ЮЧ
Size: a a a
2020 May 08
Но даже еще хитрее.
ЮЧ
return {
...state,
services: action.payload
}ЕИ
ЕИ

только теперь новая ошибка😂
ЮЧ
А что покажет
console.log(state)?ЕИ
в редюсере?
ЕИ
или в самом файле где ошибка?
ЮЧ
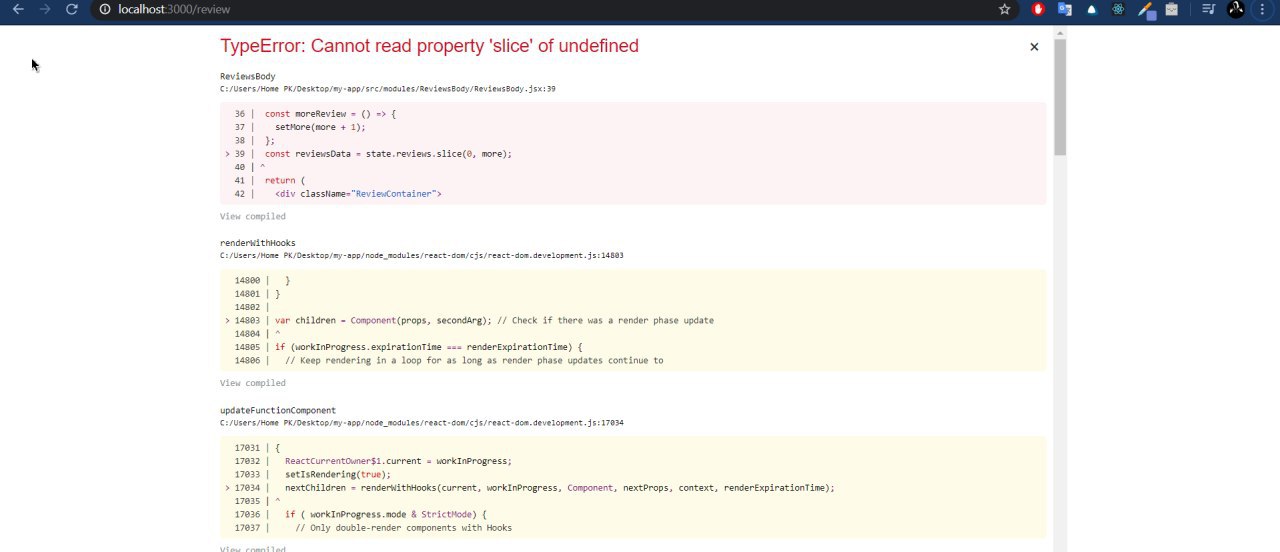
На 38 строчке.
ЮЧ
или в самом файле где ошибка?
Да. На 38 строчке.
ЕИ
я ничего не сделал в коде
ЕИ
а ошибка поменялась на прежнюю
ЮЧ
Возможно кэш надо почистить.
ЮЧ
На вкладке Application.
ЮЧ
Clear storage
ЮЧ
Там будет кнопка Clear site data.
P
редюсер должен возвращать новый объект для стейта , а не мутировать текущий стейт ☝🏻




