VD
Size: a a a
2020 July 29
Нет
ЮЧ
Vla Dick

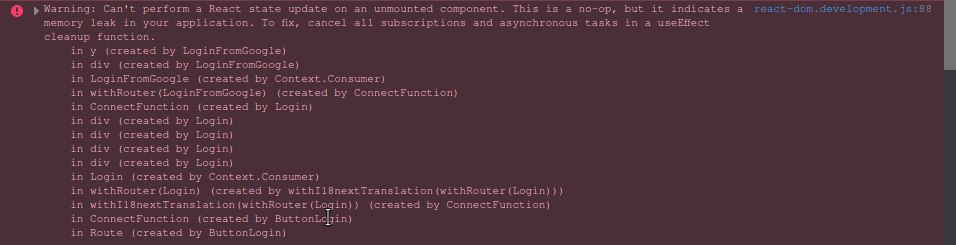
Компонент был удален, но его состояние попыталось обновиться.
ЮЧ
Нужно смотреть в код.
VD
Я знаю. Я это как пример привел
ЮЧ
А может ли это быть из-за режима разработки?
Ну, технически может, но сам по себе режим разработки не приводит к утечкам.
ЮЧ
Утечки нужно смотреть в слепке памяти.
ЮЧ
Если график потребления имеет пиловидную форму (растет, растет, растет — упал), и базовое потребление памяти не растет (зубцы начинают расти с одного уровня), то утечек наверное нет.
VD
А как это можно увидеть?
ЮЧ
Потребление памяти.
VD
Потребление памяти.
Спасибо
1

Консоль логи убрал и перестала расти
Думаете такой вес хорош для movie searcher'а? и тут же в килобайтах?)
Думаете такой вес хорош для movie searcher'а? и тут же в килобайтах?)
ЮЧ
Memory → Profiles → Allocation sampling → Start
1
Memory → Profiles → Allocation sampling → Start
Это в браузере?
ЮЧ
Vla Dick
Спасибо
👍
ЮЧ
Это в браузере?
Да.
1
Смотря у кого какой браузер, вот у вас какой?
ЮЧ
1
Тогда будет примерно так с точки зрения экшенов:
const performSearch = (query, genres) => async (dispatch) => {
dispatch(beginSearch(query, genres))
try {
const result = await axios.get('...')
dispatch(successSearch(query, genres, result))
} catch (error) {
dispatch(errorSearch(query, genres, error))
} finally {
dispatch(completeSearch(query, genres))
}
}
const toggleGenre = genreId => ({
type: 'GENRES/TOGGLE',
error: false,
payload: { id: genreId }
})showSpinner же просто изменяет стейт, с помощью которого можно управлять показом заглушки/контента?
ЮЧ
showSpinner же просто изменяет стейт, с помощью которого можно управлять показом заглушки/контента?
Да.
Сейчас подвезли Suspense, поэтому делать это через редакс теряет всякий смысл.
Сейчас подвезли Suspense, поэтому делать это через редакс теряет всякий смысл.
1
suspense учить? и использовать?



