N
Size: a a a
2021 February 09
aa
Здравствуйте, подскажите пожалуйста, почему на javascript: a="cat" && "dog"
//a="dog", а не a="True" ?
//a="dog", а не a="True" ?
CM
andrey antonenko
Здравствуйте, подскажите пожалуйста, почему на javascript: a="cat" && "dog"
//a="dog", а не a="True" ?
//a="dog", а не a="True" ?
Что это значит?🌚🤔
AA
andrey antonenko
Здравствуйте, подскажите пожалуйста, почему на javascript: a="cat" && "dog"
//a="dog", а не a="True" ?
//a="dog", а не a="True" ?
РН
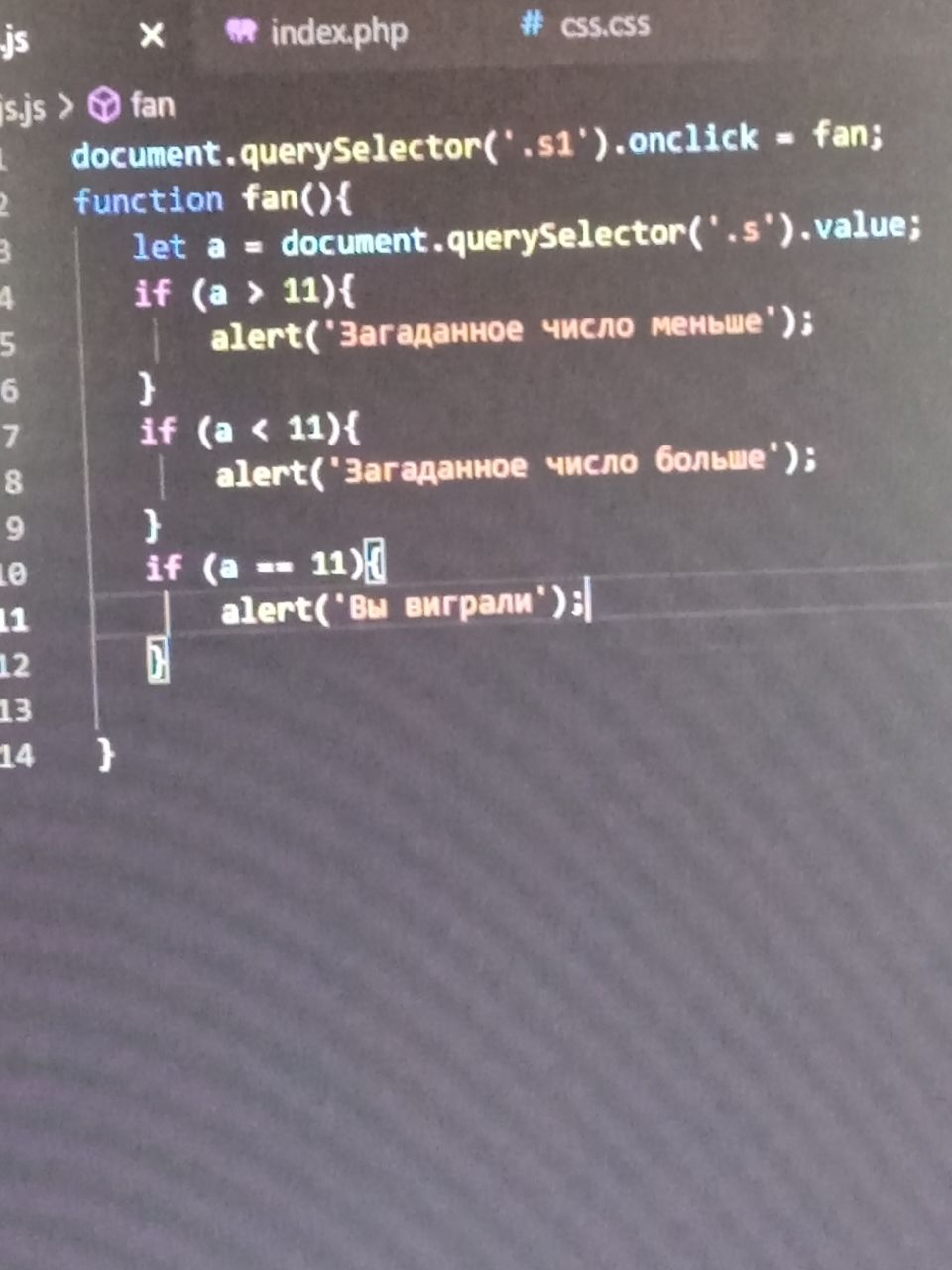
Уже на втором уроке сделал сам игрушку "угадай число" на браузер на JS😍
РН

BR
Роман Наумов
Уже на втором уроке сделал сам игрушку "угадай число" на браузер на JS😍
Хреновый тон делать такое множество условий, если ты серьезно
BR
Можно просто
if (a == 11) alert ('ok') else alert('not ok');S
Можно просто
if (a == 11) alert ('ok') else alert('not ok');
ИУ
andrey antonenko
Здравствуйте, подскажите пожалуйста, почему на javascript: a="cat" && "dog"
//a="dog", а не a="True" ?
//a="dog", а не a="True" ?
LA
Привет всем, разрабатываю проект на vue мне нужно рендерить компонент с динамическим размером в зависимости от размера родительского компонента. То есть в компоненте сначало нужно достать атрибуты через ref изменить стейт и только потом рендерить компонент. Если коротко, нужно рендерить компонент после изменения стейта. P.S также там у меня есть прослушиватель на resize и там всё отлично работает проблемы только с первой загрузкой страницы. Можете подсказать мне что нибудь?
Г
Всем привет! Ребят, подскажите что делать, чтобы оперативно вкатиться во фронт, чтобы взяли на зп хотя бы на джуна? Уже месяц пыхчу над тренажерами в html академии, прохожу курсы на курсере и яндекс практикуме(все бесплатное ессн), но банально не могу справится с тестами от HR-ов на hh. Количество финансов сейчас отрицательное, поэтому возможности купить что-то или нанять кого-то нет.
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
AL
Всем привет! Ребят, подскажите что делать, чтобы оперативно вкатиться во фронт, чтобы взяли на зп хотя бы на джуна? Уже месяц пыхчу над тренажерами в html академии, прохожу курсы на курсере и яндекс практикуме(все бесплатное ессн), но банально не могу справится с тестами от HR-ов на hh. Количество финансов сейчас отрицательное, поэтому возможности купить что-то или нанять кого-то нет.
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
Что я делаю не так? Может кто нибудь подкинуть пару советов? Спасибо с:
PS Извиняюсь, если написал не в ту тему, я тут впервые
Проси тесты у HRов на hh, выписывай что непонятно, Гугли, пытайся попробовать на практике, повторяй до приёма на работу