MM
Size: a a a
2020 June 19
у меня CRA, не вебпак
РК
насколько я помню, там можно сделать eject, и будут доступны все файлы - npm run eject.
2020 June 20
A
так и получится вебпак конфиг, с которым надо будет разобраться, не проще ли простенький конфиг для себя написать тогда?
A
Добрый день
Сделал многостраничный сайт на React, поставил react-router-dom. Залил на хостинг. При переходе по ссылкам внутри приложения всё работает замечательно. Но при перезагрузке страницы или вводе адреса выводит 404. Подскажите, что можно сделать?
Сделал многостраничный сайт на React, поставил react-router-dom. Залил на хостинг. При переходе по ссылкам внутри приложения всё работает замечательно. Но при перезагрузке страницы или вводе адреса выводит 404. Подскажите, что можно сделать?
Hash routes юзай, на пейджах вроде нельзя подругому
YS
AK

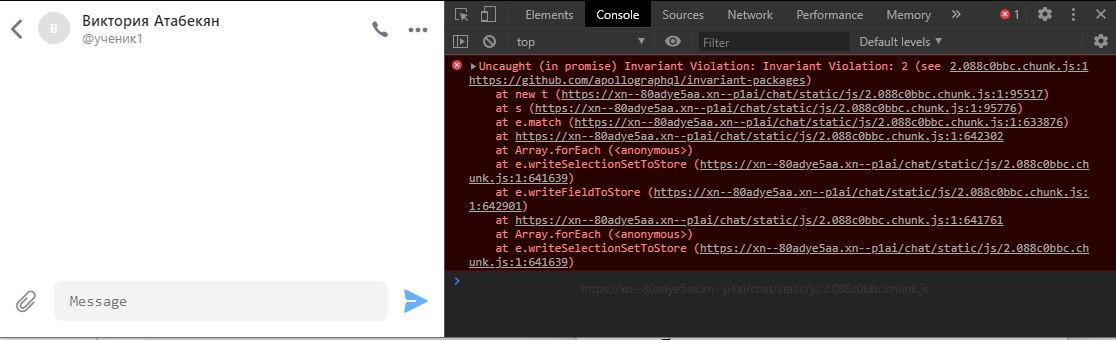
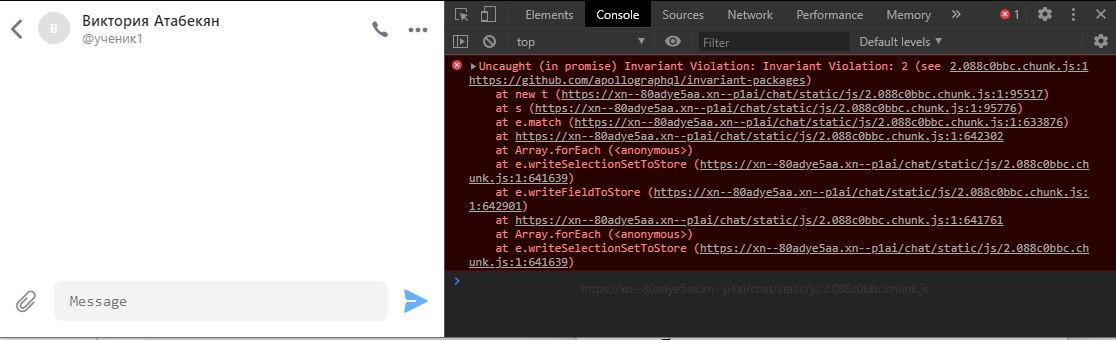
Подскажите пожалуйста, перенес чат на другой сервер, появилась такая ошибка при отправке сообщения, и сообщение не отправляется. На старом сервере все работало с тем же кодом. Что может быть?
М
русский урл вижу) в этом может быть проблема, неверный домашний урл указать, не та версия библиотеки накатилась.. не знаю) вариантов много
в графл ql или как он там - неверный адрес указан какого-то источника.. или тупо доступа с этого сервака нет туда куда стучите..
слишком мало инфы)
в графл ql или как он там - неверный адрес указан какого-то источника.. или тупо доступа с этого сервака нет туда куда стучите..
слишком мало инфы)
AK
у меня там замороченный nginx, 2 сервиса на одном домене раскиданы по портам через proxy_pass, один ресурс на апаче, а чат этот на ноде, все по контейнерам докера распихано, много мест где что то не так может быть 🤦🏼♂️
AK
в любом случае спасибо, сейчас буду проверять все пути
2020 June 21
ЮЧ
Привет всем)
Может кто шарит service worker в react
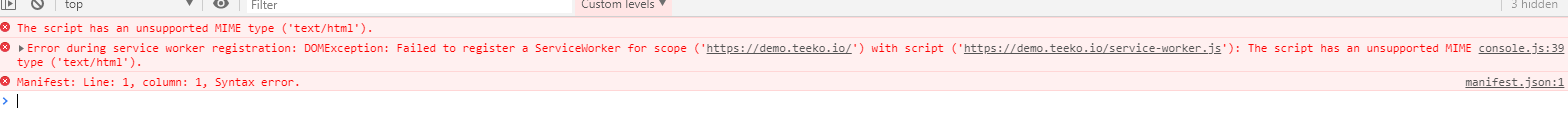
Подключил по примеру взятого с react-create-app. Так как у меня кастомная webpack сборка появилась ошибка
Может кто шарит service worker в react
Подключил по примеру взятого с react-create-app. Так как у меня кастомная webpack сборка появилась ошибка
Тут две ошибки:
1. Сервер отдает файл со скриптом как обычный текст, а браузеру это не нравится.
2. В манифесте ошибка.
1. Сервер отдает файл со скриптом как обычный текст, а браузеру это не нравится.
2. В манифесте ошибка.
ЮЧ

Подскажите пожалуйста, перенес чат на другой сервер, появилась такая ошибка при отправке сообщения, и сообщение не отправляется. На старом сервере все работало с тем же кодом. Что может быть?
Нужно код смотреть. Invarian violation — это рантайм-ошибка проверки аргументов.
AK
эх.. понять бы еще какой именно код... врятли тот что в chunk.js, который ошибки выдает
ЮЧ
эх.. понять бы еще какой именно код... врятли тот что в chunk.js, который ошибки выдает
Попробуйте по ссылке пройти.
2020 June 22
1
Fротендер считается за программиста? Почему?
К1
Fротендер считается за программиста? Почему?
Фронтендер считается за унтерменша неспособного ни во что кроме готовых решений
ЮЧ
Fротендер считается за программиста? Почему?
В современной концепции есть люди, которые могут писать код и те, которые не могут.
ЮЧ
Программист старая номенклатура.
ЮЧ
Есть разработчик.
ЮЧ
Разработчик, пишущий код фронтенда - фронтендер.
Разработчик, тестирующий код - тестер.
Разработчик, описывающий требования к по - аналитик.
И т.п.
Разработчик, тестирующий код - тестер.
Разработчик, описывающий требования к по - аналитик.
И т.п.
DG
Добрейшего. Использую Nextjs, styled-components. После подключения redux что-то неправильно настроил, сначала стал прогружаться dom, после чего стили
пример по ссылке
https://youthful-fermi-e0334a.netlify.app/
Подскажите, как поправить
пример по ссылке
https://youthful-fermi-e0334a.netlify.app/
Подскажите, как поправить