ЮЧ
Size: a a a
2020 June 04
Передать в нижний коллбэк.
Y
Здравствуйте, преподаватель задал для практического задания сделать небольшой проект с использованием главных концепций библиотеки, пожалуйста, если есть у кого какие идеи, предложите какое приложение можно сделать
p
Ну сделай SOA какое-то
ЮЧ
Здравствуйте, преподаватель задал для практического задания сделать небольшой проект с использованием главных концепций библиотеки, пожалуйста, если есть у кого какие идеи, предложите какое приложение можно сделать
Не ) Давайте лучше вы выделите главные концепции, а я скажу угадали вы или нет.
Y
Не ) Давайте лучше вы выделите главные концепции, а я скажу угадали вы или нет.
Компоненты, пропсы, стейты?
ЮЧ
Банально.
p
Не ) Давайте лучше вы выделите главные концепции, а я скажу угадали вы или нет.
хуки?
p
виртуальный DOM?
ЮЧ
Не подсказывайте )
ЮЧ
всем привет)
такая ситуация:
делаю header для приложения, у которого есть 2 состояния, в зависимости от того, зашёл пользователь в свой аккаунт или нет.
в компоненте я делаю проверку на наличие user-а, но если юзер залогинен - у него до полной прогрузки будет видно состояние другое.
Как это решить, чтобы сразу видеть нужное состояние?
такая ситуация:
делаю header для приложения, у которого есть 2 состояния, в зависимости от того, зашёл пользователь в свой аккаунт или нет.
в компоненте я делаю проверку на наличие user-а, но если юзер залогинен - у него до полной прогрузки будет видно состояние другое.
Как это решить, чтобы сразу видеть нужное состояние?
Два направления:
1. Читать профиль синхронно из localStoreage-а, или из куки.
2. Написать компонент
1. Читать профиль синхронно из localStoreage-а, или из куки.
2. Написать компонент
<IsAuthorized>{isAuthorized => isAuthorized ? 'yes' : 'no'}</IsAuthorized>, внутри которого уже делать запрос на сервер.2020 June 05
СБ
Два направления:
1. Читать профиль синхронно из localStoreage-а, или из куки.
2. Написать компонент
1. Читать профиль синхронно из localStoreage-а, или из куки.
2. Написать компонент
<IsAuthorized>{isAuthorized => isAuthorized ? 'yes' : 'no'}</IsAuthorized>, внутри которого уже делать запрос на сервер.Можно провайдер написать
2020 June 06
S
Ищу работу верстальщиком, Sass, js, ReactJs, NodeJs, адаптивная кроссбраузерная верстка, pixelperfect
J
Ищу работу верстальщиком, Sass, js, ReactJs, NodeJs, адаптивная кроссбраузерная верстка, pixelperfect
Шутка?)
DT
p
как правильно в хуке состояния обновлять массив?
p
мне нужно добавить в начало массива один элемент
СБ
как правильно в хуке состояния обновлять массив?
setMyState(mystate)
2020 June 07
1

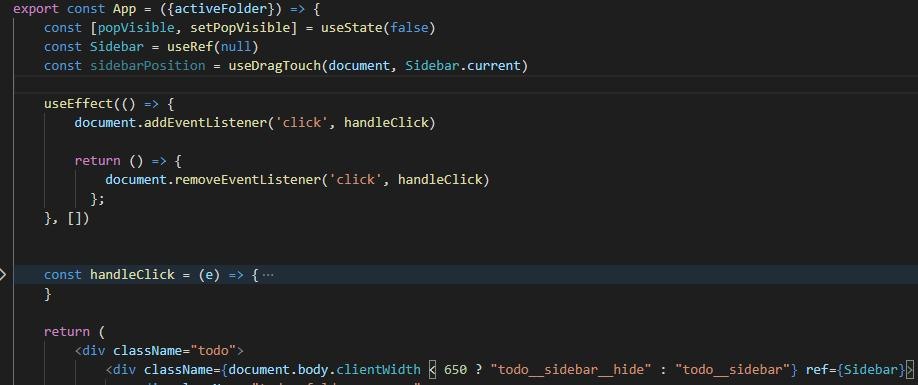
Подскажите пожалуйста, как можно передать реф и что бы он пустым первоначально не был?
Как повесить листенер через реакт?
Как повесить листенер через реакт?
Х
Всем привет! Если у меня компонент подпсиан на стор, то изменение в сторе с другой страницы, должны вызвать ререндер?




