ИМ

Size: a a a
ИМ

ИМ
ЮЧ
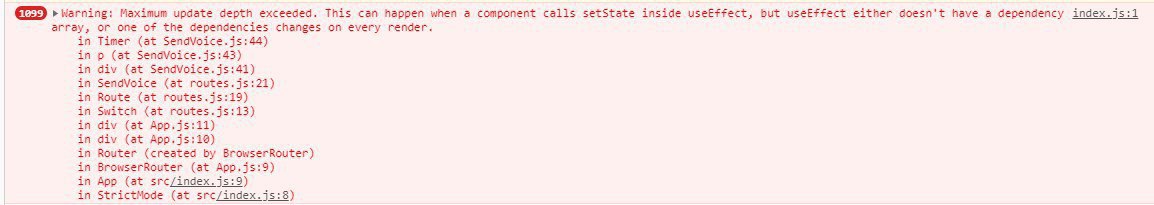
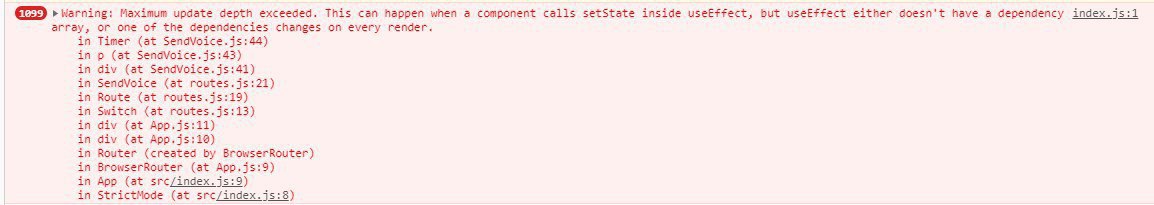
const Timer = () => {
const [timerValue, setTimerValue] = useState(1)
useEffect(() => {
const timerDescr = setInterval(() => {
setTimerValue(v => v + 1)
}, 1000)
return () => clearInterval(timerDescr)
}, [])
return <span>{timerValue}</span>
}ИМ
ЮЧ
ИМ
MM
build после билда проекта.ЮЧ
MM

IS
IS
ЮЧ
М
A
P
const handleHover = useCallback(category =>onHover приходит в props
onHover(category), [])
[] нужен onHover?AS
ЮЧ
const handleHover = useCallback(category =>onHover приходит в props
onHover(category), [])
[] нужен onHover?