Д
Size: a a a
2021 February 22
что то прямо совсем зашел мне tailwindcss, глоток свежего воздуха, особенно с nuxtjs-tailwindcss
SC
Всем привет)
Поделитесь опытом, кто как решал задачу по защите накст приложения от ботов-парсеров?
То что они собирают инфу ради Бога, меня беспокоит больше паразитная нагрузка )
Поделитесь опытом, кто как решал задачу по защите накст приложения от ботов-парсеров?
То что они собирают инфу ради Бога, меня беспокоит больше паразитная нагрузка )
На серьёзных серверах устанавливается WAF.
M
Sheldon Cooper
На серьёзных серверах устанавливается WAF.
Спасибо, поресерчу тему.
СР
что то прямо совсем зашел мне tailwindcss, глоток свежего воздуха, особенно с nuxtjs-tailwindcss
Так делись по ходу приходов 😂, что радует!
D
ребята, как я могу изменить vue-js-modal v-modal контейнер в scoped compoonent
D
ребята, как я могу изменить vue-js-modal v-modal контейнер в scoped compoonent
я использовал "::v-deep", но не работал
AS
D
AS
.parent-class {
& /deep/ .child-class {
background-color: #000;
}
}
& /deep/ .child-class {
background-color: #000;
}
}
D
.parent-class {
& /deep/ .child-class {
background-color: #000;
}
}
& /deep/ .child-class {
background-color: #000;
}
}

MZ
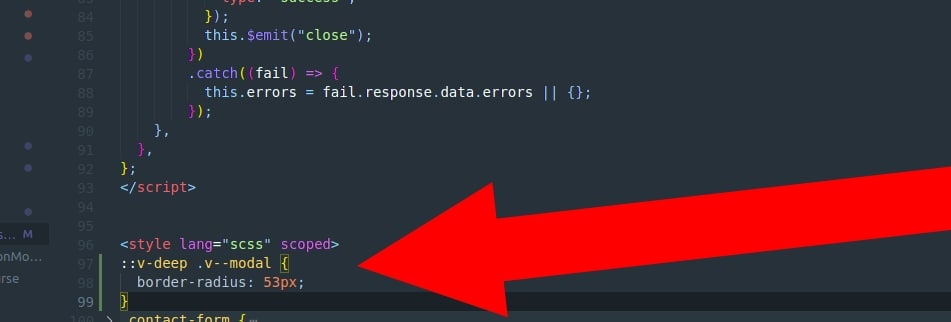
но это не работает
::v-deep { .v-modal }
D
parent class это v—modal-overlay ?
AS
в данном случае background-click
D
в данном случае background-click

AS
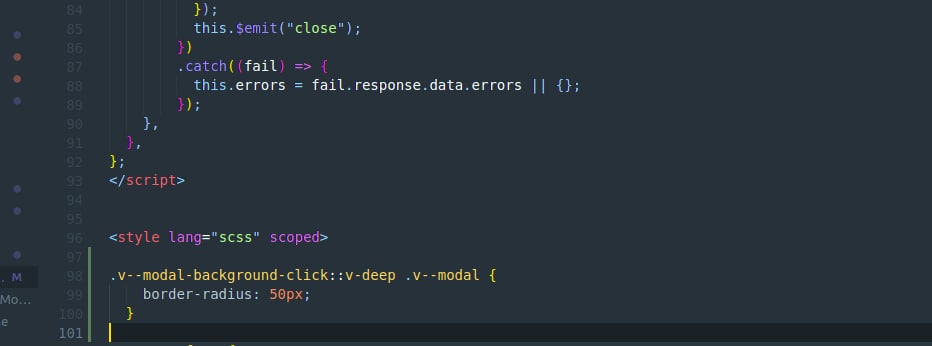
а если &::v-deep или ::v-deep { .class {} } ?
D
а если &::v-deep или ::v-deep { .class {} } ?

D
вот таак?
D
а если &::v-deep или ::v-deep { .class {} } ?
несработал