S
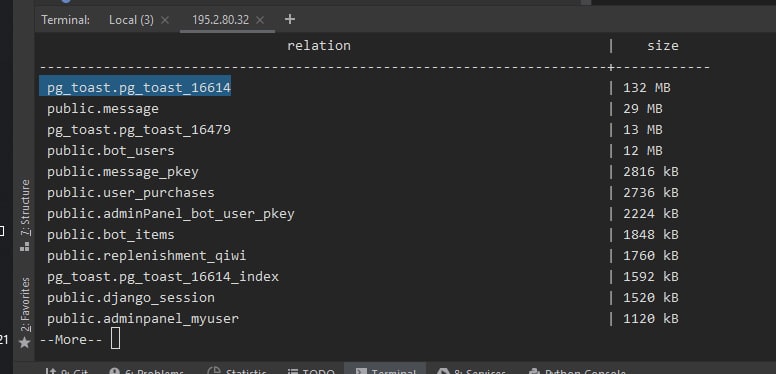
Size: a a a
2021 April 01
Даже тут есть такие ребята, сильно))
AK
Pudroid 3
Все равно на телефоне не поработаешь
GZ
Я позаимствовал pydroid3 и у меня не работает анализатор кода ,и подсказки,как исправить?
W
Я позаимствовал pydroid3 и у меня не работает анализатор кода ,и подсказки,как исправить?
Наверное нужно премиум купить
W
Все равно на телефоне не поработаешь
Удобно
F
Комрады, есть код и ниже указал ошибку. Помогите осознать проблему
НМ
Есть форма, в которой есть кнопка, при нажатии на которую открывается модальное окно и где пользователь вводит имя
Если я нажимаю отправить форму клавишой enter, то на сервер приходит вот это:
<QueryDict: {'csrfmiddlewaretoken': ['9vXRwPz40t3k83elHE9Y87gG4e10aU88xrFiyKP4p4n7rwYtU9jmsVpwcotRdKnC'], 'button_date': ['10:00'], 'name': ['Никита']}>
Если я отправляю форму кнопкой, то приходит только имя, то есть вот это:
<QueryDict: {'csrfmiddlewaretoken': ['GhMh9Ep4kreu5hL2RyJzoO1tgJU75i2n4duIbzF4J2yhoKva43TXICajoTmY88hR'], 'name': ['Никита']}>
Почему вся информация отправляется только энтером, а если я отправляю кнопкой, то button_date не приходит? Как это исправить?
Вот моя форма:
<form method="post">
{% csrf_token %}
<div>
<button name="button_date" type="submit" value="{{ free_time }}" data-toggle="modal"
data-target="#modal-1">{{ free_time }}</button>
</div>
<div class="modal" id="modal-1">
<div class="modal-dialog">
<div>
{{ my_form.name }}
</div>
<div>
<button class="btn btn-primary" type="submit">Подтвердить запись на прием</button>
</div>
</div>
</div>
</form>
Если я нажимаю отправить форму клавишой enter, то на сервер приходит вот это:
<QueryDict: {'csrfmiddlewaretoken': ['9vXRwPz40t3k83elHE9Y87gG4e10aU88xrFiyKP4p4n7rwYtU9jmsVpwcotRdKnC'], 'button_date': ['10:00'], 'name': ['Никита']}>
Если я отправляю форму кнопкой, то приходит только имя, то есть вот это:
<QueryDict: {'csrfmiddlewaretoken': ['GhMh9Ep4kreu5hL2RyJzoO1tgJU75i2n4duIbzF4J2yhoKva43TXICajoTmY88hR'], 'name': ['Никита']}>
Почему вся информация отправляется только энтером, а если я отправляю кнопкой, то button_date не приходит? Как это исправить?
Вот моя форма:
<form method="post">
{% csrf_token %}
<div>
<button name="button_date" type="submit" value="{{ free_time }}" data-toggle="modal"
data-target="#modal-1">{{ free_time }}</button>
</div>
<div class="modal" id="modal-1">
<div class="modal-dialog">
<div>
{{ my_form.name }}
</div>
<div>
<button class="btn btn-primary" type="submit">Подтвердить запись на прием</button>
</div>
</div>
</div>
</form>
GZ
Наверное нужно премиум купить
Так у меня премиум
ID
Ребят в чем может быть проблема, env накрылся.. захожу в окружение env/Scripts/activate - запускаю тестовый сервер получаю ошибку django не найдет? Хотя в папке env все пакеты лежат
W
Так у меня премиум
Там правда есть пару праблем, навереое с временем исправят
W

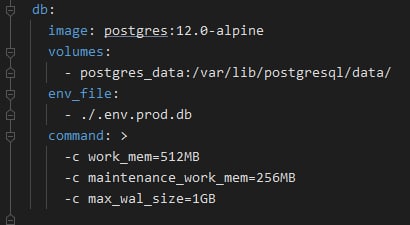
Этих конфигураций хватит что бы обработать такую бд?
W
И правильно ли вообще конфигурация настроена?
IG
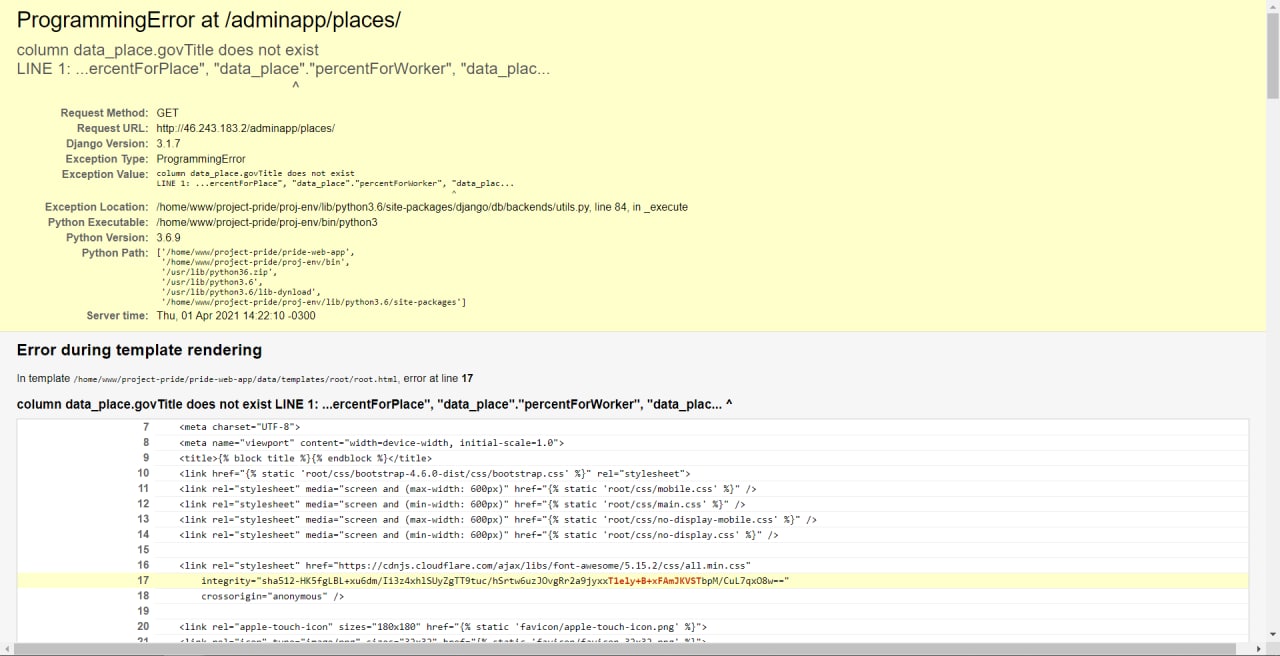
В результате чего может в админке такое возникать?
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
DT
В результате чего может в админке такое возникать?
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
ошибка скорее всего не в этой строчке
DT
или не в этой моделе
T
В результате чего может в админке такое возникать?
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
https://pastebin.com/Mm3mwZah
Код модели, на которой ошибка возникает
это вообще какой-то хеш)
D
Да кстати, какая-та ошибка не такая какой я привык её видеть) Можно подробности ?