КС
Size: a a a
2021 February 07
Ok. Спасибо
ВП
Другое дело, если вы хотели именно не хранить total, а вычислять его налету реактивно при любых изменениях в исходных данных. Тогда это в computed, но надо 1) назвать функцию без точек; 2) убрать это поле из data.
AG

Друзья, помогите с Vue пожалуйста.
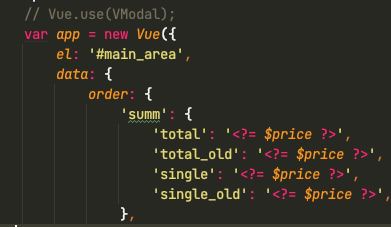
Есть такой многоуровневый объект.
Нужно в computed пересчитывать не весь его целиком, а только одно его свойство: order.summ.total
Как это сделать?
попытался так, не вышло:
...
computed: {
order.summ.total: function() {}
}
Выдаёт ошибку:
SyntaxError: Unexpected token '.'. Expected a ':' following the property name 'order'.
Есть такой многоуровневый объект.
Нужно в computed пересчитывать не весь его целиком, а только одно его свойство: order.summ.total
Как это сделать?
попытался так, не вышло:
...
computed: {
order.summ.total: function() {}
}
Выдаёт ошибку:
SyntaxError: Unexpected token '.'. Expected a ':' following the property name 'order'.
computed создает вычисляемую переменную, т.е. не надо из существующей сделать computed.
computed: {
myVar() {
return order.summ.total * 2;
}
}
computed: {
myVar() {
return order.summ.total * 2;
}
}
R
Привет, кто-нибудь работал с https://my-json-server.typicode.com/?
LP
const p = new Promise((res, rej) => setTimeout(() => {
rej('result')
}, 0))
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
почему вываливается не обработанное исключение? ведь catch вешается в стеке вместе с then, а промис должен обработаться на следующем тике. Чего я не понимаю? если закомментировать строчку с then то реджекшн ловится.
rej('result')
}, 0))
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
почему вываливается не обработанное исключение? ведь catch вешается в стеке вместе с then, а промис должен обработаться на следующем тике. Чего я не понимаю? если закомментировать строчку с then то реджекшн ловится.
R
const p = new Promise((res, rej) => setTimeout(() => {
rej('result')
}, 0))
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
почему вываливается не обработанное исключение? ведь catch вешается в стеке вместе с then, а промис должен обработаться на следующем тике. Чего я не понимаю? если закомментировать строчку с then то реджекшн ловится.
rej('result')
}, 0))
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
почему вываливается не обработанное исключение? ведь catch вешается в стеке вместе с then, а промис должен обработаться на следующем тике. Чего я не понимаю? если закомментировать строчку с then то реджекшн ловится.
возможно вот так p.then(r => console.log('then', r)).catch(e => console.log('catch', e));
LP
возможно вот так p.then(r => console.log('then', r)).catch(e => console.log('catch', e));
так то оно работает, но меня интересует почему ошибка выпадает раньше того как навесятся все обработчики на промис. ведь в том то и суть промиса что он не должен сработать раньше окончания работы текущего кода в стеке
D
так то оно работает, но меня интересует почему ошибка выпадает раньше того как навесятся все обработчики на промис. ведь в том то и суть промиса что он не должен сработать раньше окончания работы текущего кода в стеке
const p = new Promise((res, rej) => setTimeout(() => {
rej('result')
}, 0))
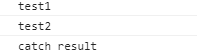
console.log('test1')
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
console.log('test2')
rej('result')
}, 0))
console.log('test1')
p.then((r) => console.log('then', r))
p.catch((e) => console.log('catch', e))
console.log('test2')
СТ
ребят, кто нибудь может сказать почему возвращает true? 'Василий'.startsWith('');