c
Size: a a a
2021 February 20
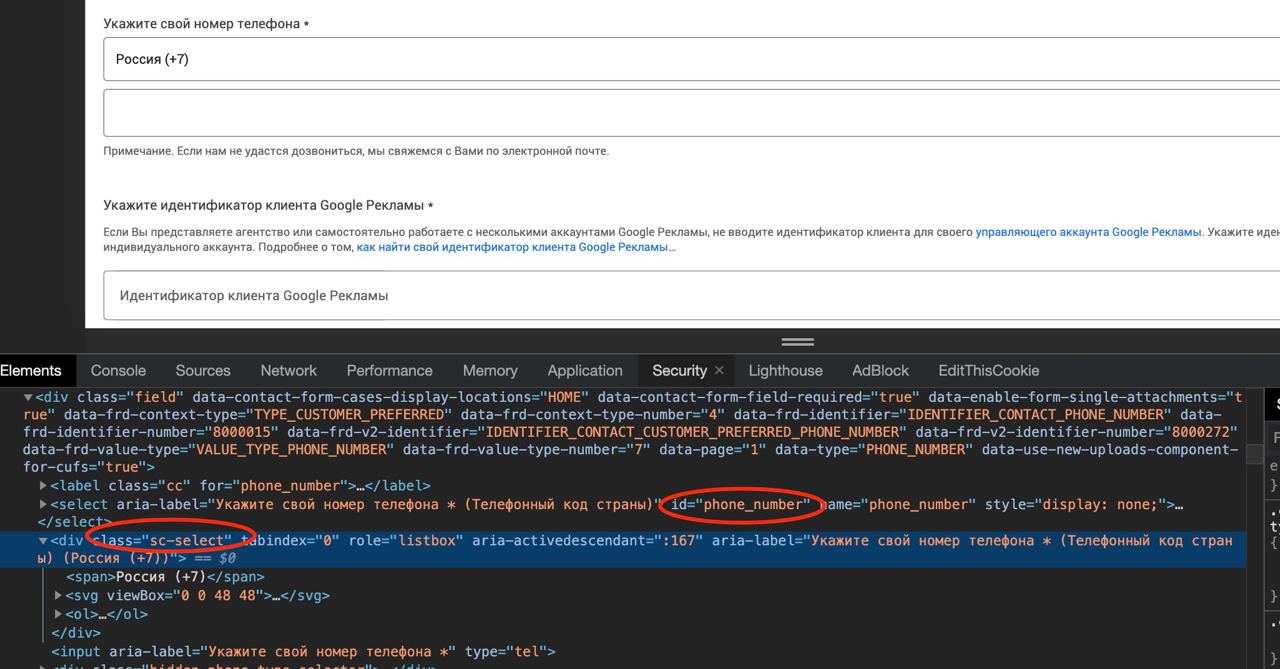
select - как я помню, это контейнер для выпадающего меню и может быть надо просто сделать определенный пункт по умолчанию или сменить?
как изменить этот пункт, уже час голову ломаю )
EP
но мне нужно выбрать другой пункт
https://codepen.io/Axiom777/pen/Vwmzzyj
Наверное как то так - наподобии
Наверное как то так - наподобии
S
Всем привет. Как использовать array destructuring в таком примере?
obj1.arr[0] = obj2.arr[0];
obj1.arr[1] = obj2.arr[1];

S
Походу понял
[ obj1.arr[0], obj1.arr[1] ] = [ obj2.arr[0], obj2.arr[1] ]

СО
Походу понял
[ obj1.arr[0], obj1.arr[1] ] = [ obj2.arr[0], obj2.arr[1] ]
не совсем понял, что ты пытаешься добиться?
вроде тоже самое будет, если написать
или нужно только конкретно первые 2 элемента поменять?
вроде тоже самое будет, если написать
obj1.arr = [...obj2.arr]
или нужно только конкретно первые 2 элемента поменять?
S
не совсем понял, что ты пытаешься добиться?
вроде тоже самое будет, если написать
или нужно только конкретно первые 2 элемента поменять?
вроде тоже самое будет, если написать
obj1.arr = [...obj2.arr]
или нужно только конкретно первые 2 элемента поменять?

KS
не совсем понял, что ты пытаешься добиться?
вроде тоже самое будет, если написать
или нужно только конкретно первые 2 элемента поменять?
вроде тоже самое будет, если написать
obj1.arr = [...obj2.arr]
или нужно только конкретно первые 2 элемента поменять?
Был вопрос про именно два элемента. Но всё равно спасибо
PV
Ок, тогда я запутался в терминологи. Ведь точка входа это index.html? Можно ведь создать несколько страниц через htmlPlugin
Точка входа для вебпака это js файл. Да, можно использовать несколько инстансов HtmlWebpackPlugin, но видимо это не твой случай, если тебе нужно генерить статичные хтмлки
M
Точка входа для вебпака это js файл. Да, можно использовать несколько инстансов HtmlWebpackPlugin, но видимо это не твой случай, если тебе нужно генерить статичные хтмлки
абсолютно верно, статичные хтмл. Конкретный кейс один шаблон с разными значениям елементов. Что то можете посоветовать?