D
Size: a a a
2020 September 24
AD
Теперь он и при фокусе перестал работать...
D
Хз,
&:focus, &:blank{
& ~ label{...}
}
&:focus, &:blank{
& ~ label{...}
}
AD
Хз,
&:focus, &:blank{
& ~ label{...}
}
&:focus, &:blank{
& ~ label{...}
}

AD
ему абсолютно пофиг, оно не поднимается в принципе
AD
Та похоже прийдётся className добавлять при блюре, на всяких примерах костыли через invalid, material ui меняет className
EP

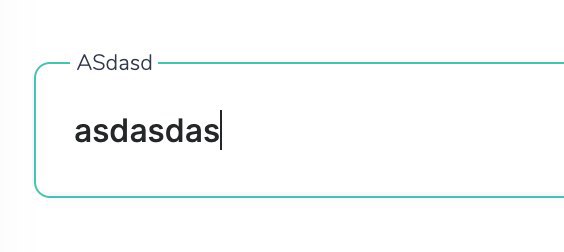
У меня есть инпут с эти лейблом, который вверх улетает. Вопрос: как в scss узнать что он не пустой, если я не передаю ему value?
https://codepen.io/Axiom777/pen/GRZzdVb может такой вариант?
AD
https://codepen.io/Axiom777/pen/GRZzdVb может такой вариант?
он не работает)
EP
он не работает)
Ввожу любое слово... внутрь и плейсхолдер остается. Блин в фф работает, в хроме нет
AD
Так проблема не в этом
AD
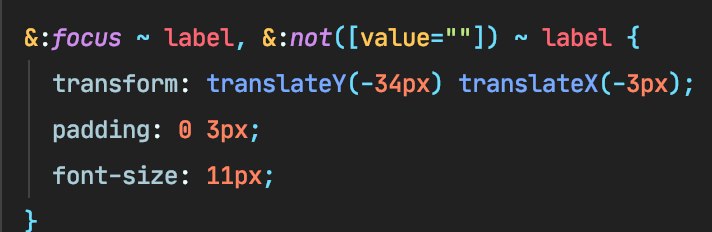
Нужно было так сделать
AD
Ввожу любое слово... внутрь и плейсхолдер остается. Блин в фф работает, в хроме нет
а
EP
Через валидность инпута https://codepen.io/Axiom777/pen/GRZzdVb
Или эта проблема уже решена?
Или эта проблема уже решена?