1

Size: a a a
1

1
ЮЧ
1
1
1
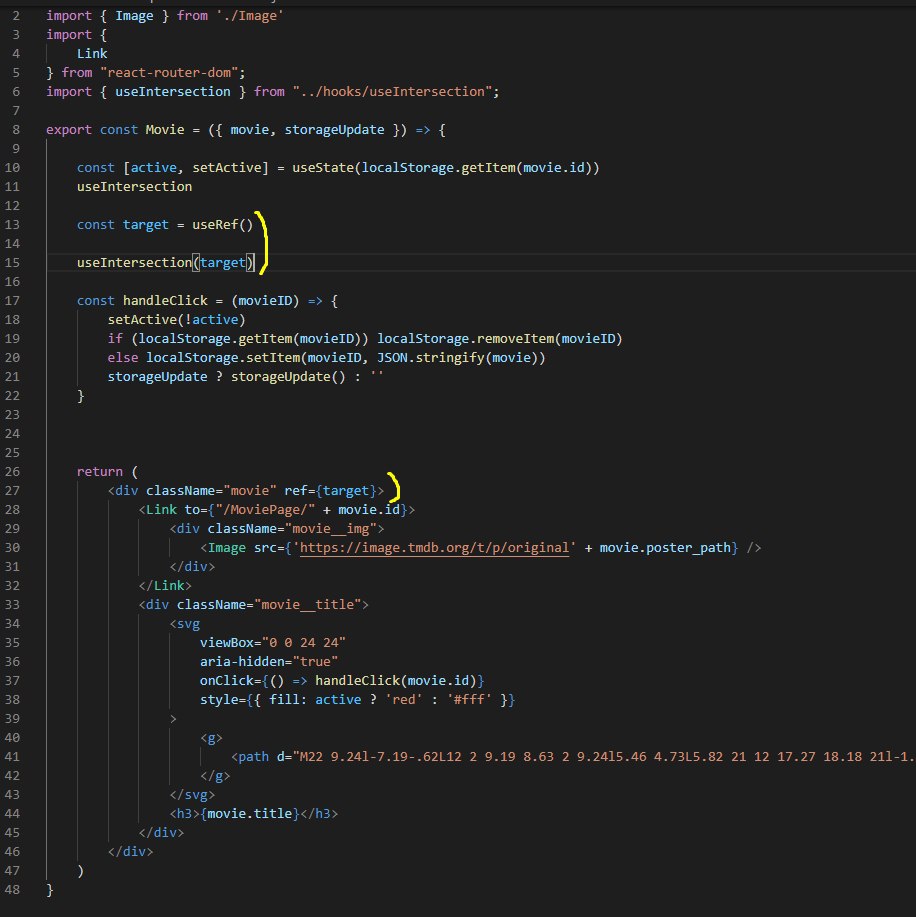
export const useIntersection = (target) => {
const onIntersection = img => {
if (img.isIntersecting) {
observer.unobserve(img.target)
img.target.src = img.target.dataset.src
}
}
useEffect(() => {
const img = target.current
const observer = new IntersectionObserver(onIntersection)
observer.observe(img)
})
}D
export const useIntersection = (target) => {
const onIntersection = img => {
if (img.isIntersecting) {
observer.unobserve(img.target)
img.target.src = img.target.dataset.src
}
}
useEffect(() => {
const img = target.current
const observer = new IntersectionObserver(onIntersection)
observer.observe(img)
})
}ЮЧ
export const useIntersection = (target) => {
const onIntersection = img => {
if (img.isIntersecting) {
observer.unobserve(img.target)
img.target.src = img.target.dataset.src
}
}
useEffect(() => {
const img = target.current
const observer = new IntersectionObserver(onIntersection)
observer.observe(img)
})
}ЮЧ
1
ИА
1
1
ЮЧ
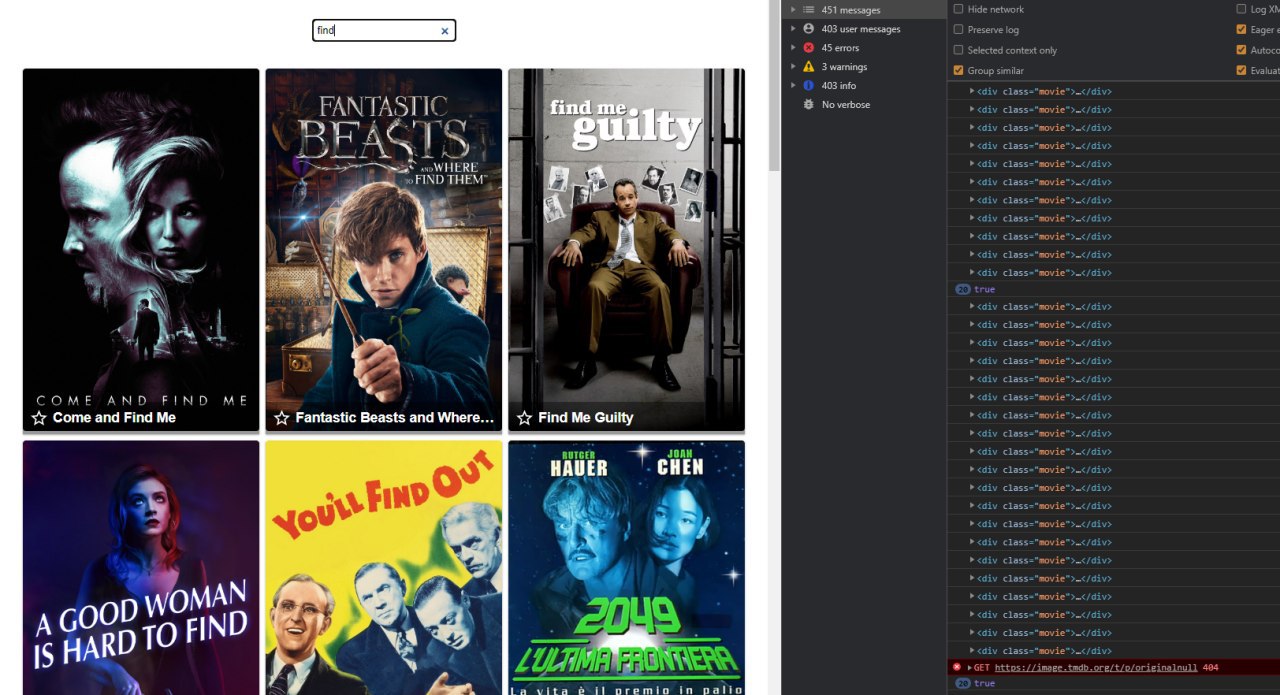
.observe не на картинку, а на карточку?1
ЮЧ
1

1

1

1