DD
Size: a a a
2020 March 03
Необязательно, ты можешь через пропсы передавать callback, или если хочешь сделать логику внутри компонента, то да – или через класс или через хуки
👍
AZ
Добрый день, товирищи !
AZ
Я зеленейший джун, прошу Вашей помощи))) Суть такова.
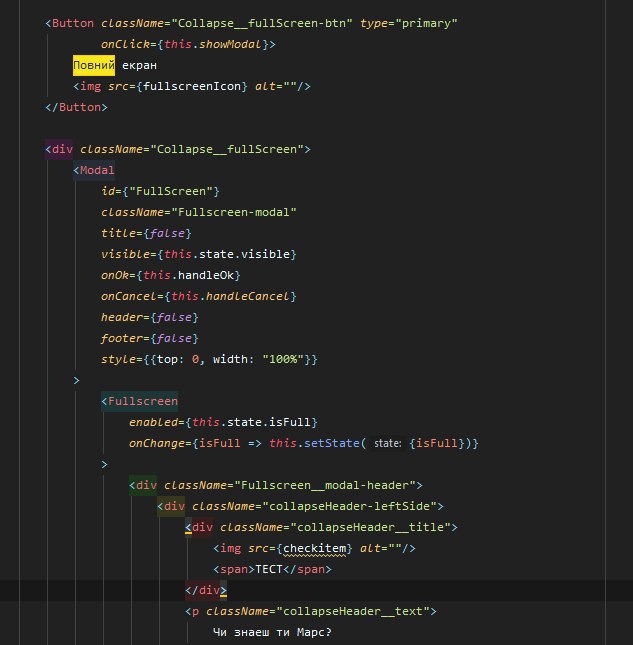
Пользую ant.design. Забрал оттуда модалку.
Модалка должна открываться в режиме FullScreen ( юзаю react-full-screen )
Есть кнопка, которая активирует эту модалку. На ней висит некая функция(онклик), в которой есть setstate для двоих состояний одновременно. А именню visible = true, isFull = true.
Пользую ant.design. Забрал оттуда модалку.
Модалка должна открываться в режиме FullScreen ( юзаю react-full-screen )
Есть кнопка, которая активирует эту модалку. На ней висит некая функция(онклик), в которой есть setstate для двоих состояний одновременно. А именню visible = true, isFull = true.
AZ
Как видите, фуллскрин находится ВНУТРИ модалки, таким образом он хотя бы работает. Проблема зключается в том, что Фуллскрин срабатывает со второго раза (Когда уже включил и выключил модалку)
AZ
Кто делал подобные вещи, может подскажете альтернативный вариант как выполнить задуманное, или починить мой ? Где мой косяк ?
2020 March 04
T
Кто делал подобные вещи, может подскажете альтернативный вариант как выполнить задуманное, или починить мой ? Где мой косяк ?
React Portal (google it)
AZ
React Portal (google it)
Звучит заманчиво, загуглил. Сегодня попробую , благодарен... 👍
2020 March 05
C
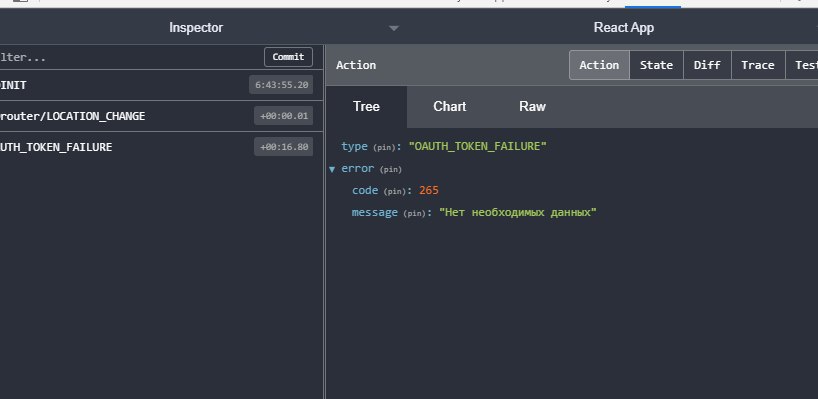
все привет! Кто нибудь сталкивался с Oauth2
C
вроде я все передаю как положена req. body и headers ошибка почему то приходит ошибка "данные не полные". Хотя я все передаю
2020 March 09
IL
Всем привет. Какой подход вы используете для органицаии css в большом (огромном) react приложении?? Что бы можно было с родительского комопнента поменять стили в дочернем компоненте и т.д., проще говоря покрывало стандартыне задачи, плюс отсутствие коллизий. Пока кроме БЭМ ничего толкового не нашел для этого. Посоветуйте пожалуйста
DD
Всем привет. Какой подход вы используете для органицаии css в большом (огромном) react приложении?? Что бы можно было с родительского комопнента поменять стили в дочернем компоненте и т.д., проще говоря покрывало стандартыне задачи, плюс отсутствие коллизий. Пока кроме БЭМ ничего толкового не нашел для этого. Посоветуйте пожалуйста
Я бы использовал цсс модули
IL
Я бы использовал цсс модули
Спасибо
AS
Добрый вечер. Это вопрос уже возникал много раз, наверное, но я к сожалению не видел этого. По каким материалам вы учили React?(Кроме оф. сайта)
2020 March 10
T
Почти все материалы которые оказались полезными были и в этом списке https://github.com/enaqx/awesome-react
KD
привет,посдскажите альтернативу для redux-form
KD
есть большое приложение (react redux) может быть formik или что-то еще,