vM
Size: a a a
2020 November 28
ну задачка то тривиальная. я вначале минут 10 тупил через всякие map и результат похожий был на код Антона.
vM
но потом подумал что нехрен выпендриваться и париться за локальные переменные и здрасти старый добрый for(;;;) цикл
А
ну задачка то тривиальная. я вначале минут 10 тупил через всякие map и результат похожий был на код Антона.
я долго тупил и все равно не выходило, но я то мапом то редюсом
vM
vM
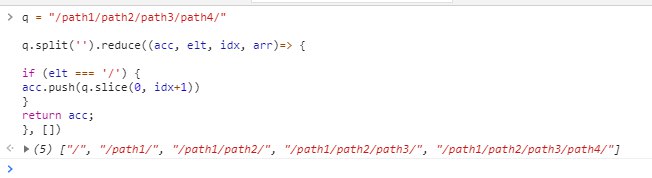
таким редьюсом? тоже решается, но всякие split-join как-то портят итак несложный код
А
вот этот варик вообще красивый
vM
q = "/path1/path2/path3/path4/";
([...q]).reduce((acc, elt, idx, arr)=> {
if (elt === '/') {
acc.push(arr.join('').slice(0, idx+1))
}
return acc;
}, [])
S
q = "/path1/path2/path3/path4/";
([...q]).reduce((acc, elt, idx, arr)=> {
if (elt === '/') {
acc.push(arr.join('').slice(0, idx+1))
}
return acc;
}, [])

vM
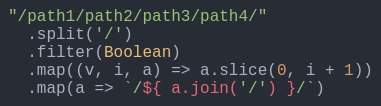
а этот не использует внешних переменных, но выглядит жуть как страшно и когнитивно усложняет, кмк
vM
ага, а потом с твоими скиллами в JS нужно будет чего изменить - как будешь понимать?
vM
первый вариант с фором простой как валенок, а последние варианты - красоты синтаксиса, которые при общей базе кода в 3 строчки вносят грусть и страдания
L
делаю хлебные крошки, помогите первести строку вида
"/path1/path2/path3/path4/"к массиву
["/", "/path1/", "/path1/path2/", "/path1/path2/path3/", "/path1/path2/path3/path4/"]"/path1/path2/path3/path4/"
.split('/')
.filter(Boolean)
.map((v, i, a) => a.slice(0, i + 1))
.map(a => `/${ a.join('/') }/`)
S
"/path1/path2/path3/path4/"
.split('/')
.filter(Boolean)
.map((v, i, a) => a.slice(0, i + 1))
.map(a => `/${ a.join('/') }/`)

А
"/path1/path2/path3/path4/"
.split('/')
.filter(Boolean)
.map((v, i, a) => a.slice(0, i + 1))
.map(a => `/${ a.join('/') }/`)
Спасибо)
f
Ребят, а возможно ли конструкцию:
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
CM
Ребят, а возможно ли конструкцию:
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
Не совсем понял про что ты
Там href должен быть вместо src
Там href должен быть вместо src
f
Не совсем понял про что ты
Там href должен быть вместо src
Там href должен быть вместо src
ну не особо меняет мой вопрос
t
Ребят, а возможно ли конструкцию:
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
<a src="https://google.com">123</a>
сделать полностью без пробелов? Если нет, то есть ли альтернативы? (Сделать полностью без пробелов, чтобы она работала)
Нельзя 🤔