В
Size: a a a
2021 March 14
Для более гибкой настройки надо делать extendRoute
this
KK
Не много не понимаю, как мне сделать в pages/index параметры?
KK
Не обязательные
В
Не много не понимаю, как мне сделать в pages/index параметры?
гугли queryParams
KK
Да я уже сделал так
KK
Но хотел параметрами из за эстетики
KK
Спасибо за ответ
В
Но хотел параметрами из за эстетики
так это и есть параметры. ты же их через
this.$router.paramsполучаешь
KK
Да нет, это this.$route.query
В
А лол да, в словах запутался))
KK
Вопрос, а можно как то отключить linkActiveClass для одного конкретного nuxt-link?
MK
linkActiveClass=“”
SC
Но хотел параметрами из за эстетики
Есть способ передать параметры через роутер, без использования query (с некрасивыми переменными в url).
Тут наверное не обойтись без extendRoute, так как нам нужно указать для этого роута
Потом мы передаем при переходе
И принимаем этот тпараметр в нашем компоненте, привязанном этому роуту, как обычно:
Тут наверное не обойтись без extendRoute, так как нам нужно указать для этого роута
props: trueПотом мы передаем при переходе
<nLink to="{name: 'my-page', params: { id: 123 }">
(Здесь вроде бвл нюанс, делать перехрд надо именно по name роута, иначе параметры нн передадутся.)И принимаем этот тпараметр в нашем компоненте, привязанном этому роуту, как обычно:
props: ['id']KK
Maxim Kostenko
linkActiveClass=“”
Спасибо большое
VG
Добрый, подскажите devtools beta работает с vuex4?
КГ

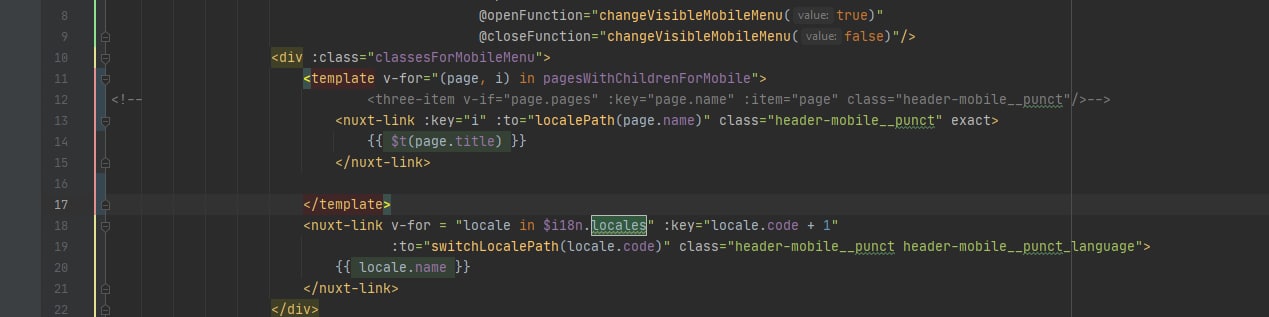
всем привет подскажите плз в чём беда
КГ
когда меняю tenplate ена div всё норм
Д
сервер рендрит одну структуру, а клиент другую, они не совпадают, ошибка гидрации
Д
прямо так красными буквами и написано в ошибке, ... no matched




