V
Size: a a a
2021 April 20
КК
Окей, буду смотреть, благодарю
AS
подскажите, как правильно подключить файл scss в проект? установил node-sass и sass-loader, пишет ошибку "this.getOptions is not a function at Object.loader"
М

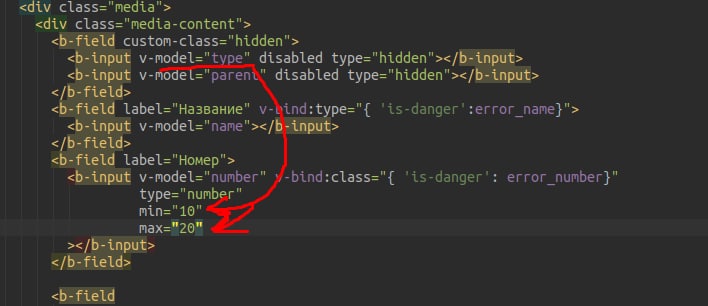
есть модалка. Как верно сделать, что бы в зависимости от type я выставлял у инпута min b max
AS
значения сохранить в переменные и исходя из них выставлять type. либо через ref, аналогично
М
а то я проверку на стороне сервера сделал, а потом подумал, а чего бы на вью то не прочекать
М
хотя да, лучше на сервере, там может быть число 000 на пример
AS
решил: sass-loader 11 версии не работает с vue 2.6.12, откатил версию loader'a до 10.1.1
N
Подскажите что не так у меня пожалуйста - выдает вот такую ошибку
[Apollo module] Client configuration "default" should be a path to an exported Apollo Client config object.
[Apollo module] Client configuration "default" should be a path to an exported Apollo Client config object.
N
apollo: {
includeNodeModules: true,
clientConfigs: {
default: {
httpEndpoint: 'https://api...',
},
},
},N
вот так в конфиге
K
есть крутые спецы в клиентском вебсокете на nodejs?
K
https://github.com/theturtle32/WebSocket-Node/blob/a2cd3065167668a9685db0d5f9c4083e8a1839f0/docs/WebSocketClient.md#events
как переделать cookie заголовки при конекте?
как переделать cookie заголовки при конекте?
AL
коллеги, всем привет.
Кто-нибудь запускал ECharts 5 + vue-echarts на nuxt? Обваливается с ошибкой
Я так понимаю ошибка какая-то характерная конкретно для Nuxt. с ECharts 4 таких проблем нет.
Кто-нибудь запускал ECharts 5 + vue-echarts на nuxt? Обваливается с ошибкой
Unexpected token 'export'.Я так понимаю ошибка какая-то характерная конкретно для Nuxt. с ECharts 4 таких проблем нет.
AL
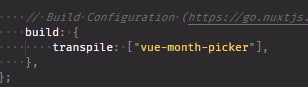
беглый поиск указывает что надо указать имя модуля в build.transpile (nuxt.config.js), я пробовал там указывать echarts, vue-echarts и т.п. варианты, но безуспешно
НК

так добавляешь на транспиляцию?
AL
да, именно так
НК
а в файле плагина как подлючал?
AL
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { GraphChart } from 'echarts/charts'
import { TitleComponent } from 'echarts/components'
import VChart from 'vue-echarts'
import Vue from 'vue'
use([
CanvasRenderer,
GraphChart,
TitleComponent
])
Vue.use(VChart)потом указал в nuxt.config.js
plugins: [
'~/plugins/vue-echarts'
],
build: {
transpile: ['vue-echarts']
},
AL
если в список transpile добавить 'echarts', то ошибка сменяется на
Cannot use import statement outside a module




