A
Size: a a a
2020 July 03
А если по id?
АЯ
хм, не пробовал. попробую
АЯ
у кнопки нет айди, попробую повесить шоле
A
id у popup. Попап один ведь на странице? Больше элементов с этим классом нет?
АЯ
ну да, попап один будет. Значит можно айди прихуярить
A
Джейквери это не js)
A
id должен быть уникальным на странице
A
Попробуй Vue.js
КК
$('.main').on('click', '.popup-close', function() {
$('.popup-overlay').fadeToggle("fast");
});
Нормально, только лучше на document повесить. По id не сработает.
$('.popup-overlay').fadeToggle("fast");
});
Нормально, только лучше на document повесить. По id не сработает.
АЯ
спасибо
A
$('.main').on('click', '.popup-close', function() {
$('.popup-overlay').fadeToggle("fast");
});
Нормально, только лучше на document повесить. По id не сработает.
$('.popup-overlay').fadeToggle("fast");
});
Нормально, только лучше на document повесить. По id не сработает.
По id сработает. Нужна другая реализация
2020 July 04
СК
ребят, вопрос есть по JSу. Как блятдский попап закрыть? Я привязываю онКлик к классу, а он не триггерится
html выглядит грубо говоря вот так:
popup-overlay по умолчанию display:none
сам попап приезжает через ajax вот таким образом
закрыть попап пытаюсь таким образом:
а получается его закрыть только так:
вопрос: нормально ли делать так?
html выглядит грубо говоря вот так:
<body>
<div class="main">
<div class="popup-overlay">
<div class="popup">
<button class="popup-close"></button>
///content
</div>
</div>
</div>
</body>
popup-overlay по умолчанию display:none
сам попап приезжает через ajax вот таким образом
$('.popup-overlay').append(res.html).fadeToggle("fast");закрыть попап пытаюсь таким образом:
$('.popup-close').click(function () {
$('.popup-overlay').fadeToggle("fast");
});а получается его закрыть только так:
$('.main').on('click', '.popup-close', function() {
$('.popup-overlay').fadeToggle("fast");
});вопрос: нормально ли делать так?
Скорее всего кнопки ещё не существует на момент когда пытаешься повесить на неё слушателя события
Попробуй записать в лог видит ли её JS на момент выполнения кода
Попробуй записать в лог видит ли её JS на момент выполнения кода
A

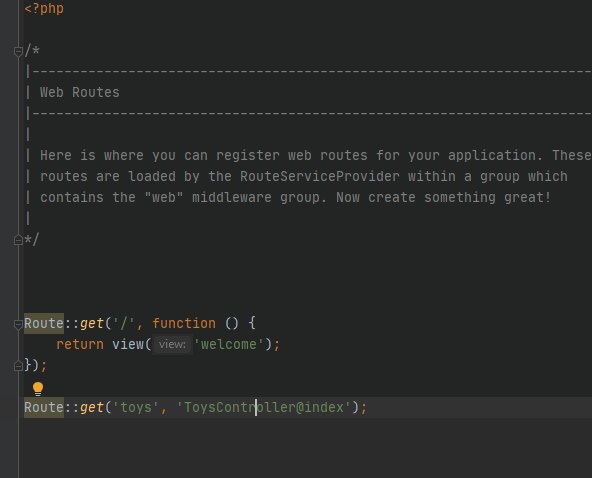
Всем привет. Я тут практикуюсь на Laravel и у меня возникла ошибка при регистрировании роута в файле web.php. Я перехожу по урлу
и выходит ошибка
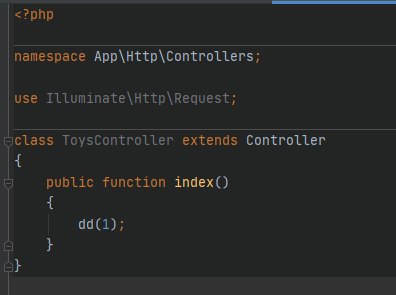
У меня есть контроллер ToysController.php
http://laravel/toys/index
и выходит ошибка
NotFoundHttpException in RouteCollection.php line 161:
У меня есть контроллер ToysController.php
A
в котором есть action index
A
но что-то не выходит
A
Блин учил yii2 чтоб работать на laravel
вот прикольно вышло
вот прикольно вышло
A
какой позор
A
надо было переходить на toys экшен бы сам сработал
SV
Блин учил yii2 чтоб работать на laravel
вот прикольно вышло
вот прикольно вышло
пропиши в консоли php artisan route:list | grep toys и посмотри название урла