ЮЧ
Size: a a a
2020 April 28
Я реально прям учил людей.
ЮЧ
Мне специально выделили людей и время на это.
ЮЧ
Но это мне повезло сильно.
AK
Нда 400+ мессаг нифига вы флудили
АН
Переслано от Авроамэриканец Начрэ...
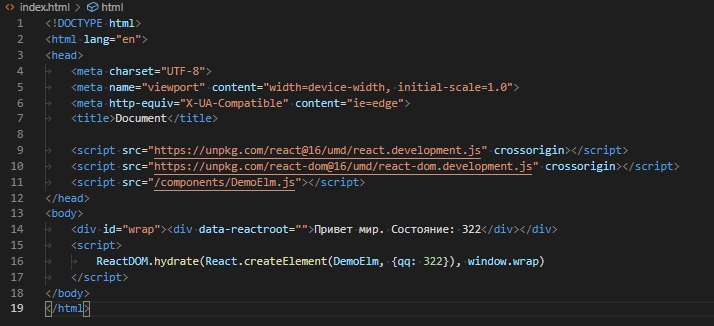
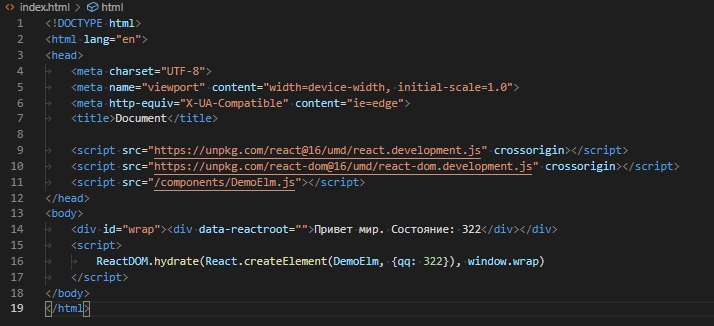
Как гидрировать кошерно? Пока что додумался только до такого способа
АН
Переслано от Авроамэриканец Начрэ...

Можно например так помещать данные, но это как-то уродливо. Дублирование данных и можно забирать данные из script элемента всяким проходимцам
2020 April 29
T
Переслано от Авроамэриканец Начрэл

Можно например так помещать данные, но это как-то уродливо. Дублирование данных и можно забирать данные из script элемента всяким проходимцам
Это слабо похоже на гидрирование.
АН
Что не так?
T
ReactDOMServer.renderToString(element)
Рендерит React-элемент в исходный HTML и возвращает его в виде строки. Вы можете использовать этот метод, чтобы сгенерировать HTML на сервере и отправить разметку в ответ на запрос, ускоряя загрузку страницы и позволяя поисковым движкам обработать ваши страницы для SEO.
Если вы вызываете ReactDOM.hydrate() на узле, который уже содержит разметку, отрендеренную на сервере, React сохранит её и закрепит только обработчики событий, позволяя вам значительно ускорить первоначальную загрузку страницы.
Рендерит React-элемент в исходный HTML и возвращает его в виде строки. Вы можете использовать этот метод, чтобы сгенерировать HTML на сервере и отправить разметку в ответ на запрос, ускоряя загрузку страницы и позволяя поисковым движкам обработать ваши страницы для SEO.
Если вы вызываете ReactDOM.hydrate() на узле, который уже содержит разметку, отрендеренную на сервере, React сохранит её и закрепит только обработчики событий, позволяя вам значительно ускорить первоначальную загрузку страницы.
АН
Ну сам попробуй. На самом деле, для поддержания актуальности данных, на клиенте ещё раз производится рендер, но если различий не найдено - ничего не записывается
T
Что не так?
Это не гидрирование, гидрирование это оживление статического дерева DOM отправленного с сервера строкой
T
Ну сам попробуй. На самом деле, для поддержания актуальности данных, на клиенте ещё раз производится рендер, но если различий не найдено - ничего не записывается
А что должно произойти?
АН
Это не гидрирование, гидрирование это оживление статического дерева DOM отправленного с сервера строкой
Я это и делаю
T
Не для поддержания актуальности данных, а для добавления того что не сохранилось и не могло сохраниться через строку
T
Отличие в разметке это баг
АН
Не важно. Можешь не писать мне не по теме
T
Который нужно фиксить