Г
Size: a a a
2021 March 15
Ну с твоей ситуацией вообще сложно что понять)) Не видя код мы только гадаем))
В
Добрый вечер!)
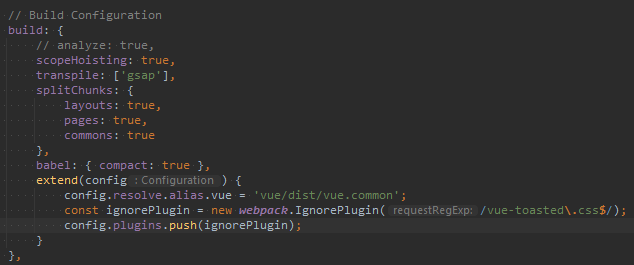
Ребят, может кто сталкивался. Хочу заставить webpack пропускать импорт стилей с node_modules/any-libs/dist/***.css. Пожалуйста помогите🙈
Может кто знает магическую пилюлю?
Конкретно сейчас задача, есть nuxt, есть его конфиг, есть плагин для этого нюкста, который в свою очередь дергает vue плагин, а этот плагин дергает свои стили. Вот хочу исключить этот импорт стилей.😬
Ребят, может кто сталкивался. Хочу заставить webpack пропускать импорт стилей с node_modules/any-libs/dist/***.css. Пожалуйста помогите🙈
Может кто знает магическую пилюлю?
Конкретно сейчас задача, есть nuxt, есть его конфиг, есть плагин для этого нюкста, который в свою очередь дергает vue плагин, а этот плагин дергает свои стили. Вот хочу исключить этот импорт стилей.😬
В
СР
Добрый вечер!)
Ребят, может кто сталкивался. Хочу заставить webpack пропускать импорт стилей с node_modules/any-libs/dist/***.css. Пожалуйста помогите🙈
Может кто знает магическую пилюлю?
Конкретно сейчас задача, есть nuxt, есть его конфиг, есть плагин для этого нюкста, который в свою очередь дергает vue плагин, а этот плагин дергает свои стили. Вот хочу исключить этот импорт стилей.😬
Ребят, может кто сталкивался. Хочу заставить webpack пропускать импорт стилей с node_modules/any-libs/dist/***.css. Пожалуйста помогите🙈
Может кто знает магическую пилюлю?
Конкретно сейчас задача, есть nuxt, есть его конфиг, есть плагин для этого нюкста, который в свою очередь дергает vue плагин, а этот плагин дергает свои стили. Вот хочу исключить этот импорт стилей.😬
Может PurgeCSS посмотреть (не уверен, просто мысль), там куча настроек (но и болей в проде он приносит, если не аккуратно)
В
Может PurgeCSS посмотреть (не уверен, просто мысль), там куча настроек (но и болей в проде он приносит, если не аккуратно)
Благодарю))
Да, там много всего, хотелось бы найти точечное решение (Вообще это частое явление со стилями плагина, которых бы хотелось избавится). Мне кажется не очень практично ставить комбайн для такой задачи, а потом еще от него отгребать😂🙈
Да, там много всего, хотелось бы найти точечное решение (Вообще это частое явление со стилями плагина, которых бы хотелось избавится). Мне кажется не очень практично ставить комбайн для такой задачи, а потом еще от него отгребать😂🙈
СР
Благодарю))
Да, там много всего, хотелось бы найти точечное решение (Вообще это частое явление со стилями плагина, которых бы хотелось избавится). Мне кажется не очень практично ставить комбайн для такой задачи, а потом еще от него отгребать😂🙈
Да, там много всего, хотелось бы найти точечное решение (Вообще это частое явление со стилями плагина, которых бы хотелось избавится). Мне кажется не очень практично ставить комбайн для такой задачи, а потом еще от него отгребать😂🙈
Тогда не знаю 🤐, я вообще избегаю плагинов, максимально стараюсь их посмотреть (код), а далее юзать компоненты (на 80% такие плагины тупо регают компоненты глобально), уже динамически пользоваться (твою проблему не решает, но и не тащит в общий бандл всю батву)
В
Тогда не знаю 🤐, я вообще избегаю плагинов, максимально стараюсь их посмотреть (код), а далее юзать компоненты (на 80% такие плагины тупо регают компоненты глобально), уже динамически пользоваться (твою проблему не решает, но и не тащит в общий бандл всю батву)
Да, я такого ж мнения, но это мелкий тоаст, он вообще только мне нужен(на ерроры его нацепил, чтобы сразу видеть если что-то пошло не так), хотел малость стили подправить, а там как всегда🙈. В реалиях Vue действительно практически все задачи можно закрыть без плагинов таких, но иногда не очень хочется изобретать велосипед)
АС
Еще раз здрасьте
АС
еще раз вопрос тот же самый хочу задать
АС
NUXT auth + express + passport
СР
Да, я такого ж мнения, но это мелкий тоаст, он вообще только мне нужен(на ерроры его нацепил, чтобы сразу видеть если что-то пошло не так), хотел малость стили подправить, а там как всегда🙈. В реалиях Vue действительно практически все задачи можно закрыть без плагинов таких, но иногда не очень хочется изобретать велосипед)
Я не много про другое. Есть у меня, например, vue-good-table, мне нравится. В доках подключите как плагин (всё, хана бандл в размере и неиспользуемому коду и цсс, ради одной странички). Смотрю плагин, смотрю что он делает. А он просто регает глобально компонент (а тот свои потрахи). Я не юзаю плагин, а динамически (Lazy) подключаю самостоятельно компонент, где нужно
АС
Залогинился.
АС
app.post('/auth/login',
passport.authenticate( 'local' ),
async ( req, res ) => {
res.send( generateToken( req.user ) );
}
);
passport.authenticate( 'local' ),
async ( req, res ) => {
res.send( generateToken( req.user ) );
}
);
АС
как мне насроить получения нукстом пользователя ? Единственное решение что я придумал - хранить пользователя в переменной. Но это скверный вариант как я понимаю.
В
Я не много про другое. Есть у меня, например, vue-good-table, мне нравится. В доках подключите как плагин (всё, хана бандл в размере и неиспользуемому коду и цсс, ради одной странички). Смотрю плагин, смотрю что он делает. А он просто регает глобально компонент (а тот свои потрахи). Я не юзаю плагин, а динамически (Lazy) подключаю самостоятельно компонент, где нужно
Понял, я уже так же думал подключають и отдельно импортить
В
как мне насроить получения нукстом пользователя ? Единственное решение что я придумал - хранить пользователя в переменной. Но это скверный вариант как я понимаю.
А вы стор отключили? Насколько я понял там если приходит Кука, нюкст-auth сам шлёт запрос на получение пользователя, а потом вы просто со стейта его забираете где нужно
СР
Понял, я уже так же думал подключають и отдельно импортить
Да. И желательно (вернее нужно) динамически (импорт через стрелку, не у компа не напишу ). Но это не совсем по твоей задаче изначально. Найдёшь решение, - отпишись, тоже интересно (не сталкивался)
АС
А вы стор отключили? Насколько я понял там если приходит Кука, нюкст-auth сам шлёт запрос на получение пользователя, а потом вы просто со стейта его забираете где нужно
Смотри. Экспресс выдал нуксту токен.
АС
Ой. Сорян