A
Size: a a a
2020 July 18
ибо ему пофигу, что там дальше, admin совпал
A
и все
A
пошли по первому
A
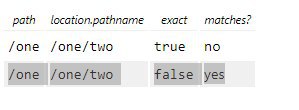
добавить exact
DM
Aleksandr
ибо ему пофигу, что там дальше, admin совпал

не работает или я сново не так записал (2й роут)
A
теперь он у тебя проваливается в профиль
A
Aleksandr

вот я тебе скинул, как оно работает
A
у тебя второй вариант срабатывает
DM
Aleksandr
теперь он у тебя проваливается в профиль
то есть ты предлагаешь прописать exact ?
A
то есть ты предлагаешь прописать exact ?
я предлагаю выдать больше информации, а то жмешься чет хД Покажи ссылку, по которой пробуешь этот роутер открыть и что выводит компонент при маунте
A
именно console.log('componentmount') перед ретурном
A
а совсем идеально было бы песочницу собрать
1
Почему верстку в реакте называют UI?
SC
User Interface ?..
АП
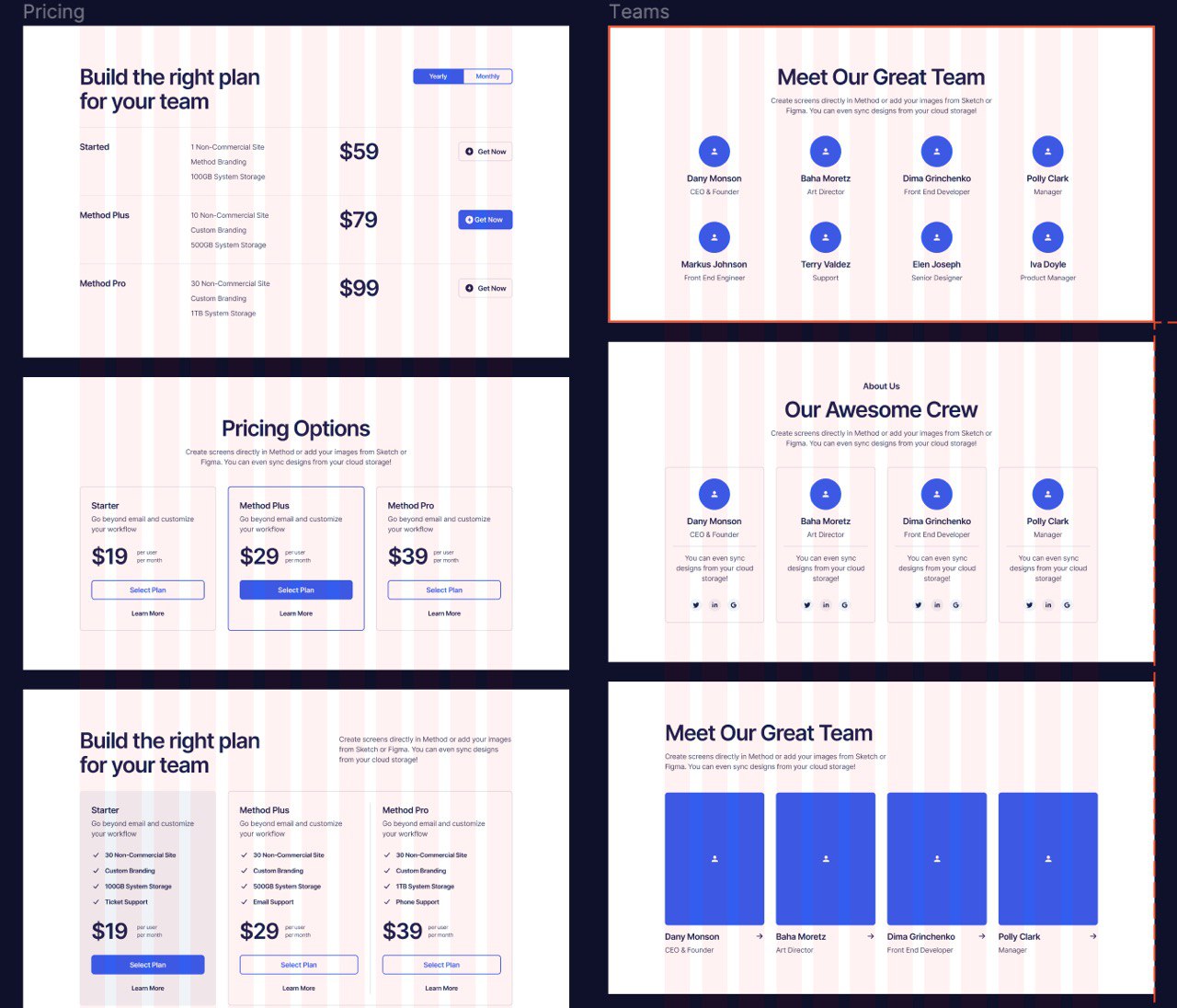
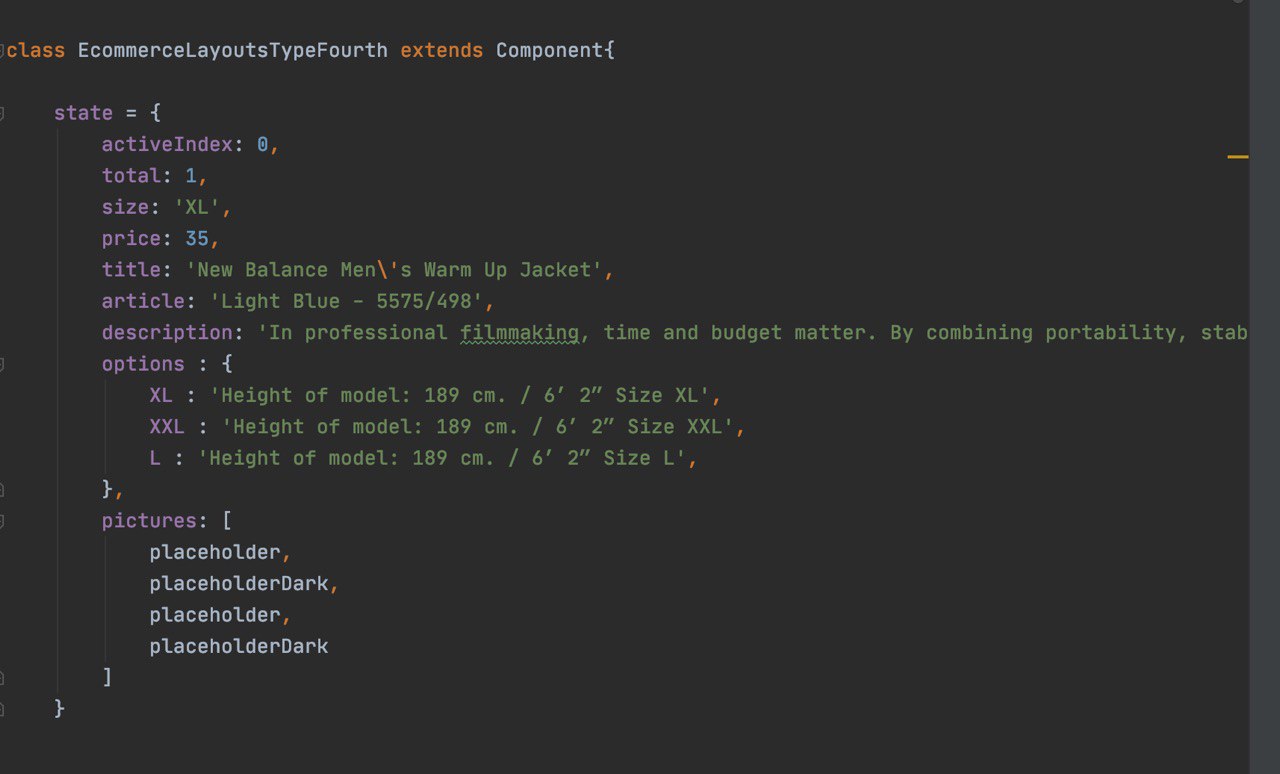
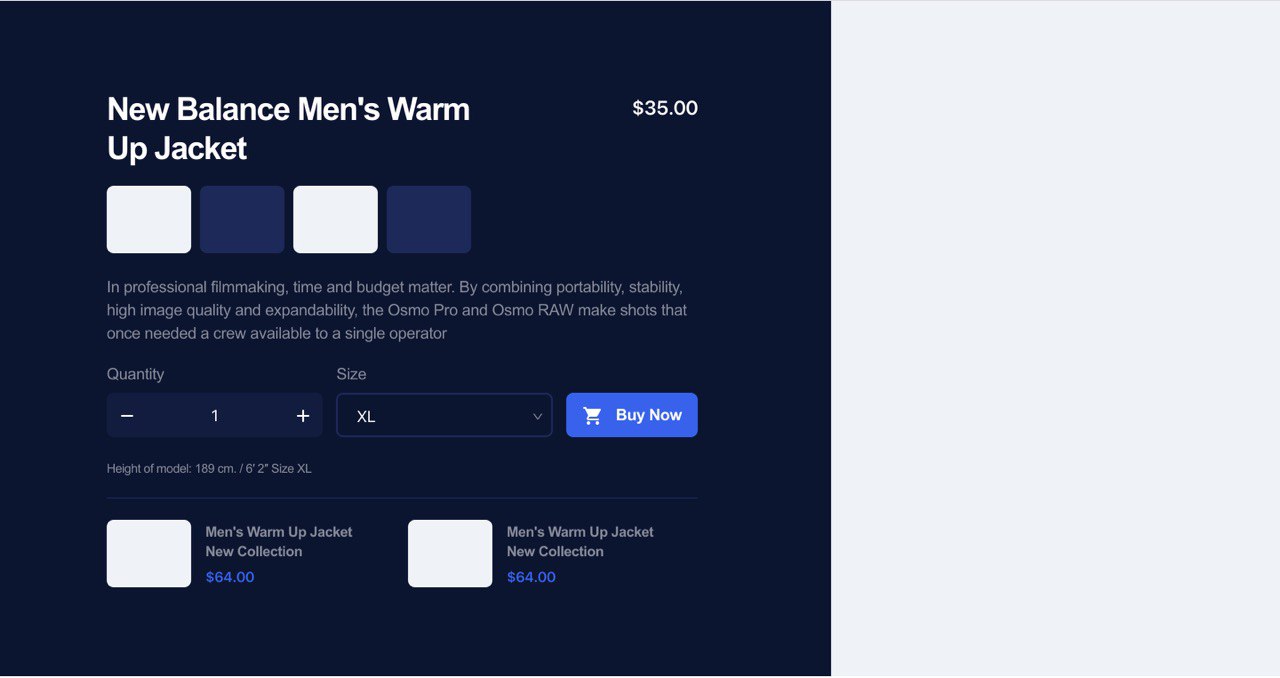
Коллеги, приветствую. Подскажите пожалуйста одну вещь ? Возник вопрос по react.js. Работаю над проектом, где необходимо подготовить верстку и стили для блоков. Сами блоки и более мелкие элементы реализованы как react-компоненты. Предполагается , что из готовых блоков можно будет собрать страницу. Как правило каждый компонент содержит свой state , где хранятся данные , которые используются для отрисовки (например имя, должность, соц-сети юзера или тарифы , список фич и т.д.). Я правильно понимаю, что если нужно собрать страницу из блоков должен быть какой-то один родительский компонент (например hoc), который будет содержать все компоненты , а все состояние из отдельных файлов(react-компонентов) нужно скомпоновать в один и передать его только в этот родительский компонент ? т.е. состояние должно храниться не внутри каждого отдельного компонента, а только в родительском компоненте ? есть возможность передать состояние от родителя к потомку , если потомок отрисовывает данные беря их из состояния ? извиняюсь з
A
есть, props
A
но это не правильно