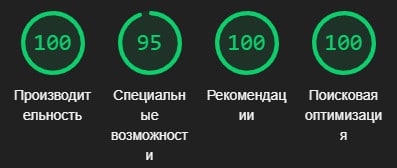
A
Size: a a a
2021 April 06
А сайт какого типа?
пустой октябрь развернул... :)
ПП
пустой октябрь развернул... :)
да пустой октябрь меньше наберёт наверно )
ПП
А сайт какого типа?
типа каталог с большой таблицей, картинок нету считай тока иконки svg флаги
NK
типа каталог с большой таблицей, картинок нету считай тока иконки svg флаги
У меня на скрине шопоголик с большим кол-вом изображений и информации на одной странице)
Он там ругается что мой TTFB не 0.5 а 0.7) Я уже на такое врятли смогу повлиять)
Он там ругается что мой TTFB не 0.5 а 0.7) Я уже на такое врятли смогу повлиять)
ПП
я как то экспериментировал со спрайтами, оказалось показатели лучше если свгешки загнать инлайном в css и подключить таким макаром <link href="/themes/xxx/assets/css/flags.css" rel="preload" as="style" onload="this.onload=null;this.rel='stylesheet'">
ПП
+ сэкономил на dom нодах, там вроде больше 1500 не рекомендуется
P

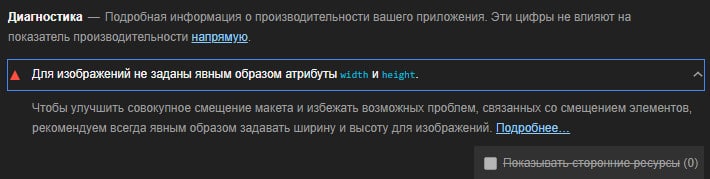
У меня пишет что картинкам нужно задать ширину и высоту в атрибутах. Не знал что это обязательным стало в оптимизации. Картинки таких размеров что выводятся нормально даже на мобилах. Ща пропишу атрибуты посмотрим что будет.
P

P

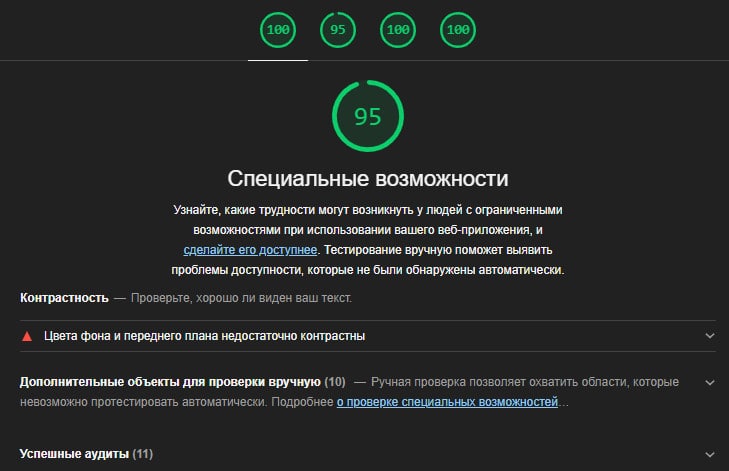
Прописал размеры - без изменений. Теперь говорит у меня контраст хуёвый.
ПП
а ну бывает, там должно подсвечивать где именно
P
А может это про скринридер, а не про контраст... Говорилку для слепых, а я уже не помню что там и как
ПП
типа шрифт слишком светлый, или плохо читается где то
P
Да подсветило. Я с ним не согласен. У меня есть прозрачность на кнопках меню, видно охуенно а машинка ругается. Попробую цвет подобрать без прозрачности. Это долго подбирать устраивающий вариант. Так что на сотку я выбить не смог.
ПП
у меня тож была такая проблема, в scss функцией darken() подобрал оптимальный варик ) просто затемнил чуток и норм, визуально считай отличий не было, зато не ругался больше )
P
у меня тож была такая проблема, в scss функцией darken() подобрал оптимальный варик ) просто затемнил чуток и норм, визуально считай отличий не было, зато не ругался больше )
+ а где все сотки, там есть счётчики гугла или яндекса?
A
WebVPF (379.51) увеличил карму x0pavel (262.28)
ПП
PVL
+ а где все сотки, там есть счётчики гугла или яндекса?
не без метрики и аналитики там
ПП
не без метрики и аналитики там
пока ставить не буду, хочу посмотреть по сео обгонит ли конкурентов. типа эксперимент будет ли толк от этих балов
P
У меня с счётчиками. Смотрю по спидтесту, мне на мобайл версию даёт 95 (эту же страницу анализирую). Рекомендует отложенную загрузку картинок из подвала страницы.
Для лэзилоад же какой то атрибут добавили в хтмл, а я забыл и чёт в гугле не нашёл.
Для лэзилоад же какой то атрибут добавили в хтмл, а я забыл и чёт в гугле не нашёл.




