DO
Size: a a a
2020 May 28
Я сейчас уточню, но кмк в antd есть свои модальные окна.
я загугил, есть
DO
И, вероятно, в Shopify тоже есть модальные окна.
вроде бы нет, но сейчас ещё раз проверю
ЮЧ
ЮЧ
И antd и shopify — крупные дизайн-системы, где есть значительная часть необходимых компонентов.
ЮЧ
Я бы на вашем месте выбрал что-то одно и придерживался этого.
DO
такс, записал: поменять Modal на модал полариса.
ЮЧ
Ни одна система на сегодня не совершенна, но когда вы пытаетесь объединить две из них, это может привести к проблемам, которые никто не знает как решать.
DO
Ни одна система на сегодня не совершенна, но когда вы пытаетесь объединить две из них, это может привести к проблемам, которые никто не знает как решать.
понял. а что я такого наделал, что изображения во второй раз пропадают?
A
Ни одна система на сегодня не совершенна, но когда вы пытаетесь объединить две из них, это может привести к проблемам, которые никто не знает как решать.
Prime + Material + MKIt, на одном проекте видел, на самом деле ни чего страшного не происходило
ЮЧ
понял. а что я такого наделал, что изображения во второй раз пропадают?
Одним глазком глянул, вроде нужно еще сделать
this.setState({ selectedProductsIds })ЮЧ
Вы убираете оттуда элемент, но стейт не обновляете с новым массивом.
DO
Вы убираете оттуда элемент, но стейт не обновляете с новым массивом.
не в этом дело 100%. это бесполезный кусок кода, так как в Thumbnail нет проперти onClick :(
ЮЧ
По этому куску кода больше не вижу ничего подозрительного.
NN
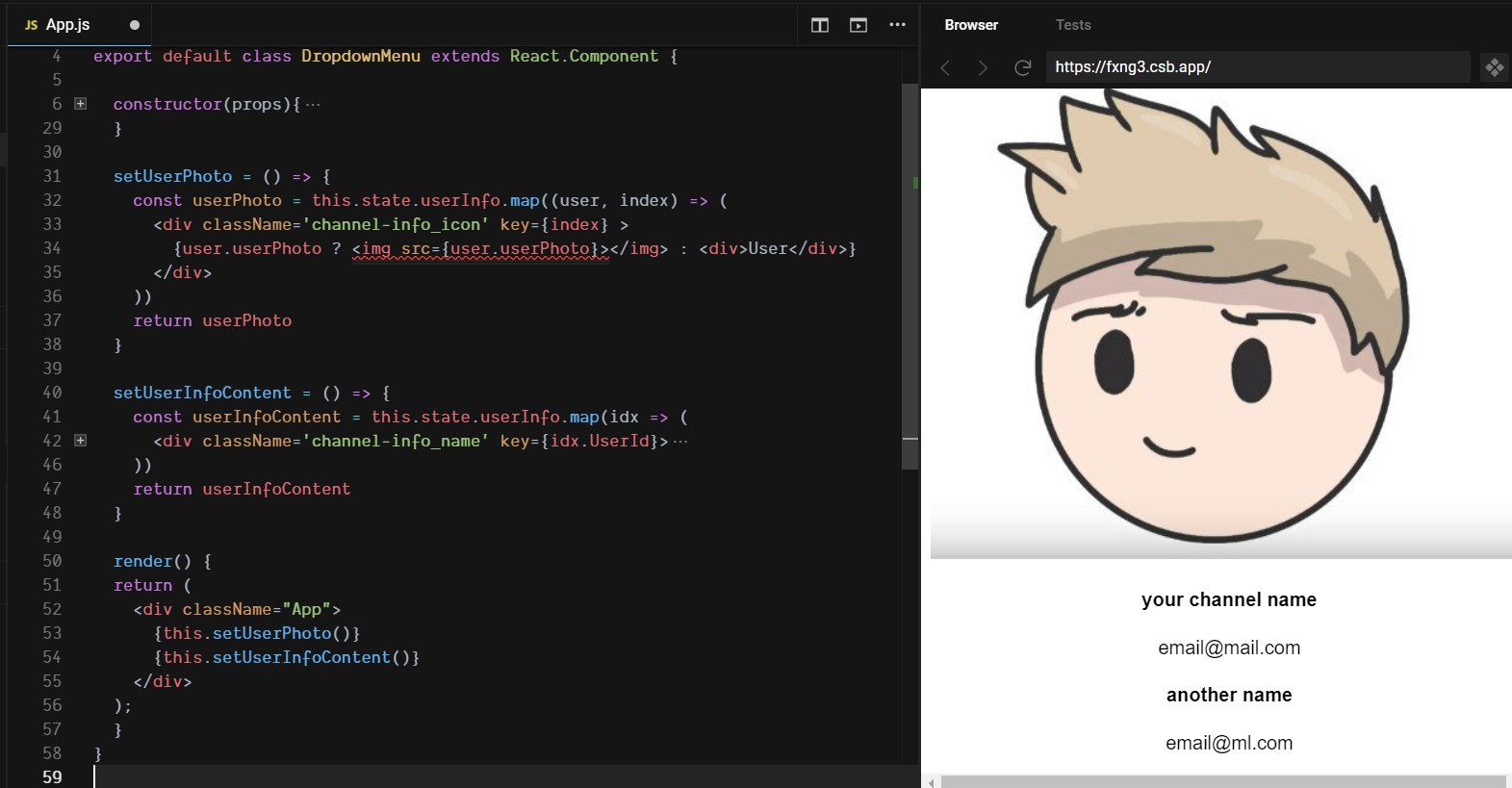
привет! Можно обратиться за советом? Есть массив userInfo с данными о пользователях, такой код работает только когда один объект в массиве, если их будет столько, сколько и юзеров, тогда будет столько же и пунктов с авой и тд. Как можно это исправить? ТО есть чтобыводились данные только одного юзера
https://prnt.sc/spf70x
https://prnt.sc/spf70x
СБ
/stat@combot
C
Total messages: 27157
1
User_thisChannel_name, если я драгндроп реализую в тудушке то для работодателя это будет уже достаточно? и можно мувик не делать?
Просто в треде неосиляторов написали, что мне уже можно пытаться искать
Просто в треде неосиляторов написали, что мне уже можно пытаться искать
1
Понятно что мувик можно сделать и чисто для себя, развития, но как-то боюсь