M
Size: a a a
2020 March 24
А, тоесть к callback useLayoutEffect добавляется async
A
А, тоесть к callback useLayoutEffect добавляется async
Вроде как да, но это не точно, по памяти так
M
Aleksandr
Вроде как да, но это не точно, по памяти так
Ок, сейчас протещу\
M
И еще такой вопрос, вы тут написали
M
Aleksandr
Смена состояния => Рендер => UseEffect.
Смена состояния => useLayoutEffect => Рендер
Смена состояния => useLayoutEffect => Рендер
!
M
useEffect выполнится после того как информация обновлена на экране пользователя
A
так
M
отрендерить - это значит изменить дом, или отобразить компонент на экране пользоваптеля
h
useEffect выполнится после того как информация обновлена на экране пользователя
не совсем. выполняется при изменении данных пропсов или стейта
M
не совсем. выполняется при изменении данных пропсов или стейта
Это не то
d
не совсем. выполняется при изменении данных пропсов или стейта
Плюс после рендера же
d
Или нет?
DM

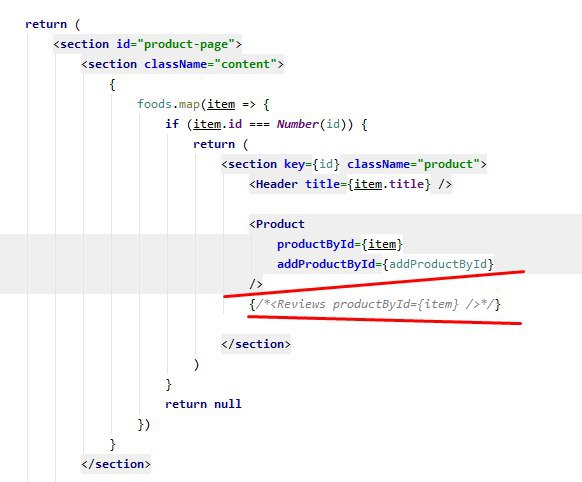
народ как можно произвести роутинг между этими двумя компонентами и есть ли тая возможность
h
Вместо этого используйте useEffect. Функция, переданная в useEffect, будет запущена после того, как рендер будет зафиксирован на экране. Думайте об эффектах как о лазейке из чисто функционального мира React в мир императивов.
h
(с) документация
A
отрендерить - это значит изменить дом, или отобразить компонент на экране пользоваптеля
отобразить
A
Вместо этого используйте useEffect. Функция, переданная в useEffect, будет запущена после того, как рендер будет зафиксирован на экране. Думайте об эффектах как о лазейке из чисто функционального мира React в мир императивов.
не советовал бы ссылаться на русскую документацию, она не очень переведена, английская лучше и точнее
M
Aleksandr
отобразить
Тогда вопрос такой, В доке указано, что если в useEffect будет вызван setState, то выполнится повторный рендер, но пользователь не уидит изменений!!!
T

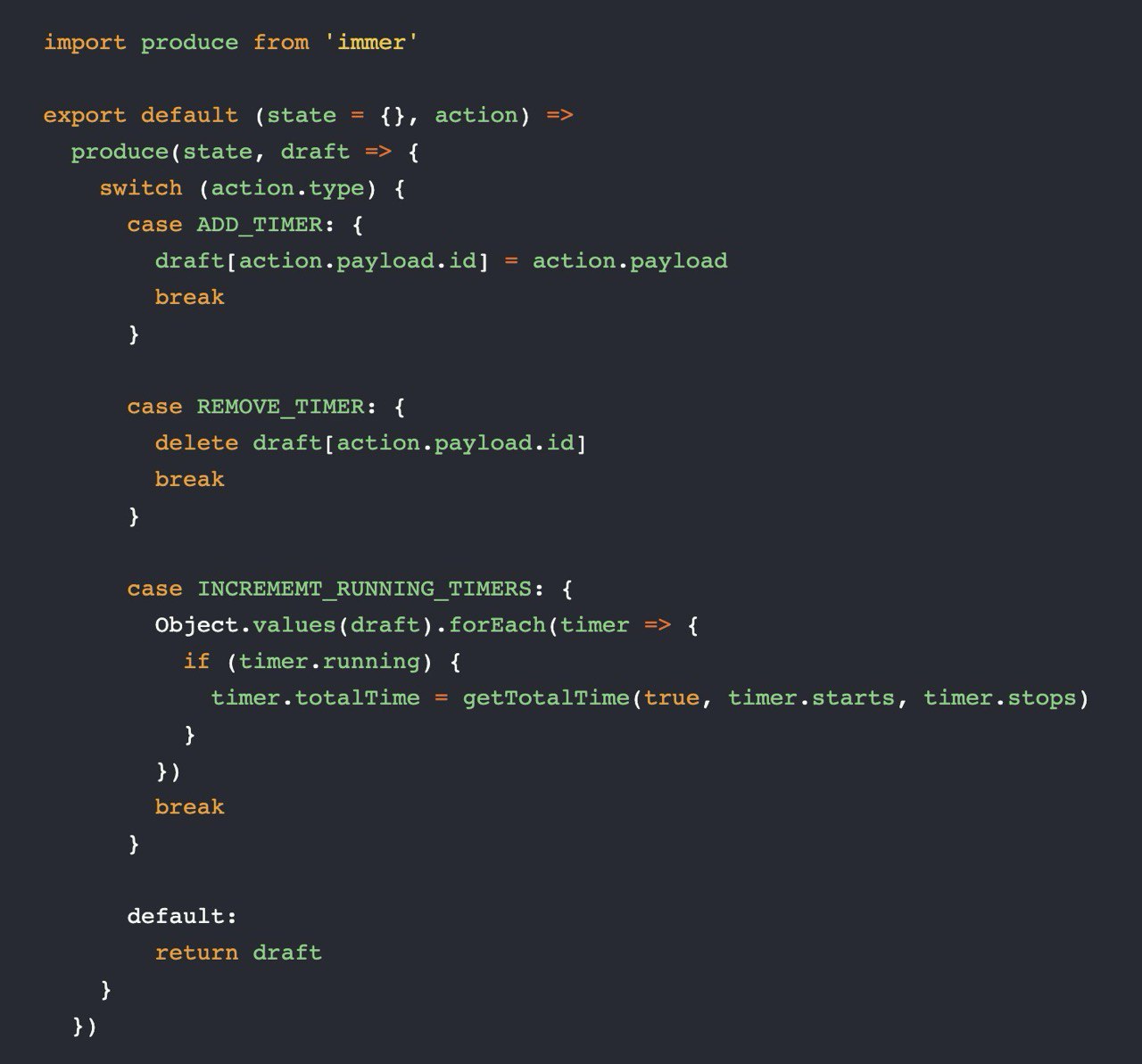
добрый день! при такой форме записи этот редьюсер будет возвращать новую ссылку на стейтб если изменился другой редьюсер?
Default return draft надо удалить



