Е
Size: a a a
2021 April 17
Е
Все таже ошибка вылетает
Е
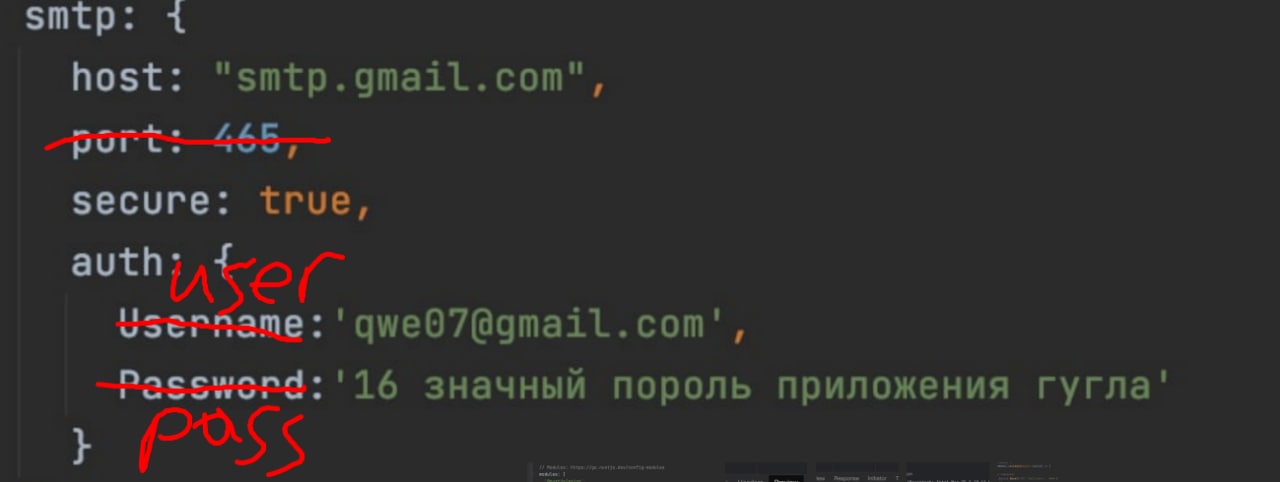
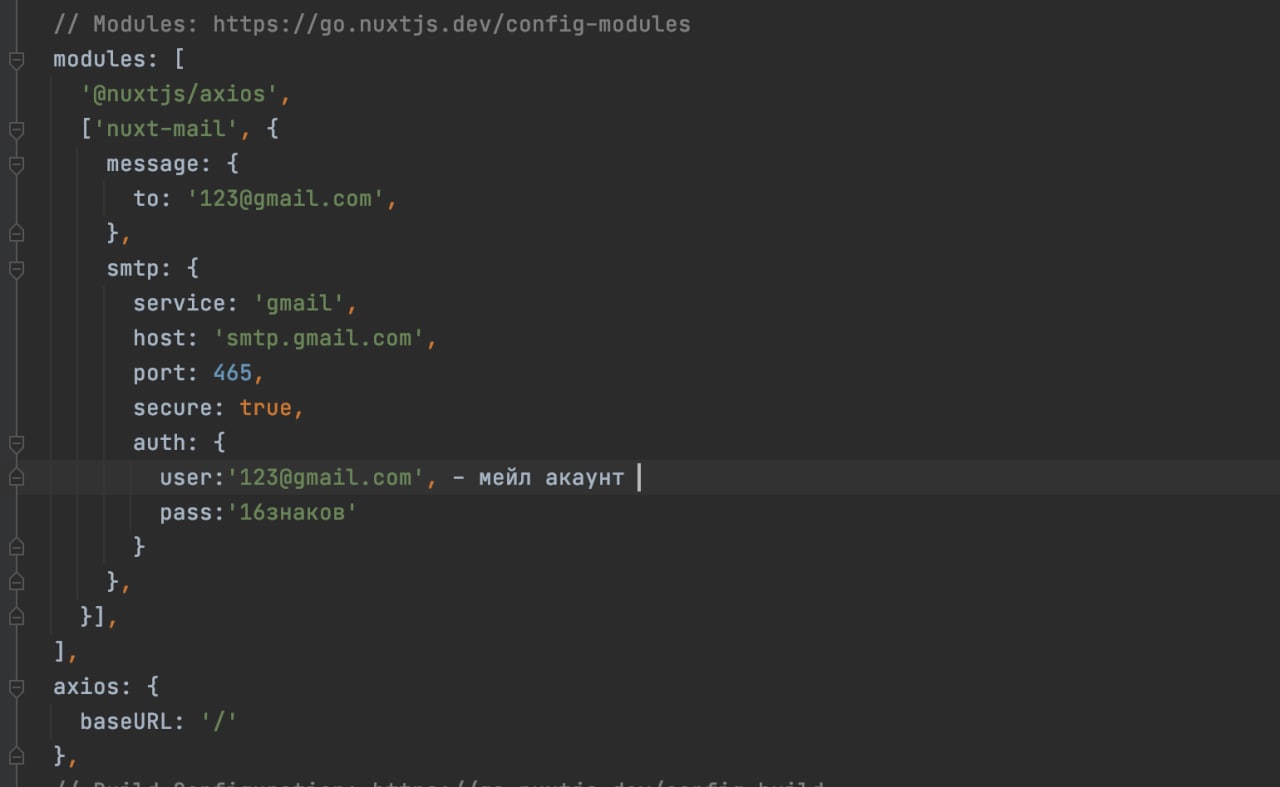
Я правильно понимаю что в user - мне требуется указывать логин гугл акаунта? Ну а в пароле 16 значный код из пароля приложения
S
ну да
настройки
порт вроде 587, но дефолтные настройки должны прокатить
поля должны быть user и pass
настройки
{
service: 'gmail',
host: 'smtp.gmail.com',
auth: {
user: USER_EMAIL@gmail.com,
pass: GMAIL_GENERATED_PASSWORD
}
}порт вроде 587, но дефолтные настройки должны прокатить
поля должны быть user и pass
Е

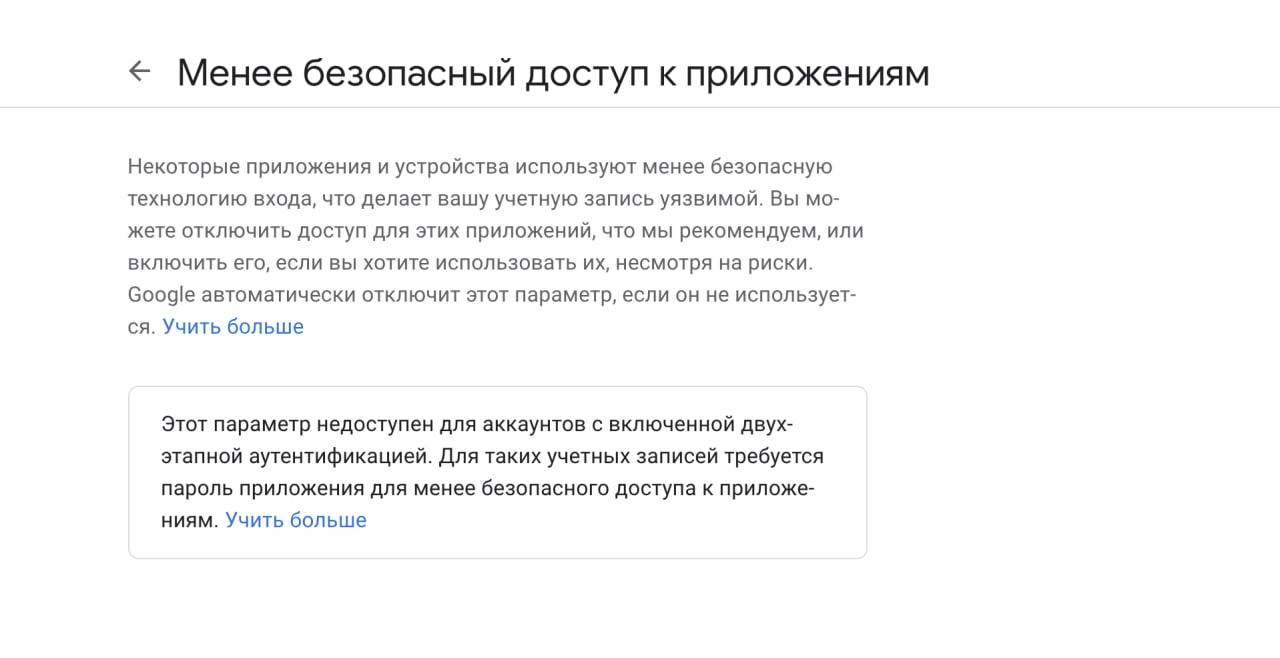
Требуется следовать инструкции гугла по замене пароля?
S

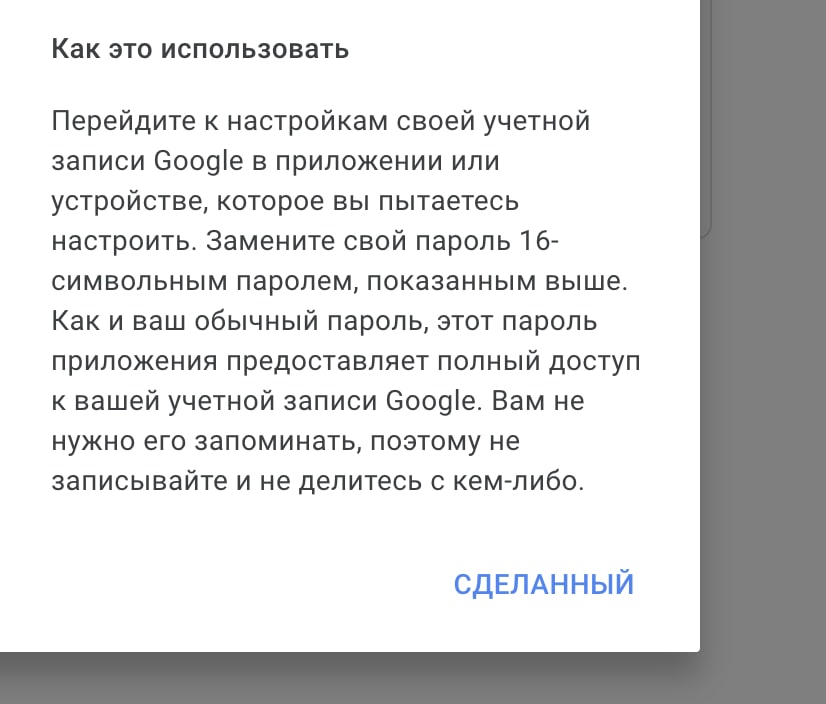
сюда сгенерировыный пароль приложения с https://security.google.com/settings/security/apppasswords
V
если ты вызываешь запрос на стороне сервера, никакие креденшелы не отправлятся, потому что это не браузер
Ты должен их сам достать из req.headers.cookie и передать
Ты должен их сам достать из req.headers.cookie и передать
Е

Ну так вроде все правильно
Е
А зачем порт убирать?
Е
Сейчас попробую без порта
Е
Такая же ошибка
Е
Пробовал не менять пароль акаунта и обращаться по названию кода приложения и его коду - он обращается но возвращает туже ошибку
E
m
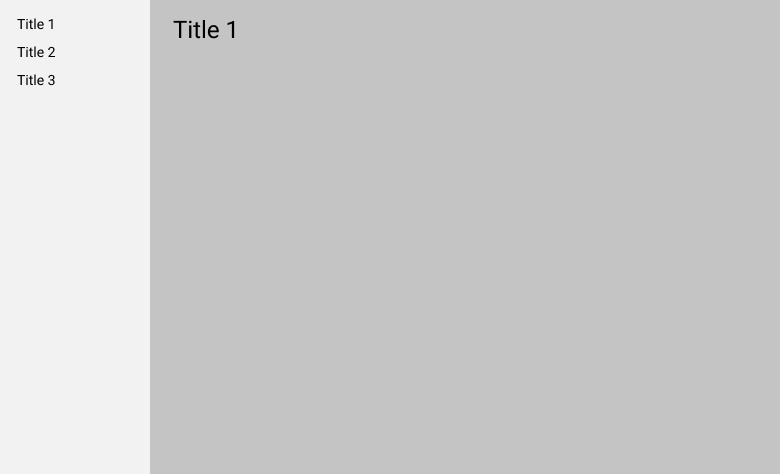
динамические компоненты
АК
Похоже на layout с sidebar'ом и 3 отдельные страницы.
E
разным layout можно делать свои роуты?
E
это просто одна из страниц, где нужно такое переключение
АК
Нет, разными страницам можно делать свои роуты
АК
Но и на странице тоже можно сделать динамический параметр в зависимости от него рисовать разные компоненты