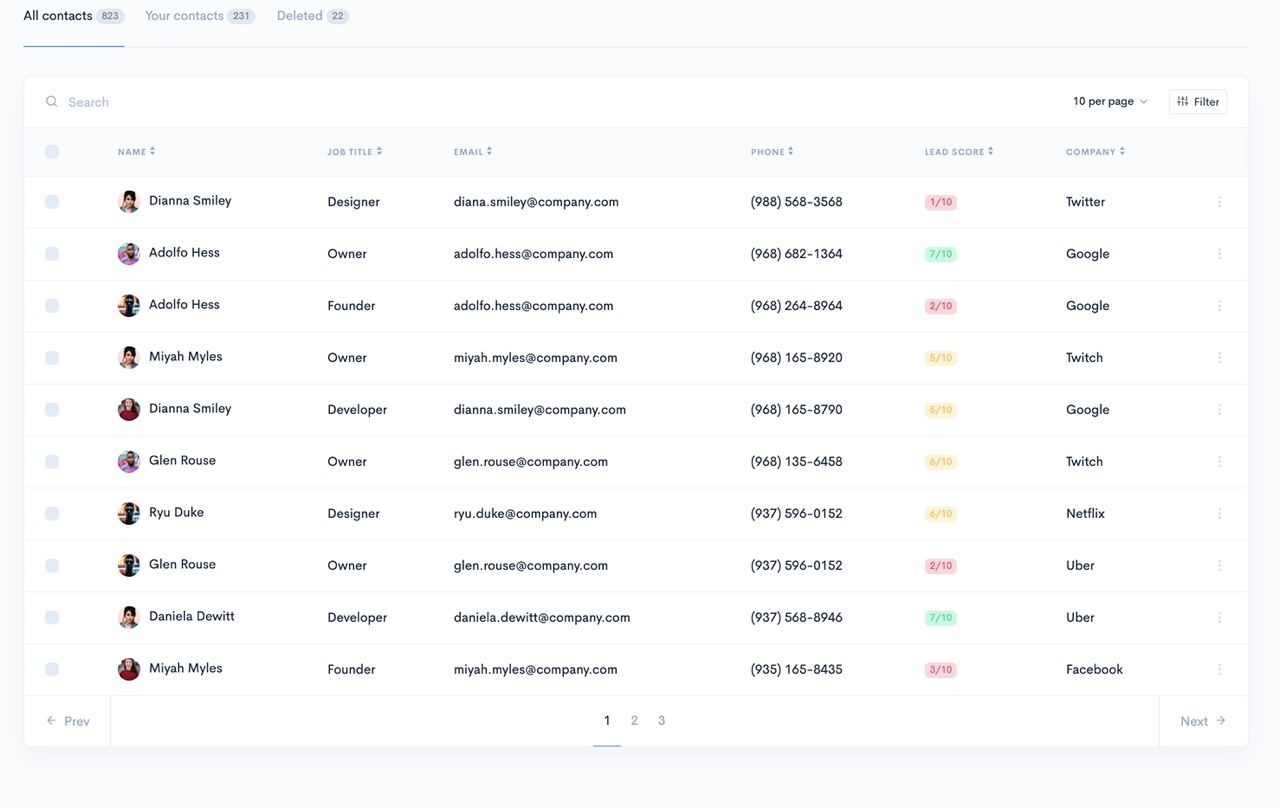
вот пример
Д
данные могут быть разные в разных местах
GS
может я просто не до конца понимаю, а что за динамические имена?
<slot :name="`cell-${item.id}`">
<slot :name="`cell-${row}-${col}`">Д
<slot :name="`cell-${item.id}`">
<slot :name="`cell-${row}-${col}`">а дальше как?
Д
слот просто может быть как дополнительно, а может и не быть, тогда просто выведется текст по умолчанию
Д
или <td>{{ item.phone }}</td>
или <td><slot ... /></td>
или <td><slot ... /></td>
GS
а дальше как?
Условно
<template #cell-col-1="{ item }">
<a>{{ item.link }}</a>
</template>
<template #cell-col-2="{ item }">
<div>{{ item.name }}</div>
</template>
<template v-slot[`cell-${superID}`]="{ item }">
Something absolutely special
</template>GS
Если разный рендеринг только в столбцах, то имя слота = имя/индекс столбца



