ВБ
Size: a a a
2021 April 15
Если форма используется в 1 месте, то зачем вообще ей стор?
АР
все равно задержка перед вставкой данных(
АР
Несколько форм на портале. зашли на одну, подтинули данные в стор, соответственно потом пользуемся везде ими
НК
в asyncData проверяешь есть ли данные в торе, если есть то заполняешь или если нет - делаешь запросы, отрисовываешь форму полученными данными и скидываешь их в стор
АР
Вот собственно в чем и вопрос, не отрабатывает вот этот код.. Есть мысли почему?
async asyncData({dispatch}) {
await dispatch('Regions/GET_ALL_REGIONS');
},
async asyncData({dispatch}) {
await dispatch('Regions/GET_ALL_REGIONS');
},
АР
Вот так тоже
async asyncData({app}) {
await app.store.dispatch('Users/GET_ALL_ENTITIES');
await app.store.dispatch('Regions/GET_ALL_REGIONS');
},
async asyncData({app}) {
await app.store.dispatch('Users/GET_ALL_ENTITIES');
await app.store.dispatch('Regions/GET_ALL_REGIONS');
},
ВБ
На странице или в компоненте?
АР
это страница фомры
НК
так не этот код надо выполнять, dispatch же не возвращает промис, выполняй тот запрос который у тебя тут Users/GET_ALL_ENTITIES выполняется
НК

типа такого
НК
а потом уже полученные данные подставляешь в дату и коммитишь в стор
ВБ
Я вот тоже не пойму зачем в экшн засунули получение данных
АР
Понял-принял) думал упростить, записать все методы там и пользоваться где надо ими)
НК
можешь плагин написать, туда методы скинуть которые будут возвращать всякое
М

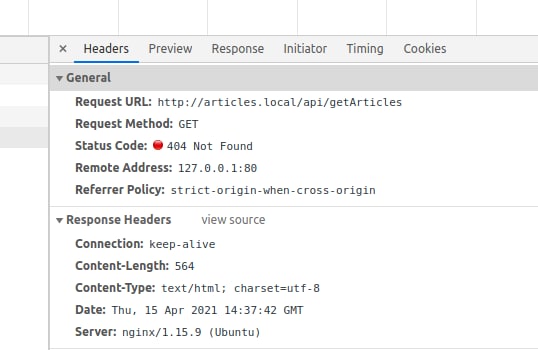
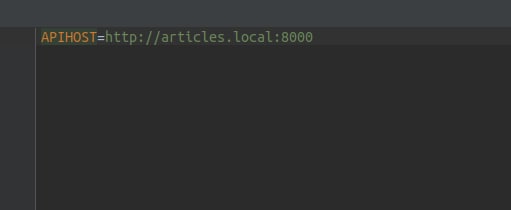
Вопрос такой. Настройка axios такая
М

но он упорно пытается отрпавлять запрос без прокси
М

хотя тут четко порт указан\
В
pathRewrite допиши
М
так, получается мне как верно нужно там прописать
М

само интересно, что залогиниваение проходит как пололжено



