СЧ
Может тут кто знает.
В Общем на сайте есть кнопочки
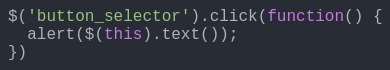
button, и каждая кнопочка имеет свой текст. Так вот. Как можно с помощью JQuery сделать так, что бы при нажатии на соответствующую кнопочку, в alert выводился текст этой кнопочки ?Size: a a a
D
button, и каждая кнопочка имеет свой текст. Так вот. Как можно с помощью JQuery сделать так, что бы при нажатии на соответствующую кнопочку, в alert выводился текст этой кнопочки ?t
button, и каждая кнопочка имеет свой текст. Так вот. Как можно с помощью JQuery сделать так, что бы при нажатии на соответствующую кнопочку, в alert выводился текст этой кнопочки ?D
В
button, и каждая кнопочка имеет свой текст. Так вот. Как можно с помощью JQuery сделать так, что бы при нажатии на соответствующую кнопочку, в alert выводился текст этой кнопочки ?$('button_selector').click(function() {
alert($(this).text());
})S
$('button_selector').click(function() {
alert($(this).text());
})
AD

| не работает или я что-то не так понимаю?AD
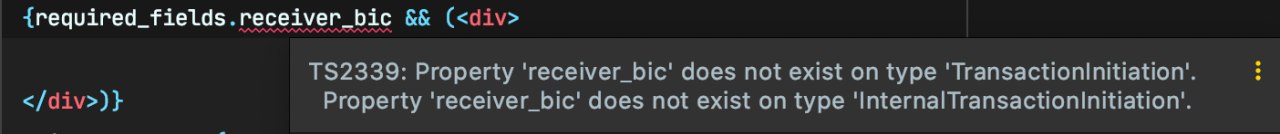
SEPATransactionInitiation но оно почему-то проверяет только первый)D
$('button_selector').click(function() {
alert($(this).text());
})VL
VL
D
В
AD
РК
РК
ПЯ
VL
F