BS
Size: a a a
2021 April 22
:( нужно было добавить "посмотреть результат"
kk
Придётся выбирать)
--
Привет всем. Хочу сделать чат. Пробовал подключить socket.io, но без успешно. Нашёл nuxt-socket-io, но не особо понял как ею пользоваться. Есть кто-то, кто работал с ней https://nuxt-socket-io.netlify.app/ ?
В
Не факт что v-html тебе подойдёт так как стили будут утекать из родителя к ребенку и наоборот
В
Нужно позаботиться об изоляции
kk
Увы и ах, именно так.
U
Anybody English?
A

Ребята
Возможно ли определить порядок загрузки компонентов?
Например, есть страница, в которой два компонента
В PostList осуществляется подгрузка данных с сервера через fetch
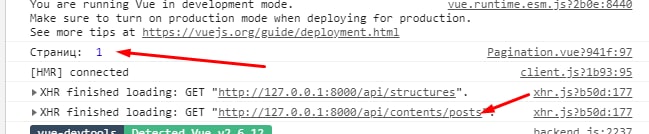
А Pagination компонент уже берёт это количество страниц
Но почему-то компонент пагинации отрабатывает первым, и только после него отрабатывает загрузка постов (и количества страниц)
Возможно ли определить порядок загрузки компонентов?
Например, есть страница, в которой два компонента
PostList
Pagination
В PostList осуществляется подгрузка данных с сервера через fetch
async fetch() {..., в том числе количество страниц, на которые делится сам список постов. Количество страниц записывается в storeА Pagination компонент уже берёт это количество страниц
Но почему-то компонент пагинации отрабатывает первым, и только после него отрабатывает загрузка постов (и количества страниц)
A
Как это пофиксить?
НК
НК
отслеживай изменение стора
U
Can you please tell me how to update data in a page without refresh?
U
While posting from an API call
НК
this.$nuxt.resresh()
U
No I don’t want to refresh the page
AS
Computed
U
The page shouldn’t be refreshed. Data should appear without refreshing
AS
Set in data initial value which os changed when you get response from api and get the access to this value by using computed
U
That is ok
U
Like what happens is



