H
Size: a a a
2021 April 21
This is my code...I have a store variable application name...I need to append that value in base url....is it possible?
НК
why not? just get it from store
move const instance... inside export default
and add store lik on my screenshot
move const instance... inside export default
and add store lik on my screenshot
D

ребята, я храню язык в localStorage,когда обновляю другой язык, теперь как я могу использовать его как язык по умолчанию, если он существует??
НК
так у i18n язык хранится толи в куке, толи в сторажде и он сам подтягивает сохраненный язык
ak
Всем привет! не соображаю как передать имя компонента, как props при вызове дочернего.
Мне это нужно, что бы в дочернем знать откуда он вызван. И ставить условие типа if parentCompont == someName
Мне это нужно, что бы в дочернем знать откуда он вызван. И ставить условие типа if parentCompont == someName
НК
this.$parent проверь
V
Зачем?
D
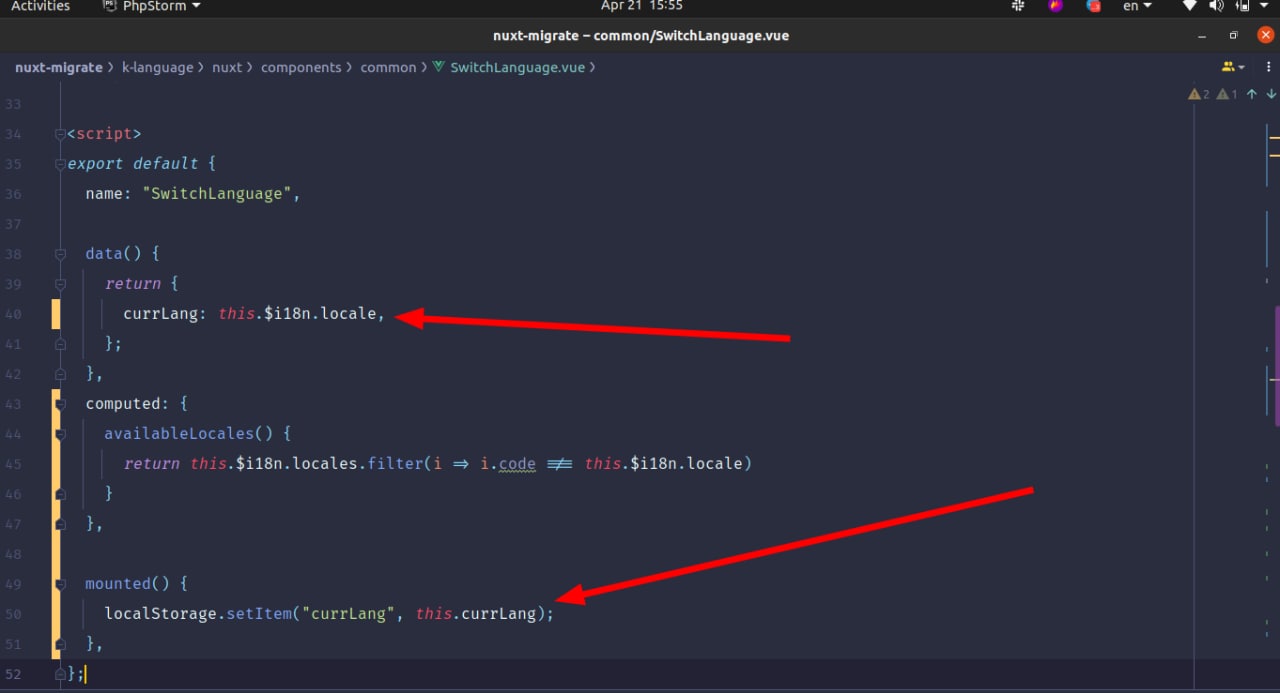
Я имею в виду, что после того, как я сохранил язык i18n, закрою вкладку браузера и снова открою страницу, я хотел получить последний язык i18n
ВБ
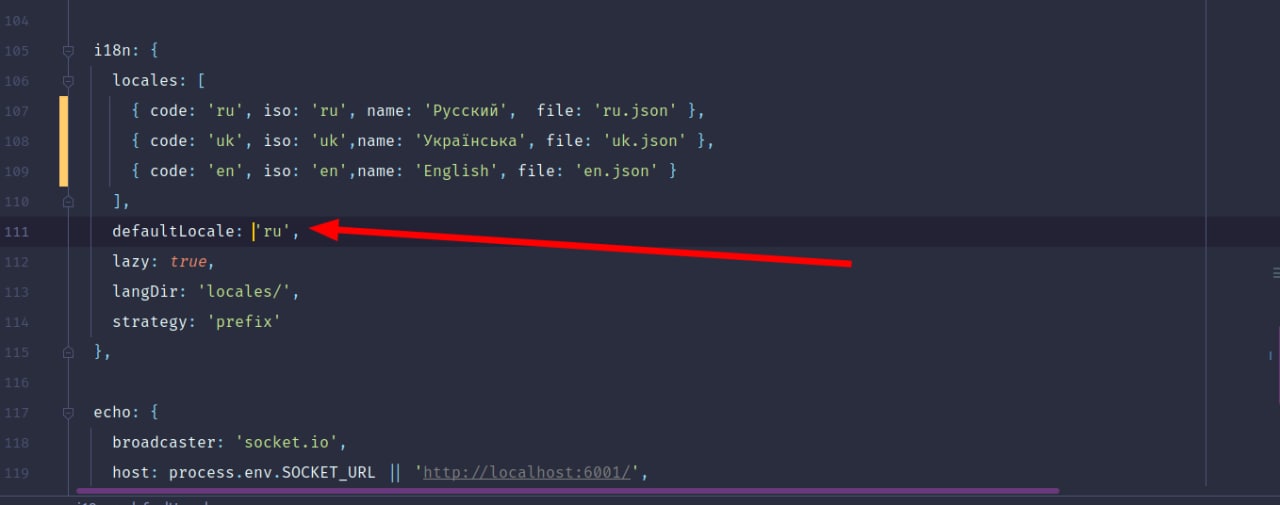
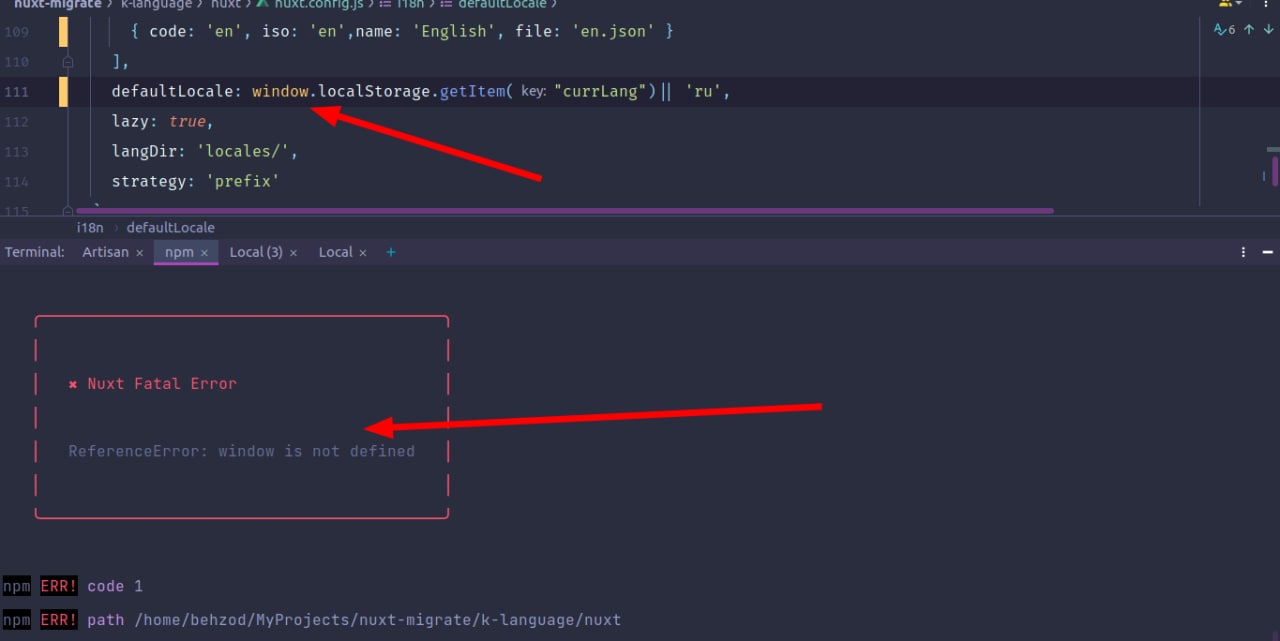
defaultLocale: window.localStorage.getItem("currLang") || 'ru'
А так не сработает?A
Не надо так делать
НК
нет, не думаю, nuxt.config же на сервере лежит, там нет window
A
Кука в headers приходит
D

нет..
D
как?
ВБ
Я не видел что это nuxt.config.js
A
В реквесте будет
A
Через плагин решается
A
А вообще этот плагин сам должен все это делать без вмешательства
ak
а какие более принятые практики?