MM
Size: a a a
2020 May 30
ЮЧ
Любопытно.
MM

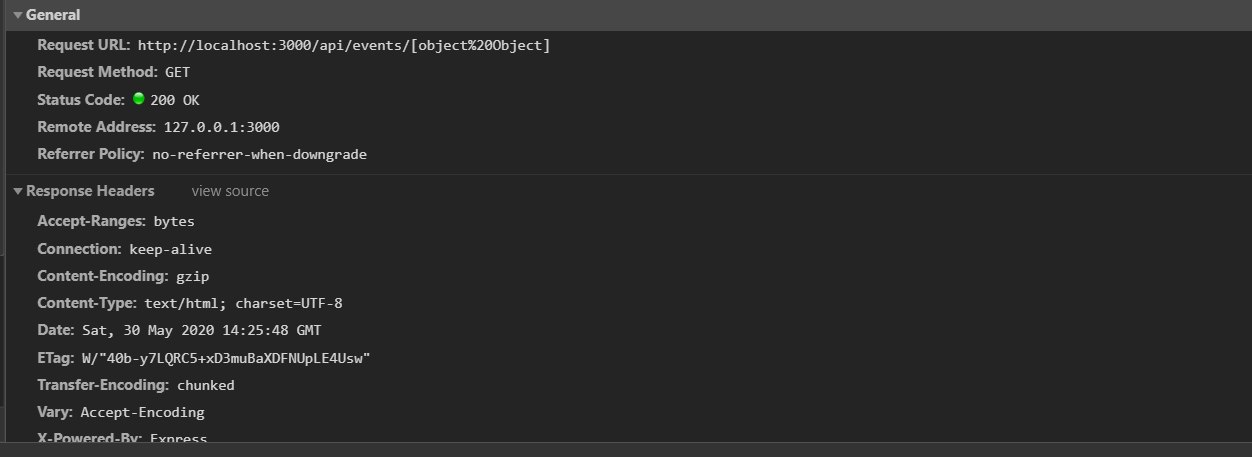
кстати вот что увидел
ЮЧ
А здесь в Headers что?
1
Да.
Приходят данные в таком формате:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
{
name: "Пук",
deadline: 1,
id: Date.now() + 1,
completed: false,
date: new Date()
},
]
},
Нужно отсортировать все объекты в массивах всех ключей tasks
и вернуть точно такие же данные, только с отфильтрованными объектами
например Фильтр такой что нужно оставить объекты с свойством completed: true
было: (Пример выше)
Стало:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
]
},
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
{
name: "Пук",
deadline: 1,
id: Date.now() + 1,
completed: false,
date: new Date()
},
]
},
Нужно отсортировать все объекты в массивах всех ключей tasks
и вернуть точно такие же данные, только с отфильтрованными объектами
например Фильтр такой что нужно оставить объекты с свойством completed: true
было: (Пример выше)
Стало:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
]
},
ЮЧ
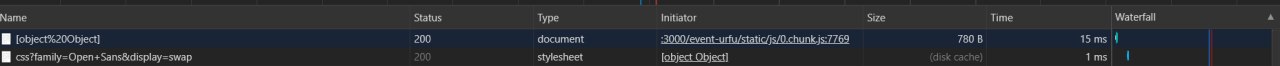
Ну вот, надо смотреть, почему так этот url формируется.
MM
а куда копать, можете подсказать?
MM
просто долго уже с этим мучаюсь
ЮЧ
Ну так найдите, где в коде делается запрос на /api/events
ЮЧ
Где-то в этом же месте и получается [object Object]
MM
вот куда я делаю post-запрос там немного другой url. без /api/events
ЮЧ
Приходят данные в таком формате:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
{
name: "Пук",
deadline: 1,
id: Date.now() + 1,
completed: false,
date: new Date()
},
]
},
Нужно отсортировать все объекты в массивах всех ключей tasks
и вернуть точно такие же данные, только с отфильтрованными объектами
например Фильтр такой что нужно оставить объекты с свойством completed: true
было: (Пример выше)
Стало:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
]
},
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
{
name: "Пук",
deadline: 1,
id: Date.now() + 1,
completed: false,
date: new Date()
},
]
},
Нужно отсортировать все объекты в массивах всех ключей tasks
и вернуть точно такие же данные, только с отфильтрованными объектами
например Фильтр такой что нужно оставить объекты с свойством completed: true
было: (Пример выше)
Стало:
tasks: {1: [
{
name: "Изучить TypeScript",
deadline: 2,
id: Date.now() + 2,
completed: true,
date: new Date()
},
]
},
Сортировка
[].sort((a, b) => a - b), фильтрация [].filter(({ completed }) => !completed). По сортировке я не понял по какому ключу надо отсортировать.ЮЧ
вот куда я делаю post-запрос там немного другой url. без /api/events
А. У вас два запроса таких, один GET, другой POST.
ЮЧ
Ну нужно оба смотреть.
MM
а смотреть на фронте или на бэке?
ЮЧ
На фронте для начала.
1
Сортировка
[].sort((a, b) => a - b), фильтрация [].filter(({ completed }) => !completed). По сортировке я не понял по какому ключу надо отсортировать.А каким боком это поможет отфильтровать массивы внутри? tasks: {1: [{}, {}], 2: [{}, {}]}
1
Мне нужно массивы каждого свойства отфильтровать
1
фором делать?