ВГ
Size: a a a
2020 August 21
угу
CM
#вакансия #удаленка #javascript #remote #frontend
Формат работы: удаленка
Занятость: проектная
Зарплатная вилка: от 15000 до 100000 RUB за проект
Ищу js прогера, нужно доделать проект вот тестовый домен lidogram.ru
Сделано: Верстка + адаптив, вход, регистрация, выход, настройка профиля, личный кабинет, все курсы, страница курса, на странице урока вот мы остановились.
Получается осталось: Чат, выдача уроков, спец предложения
Данные подтягиваются через апи https://video.veratag.ru/api/
Сейчас половина сделана на jq и нужно ее доделать. Также готов рассмотреть переход всего функционала на фреймворк
Название компании: veratag.ru
Контакты: @salelid
Формат работы: удаленка
Занятость: проектная
Зарплатная вилка: от 15000 до 100000 RUB за проект
Ищу js прогера, нужно доделать проект вот тестовый домен lidogram.ru
Сделано: Верстка + адаптив, вход, регистрация, выход, настройка профиля, личный кабинет, все курсы, страница курса, на странице урока вот мы остановились.
Получается осталось: Чат, выдача уроков, спец предложения
Данные подтягиваются через апи https://video.veratag.ru/api/
Сейчас половина сделана на jq и нужно ее доделать. Также готов рассмотреть переход всего функционала на фреймворк
Название компании: veratag.ru
Контакты: @salelid
"оба значения обязательны" убери плиз, орно выглядит
К
"оба значения обязательны" убери плиз, орно выглядит
Готово)
d
"Зарплатная вилка: (оба значения обязательны) от 15000 до 100000 за проект"
доллары или евро? валюту допишите, пжалста
доллары или евро? валюту допишите, пжалста
Может бабы?
F
и бледжек
ВГ
Может бабы?
можно сконвертировать, если чё
ВГ
тогда сам справляйся. и курс стабильный, и шубу норковую не просят.
и на жсе умеют
и голова не болит
одни плюсы
и на жсе умеют
и голова не болит
одни плюсы
NS
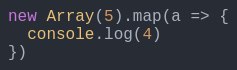
new Array(5).map(a => {
console.log(4)
})почему такая конструкция не работает?
S
new Array(5).map(a => {
console.log(4)
})почему такая конструкция не работает?

AD
new Array(5).map(a => {
console.log(4)
})почему такая конструкция не работает?
new Array(5).fill(0).map(console.log)
NS
new Array(5).fill(0).map(console.log)
оо спасибо
AD
new Array(5).map(a => {
console.log(4)
})почему такая конструкция не работает?
Найс ник
NS
Найс ник
js is evil было когда то)
Э
new Array(5).map(a => {
console.log(4)
})почему такая конструкция не работает?
потому что в map нужно возвращать новое значение для текущего элемента
NS
потому что в map нужно возвращать новое значение для текущего элемента
с forEach тоже не работало,просто надо было fill сделать
Э
с forEach тоже не работало,просто надо было fill сделать
понял, без него пустой массив?



