IT
Size: a a a
2021 March 05
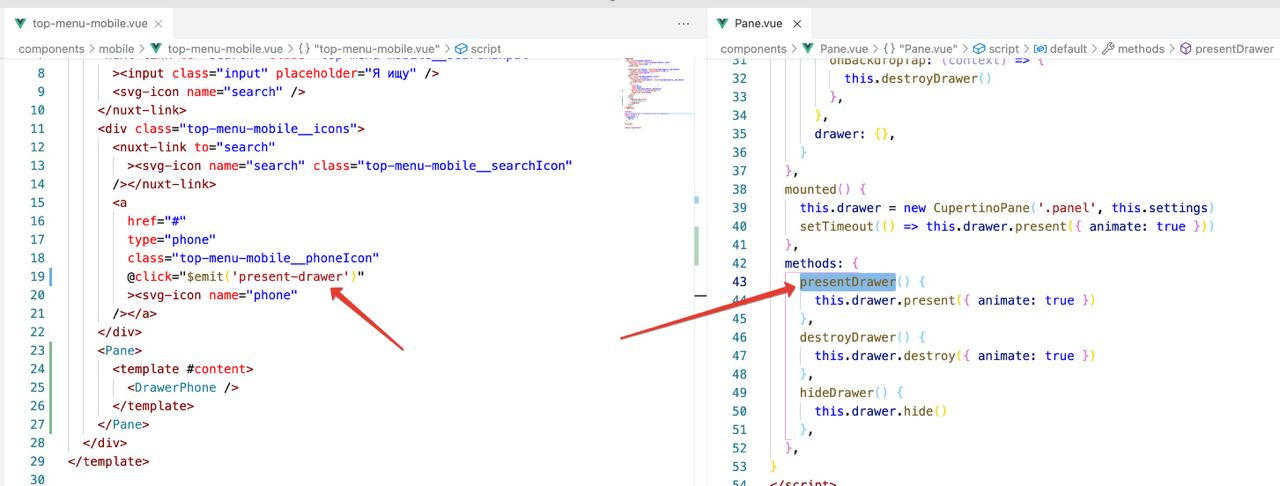
вообще считается плохой логикой, лучше это переносить в родительский тогда, и дочерним вызывать
IT
типо из дочернего можно емитнуть что то, и делать всегда в родительском, если в родиетльском это тоже надо
IT
ну или унести логику в вьюкс, если много где надо
ЛБ
ну или унести логику в вьюкс, если много где надо
это который store?
IT
ЛБ
спасибо
O
всем привет. Подскажите, можно ли навредить сайту на nxutjs (взломать или что ) через незащищенное input поле ? в php знаю, что можно, а вот js встал вопрос
N
всем привет. Подскажите, можно ли навредить сайту на nxutjs (взломать или что ) через незащищенное input поле ? в php знаю, что можно, а вот js встал вопрос
Если с базой даных только взаимодействует
SC
всем привет. Подскажите, можно ли навредить сайту на nxutjs (взломать или что ) через незащищенное input поле ? в php знаю, что можно, а вот js встал вопрос
Напишите бэкэнд-валидацию поля. Никто не взломает.
Д
всем привет. Подскажите, можно ли навредить сайту на nxutjs (взломать или что ) через незащищенное input поле ? в php знаю, что можно, а вот js встал вопрос
Все данные пришедшие от клиента нужно на бэкенде перепроверять, даже если на клиенте они были проверены
O
Sheldon Cooper
Напишите бэкэнд-валидацию поля. Никто не взломает.
input используется как поисковая строка, валидация максимум это регулярка и ограничения
O
Все данные пришедшие от клиента нужно на бэкенде перепроверять, даже если на клиенте они были проверены
согласен. Знаю, что php любое input поле можно подделать и отправить данные на бэк, в nuxtjs так же ?
Д
согласен. Знаю, что php любое input поле можно подделать и отправить данные на бэк, в nuxtjs так же ?
Nuxtjs запускается на стороне пользователя, значит более чем можно подделать
Д
Да и суть не в нем совсем а в том что он передаёт данные в апи
Д
Не важно nuxtjs, Ajax запрос или что то ещё
O
ок. Спасибо за ответы ) А то меня коллеги троллят, что я фигню говорю, на счет внедрения чего вредного в input поля
Д
согласен. Знаю, что php любое input поле можно подделать и отправить данные на бэк, в nuxtjs так же ?
PHP отправляет GET или POST запрос, его тоже нужно валидировать
АС
Ребят есть сайт https://zapchasti-express.ru/sitemap_index1.xml вот sitemap разбит на части. Почему то яндекс добавили но страницы не индексируются только статичные. Почему так может кто сталкивался?
ЛБ

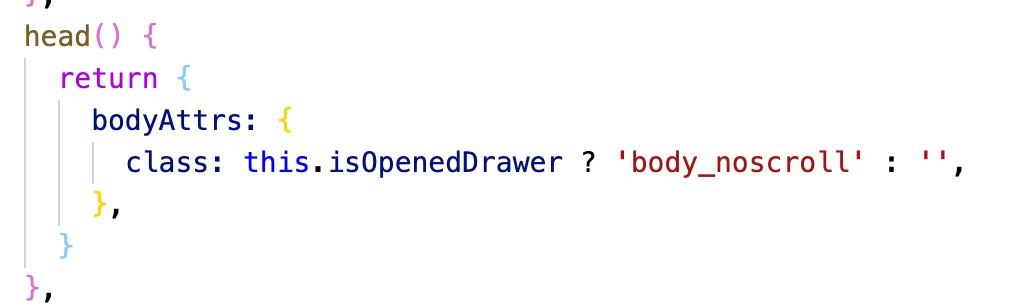
как приапендить класс к текущим классам body?
чтобы получилось <body class="body_someclass body_noscroll">
чтобы получилось <body class="body_someclass body_noscroll">
M
Всем привет)
Столкнулся с проблемой, что начал течь накст по памяти на проде.
Из того что менялось последнее время, это апдейт на версию 12.15.1.
Кто-то сталкивался с подобным на свежем наксте? как решали?
Читал что можно поднять лимит памяти как вариант --max-old-space-size, он у меня 4гб сейчас. Сколько вообще считается нормой для нагруженного ресурса? примерно хотя бы
Столкнулся с проблемой, что начал течь накст по памяти на проде.
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memoryИз того что менялось последнее время, это апдейт на версию 12.15.1.
Кто-то сталкивался с подобным на свежем наксте? как решали?
Читал что можно поднять лимит памяти как вариант --max-old-space-size, он у меня 4гб сейчас. Сколько вообще считается нормой для нагруженного ресурса? примерно хотя бы