S
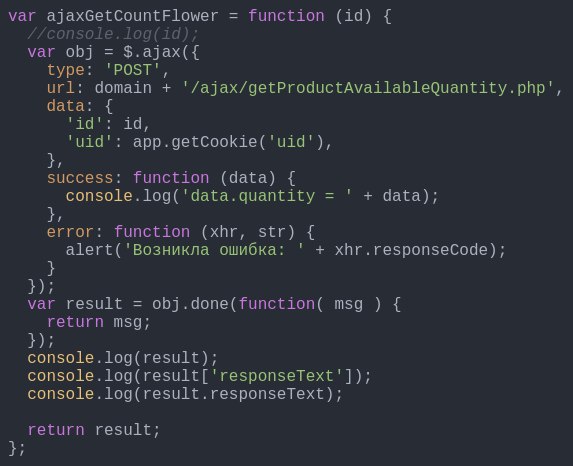
var ajaxGetCountFlower = function (id) {
//console.log(id);
var obj = $.ajax({
type: 'POST',
url: domain + '/ajax/getProductAvailableQuantity.php',
data: {
'id': id,
'uid': app.getCookie('uid'),
},
success: function (data) {
console.log('data.quantity = ' + data);
},
error: function (xhr, str) {
alert('Возникла ошибка: ' + xhr.responseCode);
}
});
var result = obj.done(function( msg ) {
return msg;
});
console.log(result);
console.log(result['responseText']);
console.log(result.responseText);
return result;
};не могу получить результат ajax запроса
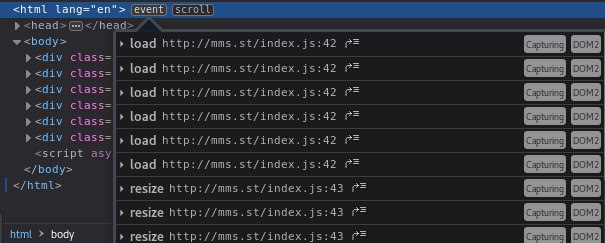
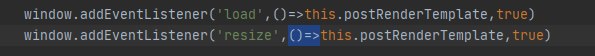
вывожу responseText https://c2n.me/49b5qvf
он undefinde