J
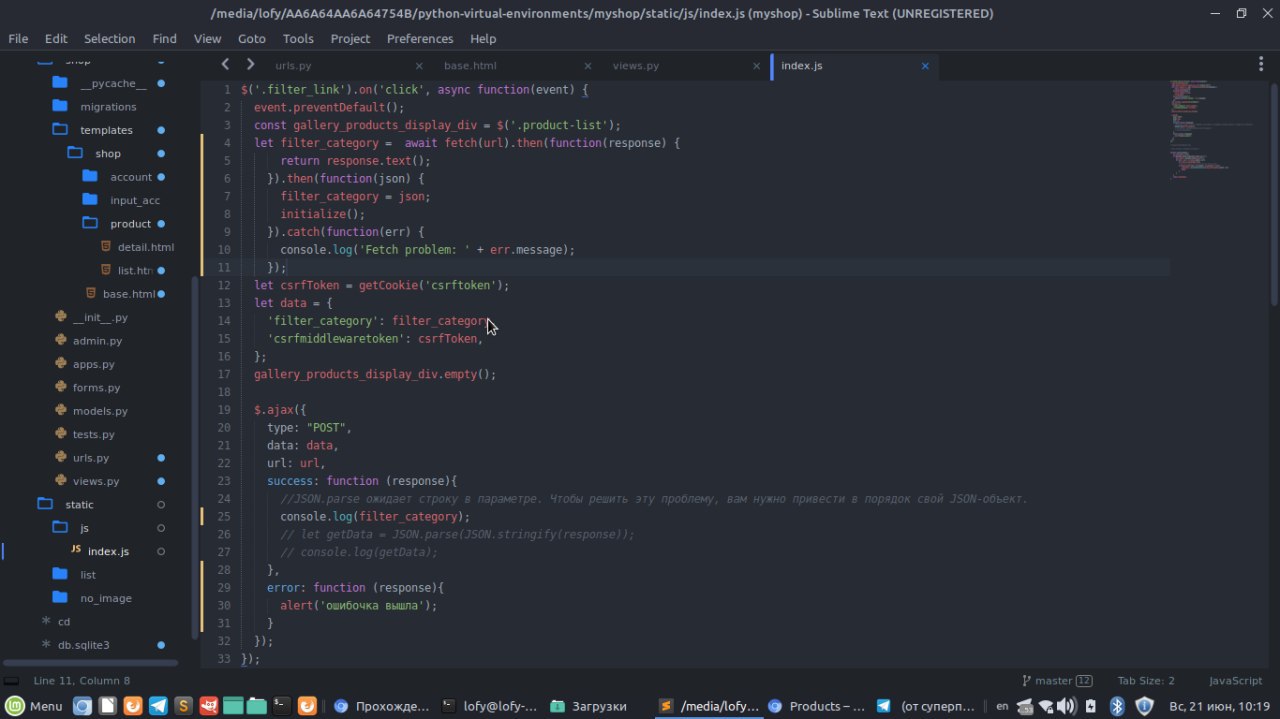
Да, может быть но этот кусочек кода с примера, и мне казалось что эта переменная как response
Size: a a a
J
AL
AG

then() делай return и тебе вернется Promise, в filter_categoryAF
J
then() делай return и тебе вернется Promise, в filter_categoryAL
AL
AF
AL
AL
AL
AG
<div class="container">...</a> ? или может бутстрап не подключен?J
J
AF
<div class="container">...</a> ? или может бутстрап не подключен?AL
AL
AL
J