В
Size: a a a
2020 September 29
У соседа возьми.
Я не общаюсь с соседями
t
MI
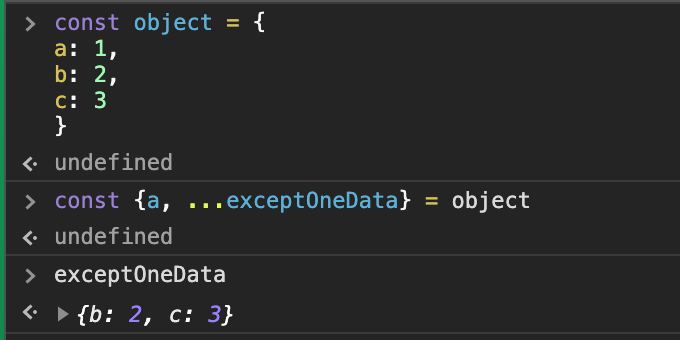
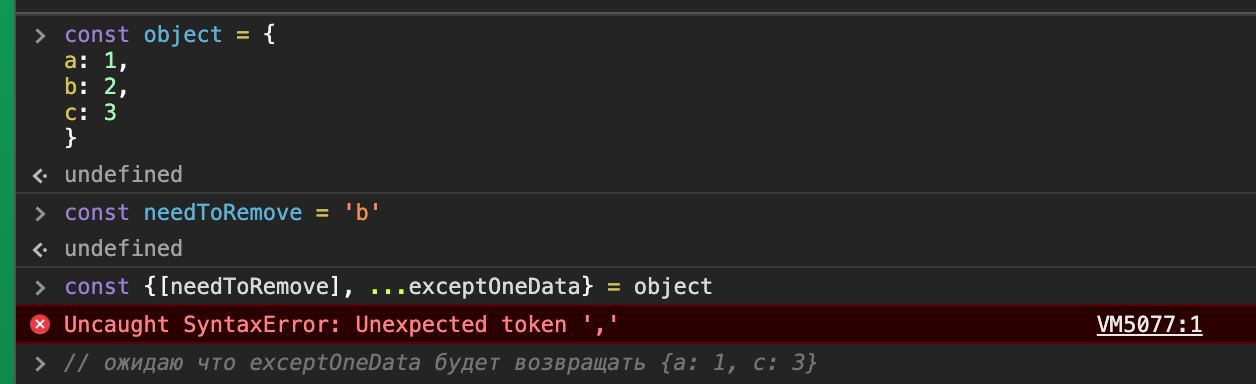
Привет! Если делать как на первом скриншоте, то все работает. Но значение которое нужно вытащить из объекта — динамическое, поэтому нужно сделать так, как на втором скриншоте.
Можно ли вообще как-то это сделать?
Можно ли вообще как-то это сделать?
MI
MI
В
Так нельзя делать
MI
Я понимаю, да. Это типа псевдокод)
KB
псевдокод свой пиши на питоне, а у тебя - ошибка синтаксиса
AL
Я понимаю, да. Это типа псевдокод)
Так js ещё никто не оскорблял
В
псевдокод свой пиши на питоне, а у тебя - ошибка синтаксиса
АХАХ
И
#вакансия #JS #react #Москва #финтех
Друзья, в компанию GP7 ищу frontend разработчика (уровень Senior).
Наша компания для тех, кто:
- любит сложные, нетривиальные задачи
- кому надоело быть винтиком и хочет участвовать в принятии решений
- хочет участвовать в разработке нового сложного b2b продукта
Мы занимаемся созданием регулируемой платформы для цифровых финансовых активов
Основа приложения:
- React + Hooks
- TypeScript
Библиотеки:
- TESM store (The Elm State Machine — похоже на Redux с сайд-эффектами)
- Axios
Будет плюсом:
- знание основ ФП
- знание Elm (или других ФП-языков)
- глубокое знание системы типов в TypeScript (Discriminated Unions, Mapped Types)
- базовое знание Webpack (основная система сборки)
- базовое знание Storybook (для помощи верстальщику)
- опыт с Gulp (не основной, используется в одном из этапов сборки)
- базовое знание Jest/Mocha или любых других юнит-тестов
- базовое знание Cypress или любых других e2e-фреймворков
Обязанности:
- разработка стейта приложения с логикой работы (pure-библиотека, подход похож на продвинутый Redux, но без бойлерплейта)
- программирование сайд-эффектов (HTTP-запросы, вебсокеты, таймеры)
- сборка экранов из готовых компонентов
- тесная работа с верстальщиком (описание контрактов визуальных компонентов и требований к иерархии)
Плюсы работы:
- полностью чистый стейт приложения, простая логика
- реакт-хуки и функциональные компоненты (ни одного класса в коде, без преувеличений)
- используются ФП-концепции, но без навязывания opinionated-библиотек и сложной терминологии (можно ворваться почти с нуля)
- свежайший стек: React 16.13 и TypeScript 4.0
- полупустые package.json, никакого npm dependency hell
- верстальщик отдаёт готовые реакт-компоненты, остаётся только подвязать их к стейту (можно вообще не знать CSS)
- автоматический CI/CD с деплоем на дев и стейджинг, возможность деплоить в продакшен несколько раз в день или вдумчиво работать над фичей локально и на стейджинге
Что предлагаем:
- Белая зарплата от 180 000 рублей
⁃ Великолепный офис в башне Федерация в Москва-Сити, техника для работы на выбор, PS4 в офисе и кофе и пр.
⁃ Гибкий график начала рабочего дня
⁃ Возможность самореализации в быстро развивающейся компании
⁃ Отсутствие бюрократии
Обсудить можем в телеграмм @hrdmitriy
Или в почте d.arzamastsev@tmhdigital.ch
Друзья, в компанию GP7 ищу frontend разработчика (уровень Senior).
Наша компания для тех, кто:
- любит сложные, нетривиальные задачи
- кому надоело быть винтиком и хочет участвовать в принятии решений
- хочет участвовать в разработке нового сложного b2b продукта
Мы занимаемся созданием регулируемой платформы для цифровых финансовых активов
Основа приложения:
- React + Hooks
- TypeScript
Библиотеки:
- TESM store (The Elm State Machine — похоже на Redux с сайд-эффектами)
- Axios
Будет плюсом:
- знание основ ФП
- знание Elm (или других ФП-языков)
- глубокое знание системы типов в TypeScript (Discriminated Unions, Mapped Types)
- базовое знание Webpack (основная система сборки)
- базовое знание Storybook (для помощи верстальщику)
- опыт с Gulp (не основной, используется в одном из этапов сборки)
- базовое знание Jest/Mocha или любых других юнит-тестов
- базовое знание Cypress или любых других e2e-фреймворков
Обязанности:
- разработка стейта приложения с логикой работы (pure-библиотека, подход похож на продвинутый Redux, но без бойлерплейта)
- программирование сайд-эффектов (HTTP-запросы, вебсокеты, таймеры)
- сборка экранов из готовых компонентов
- тесная работа с верстальщиком (описание контрактов визуальных компонентов и требований к иерархии)
Плюсы работы:
- полностью чистый стейт приложения, простая логика
- реакт-хуки и функциональные компоненты (ни одного класса в коде, без преувеличений)
- используются ФП-концепции, но без навязывания opinionated-библиотек и сложной терминологии (можно ворваться почти с нуля)
- свежайший стек: React 16.13 и TypeScript 4.0
- полупустые package.json, никакого npm dependency hell
- верстальщик отдаёт готовые реакт-компоненты, остаётся только подвязать их к стейту (можно вообще не знать CSS)
- автоматический CI/CD с деплоем на дев и стейджинг, возможность деплоить в продакшен несколько раз в день или вдумчиво работать над фичей локально и на стейджинге
Что предлагаем:
- Белая зарплата от 180 000 рублей
⁃ Великолепный офис в башне Федерация в Москва-Сити, техника для работы на выбор, PS4 в офисе и кофе и пр.
⁃ Гибкий график начала рабочего дня
⁃ Возможность самореализации в быстро развивающейся компании
⁃ Отсутствие бюрократии
Обсудить можем в телеграмм @hrdmitriy
Или в почте d.arzamastsev@tmhdigital.ch
VK
а чего это сеньеру так мало платят у вас 😕, я просто литовец. Мидл да, но не сеньер за 2к$
Да вроде норм
И там же не ровно 180к, а от 180к
И там же не ровно 180к, а от 180к