EP
Size: a a a
2020 August 27
привет. у меня redux и thunk. в одном reducer есть дефолтное значение checks_completed: 0. в самом начале делаю запрос на сервер, и это значение обновляется. мне нужно показывать один элемент только если checks_completed === 0, но после ответа от сервера, т.е. чтобы при дефолтном значении не показывалось. как мне лучше это сделать?
Добавь в стейт дополнительное поле, например isRequestCompleted = false, после запроса меняй его на true и делай проверку isRequestCompleted && checks_completed === 0
DO
Добавь в стейт дополнительное поле, например isRequestCompleted = false, после запроса меняй его на true и делай проверку isRequestCompleted && checks_completed === 0
да, так и сделал. спасибо
EP
Ну и отлично )
V

Всем привет. После последнего обновелния хрома - цветá в dev tools стали тусклыми. Подскажите, как можно исправить?
AL
Подскажите пожалуйста. ПО вопросу библиотек для форм: Redux Form и Formik. Формы формами, но меня интересует вопрос вывода валидационных сообщений. Ладно бы валидационные сообщения только на клиенте, но есть же еще и бэковские. Если нет стора, то как показать ошибки под конкретными полями, которые пришли с бэка? Запрос ведь будет делаться в Action-е, а не в том компоненте, где расположена форма.
AS

Всем привет. После последнего обновелния хрома - цветá в dev tools стали тусклыми. Подскажите, как можно исправить?
ЮЧ
Подскажите пожалуйста. ПО вопросу библиотек для форм: Redux Form и Formik. Формы формами, но меня интересует вопрос вывода валидационных сообщений. Ладно бы валидационные сообщения только на клиенте, но есть же еще и бэковские. Если нет стора, то как показать ошибки под конкретными полями, которые пришли с бэка? Запрос ведь будет делаться в Action-е, а не в том компоненте, где расположена форма.
Все, понял.
Я просовываю в экшен коллбэк и при поступлении ответа в этот коллбэк просовываю данные нужные.
Как пример:
Я просовываю в экшен коллбэк и при поступлении ответа в этот коллбэк просовываю данные нужные.
Как пример:
const someAction = ({ callback }) => async dispatch => {
const response = await someRequest(...)
...
callback(response)
...
dispatch(response)
}2020 August 28
d
Подскажите пожалуйста. ПО вопросу библиотек для форм: Redux Form и Formik. Формы формами, но меня интересует вопрос вывода валидационных сообщений. Ладно бы валидационные сообщения только на клиенте, но есть же еще и бэковские. Если нет стора, то как показать ошибки под конкретными полями, которые пришли с бэка? Запрос ведь будет делаться в Action-е, а не в том компоненте, где расположена форма.
Привет, в react-hook-form это удобно сделано
d
В связке с yup очень удобно пилить валидацию, плюсом, если ошибка с бэка приходит, то можешь сам установить ошибку с помощью
setErrorAL
Привет, в react-hook-form это удобно сделано
Хм. Круто, спасибо!
d
Хм. Круто, спасибо!
Там даже компонент есть для вывода ошибок, но он мне не пригодился, я ошибку просто передаю в инпут)
AL
Там даже компонент есть для вывода ошибок, но он мне не пригодился, я ошибку просто передаю в инпут)
там обязательно хуки использовать?
d
там обязательно хуки использовать?
Да
AL
Да
Понял. Вариант хороший с точки зрения производительности. Но хуки я не использую.
AL
Либу для валидации забрал - полезно
d
К сожалению по другим либам для работы с формами я не работал и не смогу подсказать
АП
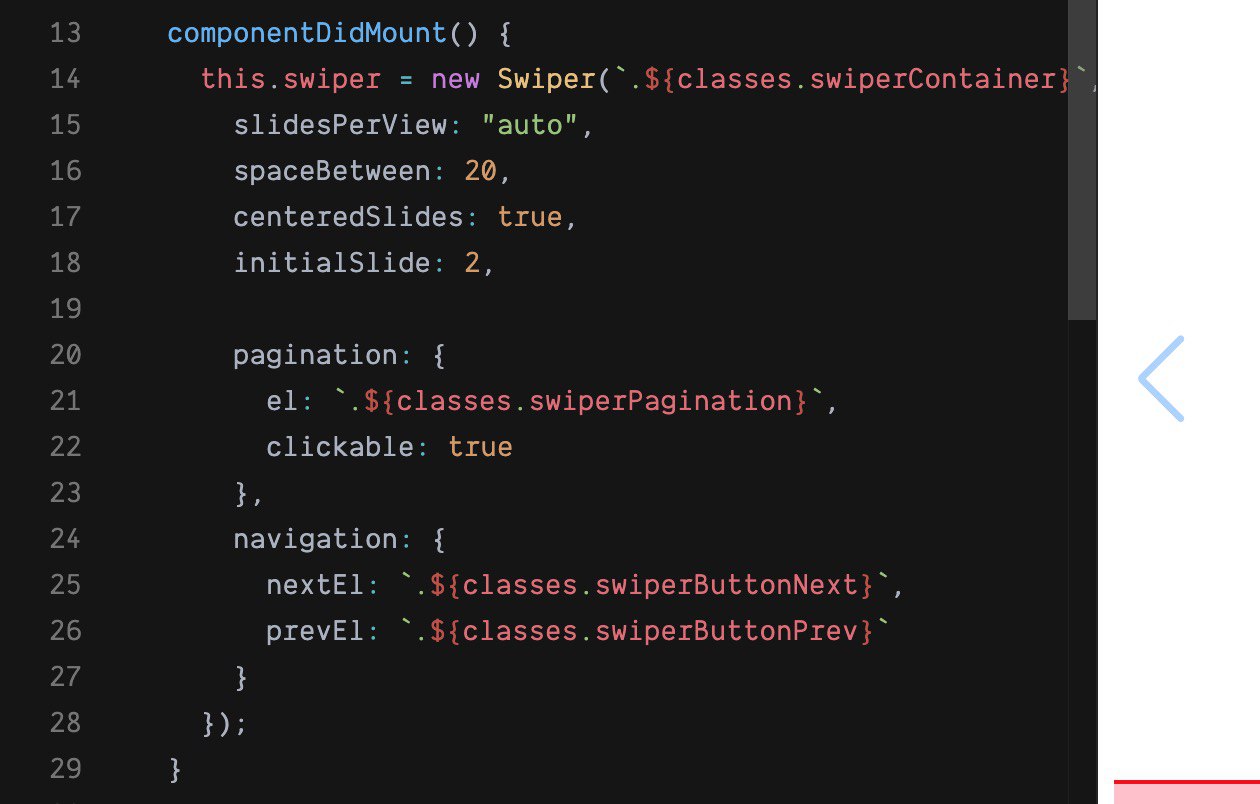
Ребята, приветствую. Заклинило на одном моменте. В react-компоненте внутри componentDidMount вызывается слайдер . Необходимо создать дополнительную обертку node, внутри которой будет вызываться методы слайдера. Нужно в каждый экземпляр слайдера передавать разные дом-элементы. Есть похожий пример на js, но не могу понять как его можно применить для react. Занимаюсь сейчас поддержкой существующего кода и не хочется переписывать все заново ) . Буду благодарен за помощь или дельный совет .
2 files
2 files
ЮЧ
Тут два стиля: функциональный и классически.