AK
Size: a a a
2020 June 29
оформил подробнее свой вопрос https://ru.stackoverflow.com/questions/1147110/error-writing-result-to-store-for-query-invariant-violation-2 , помогите пожалуйста
SC
Кто-небудь знает, как асинхронно фетчить запросы в редьюсере (например с екшн-тайпом "FETCH" получаем данные, с "DELETE" удаляем выбранное и делаем перерендер таблицы) ? С использованием useReducer
AK
thunk
ЮЧ
Кто-небудь знает, как асинхронно фетчить запросы в редьюсере (например с екшн-тайпом "FETCH" получаем данные, с "DELETE" удаляем выбранное и делаем перерендер таблицы) ? С использованием useReducer
В редьюсере никак. В обработчике событий шлется запрос, а данные из ответа потом фигурируют в экшене.
SC
ок, спасибо
2020 June 30
YB
День добрый, кто-нибудь работал с axios-redux-middleware? мб подскажете как заставить тайпскрипт правильно типизировать экшены которые юзают этот middleware ?
Проблема в том что экшен вызванный в компоненте возвращает промис с информацией с сервера а тайпскрипт думает что он возвращает тело экшена, то есть объект с типом и реквестом
Проблема в том что экшен вызванный в компоненте возвращает промис с информацией с сервера а тайпскрипт думает что он возвращает тело экшена, то есть объект с типом и реквестом
p
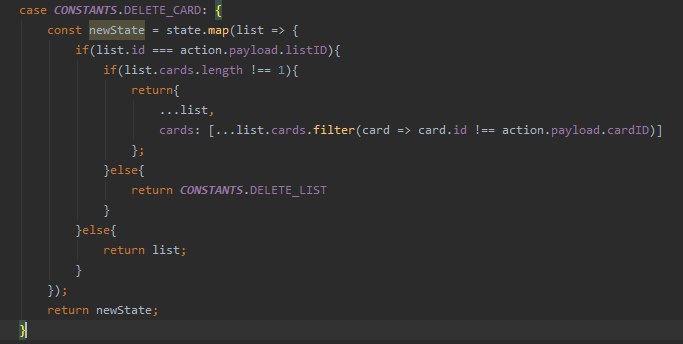
привет, вопрос: могу ли я в редьюсере , вызвать другой редьюсер?
p
delete_list описан выше, если нужно - скину
ЮЧ
Да. Ту функцию, которая передается в
useReducer можно вызвать из другого.DO
я правильно понимаю, что любые babel лоадеры надо класть в devDependencies?
DO
я правильно понимаю, что любые babel лоадеры надо класть в devDependencies?
и redux-devtools-extension, sass, sass-loader. вот такое
ЮЧ
Да, если собираетесь публиковать проект в npm.
2020 July 01
UU
Всем привет
UU
Может кто помочь с проблемой
UU
UU
Можно ли в Материал Юай сделать супер дропдаун меню изпользуя тэг <Tab />
UU
Как на офф сайте, Red Hat
I
Здравствуйте, подскажите пожалуйста как в React показывать прелоадер пока приложение полностью не загрузится??