A
Size: a a a
2020 September 08
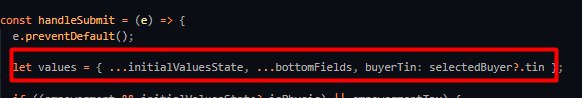
Hello guys. I have a problem javascript object . I hava a object which save my form data. AFTER Submit I do some calculation on data. But before button submited some functions whish must work after submit event effecting to my form object . So How to prevent this problem.
A
this function export
const onRemoveCommaFromNumber = (value = '') => {
// if (!value) return;
let result = parseFloat(String(value).split(',').join('')).toFixed(2);
return !isNaN(result) ? result : 0;
};A

onRemoeCommaFromNumber effect to form object
A

when I remove onRemoveCommaFromNumber function
A

I copy form object to new object
A
this function export
const onRemoveCommaFromNumber = (value = '') => {
// if (!value) return;
let result = parseFloat(String(value).split(',').join('')).toFixed(2);
return !isNaN(result) ? result : 0;
};But why this function is effecting my form object
2020 September 09
ЮЧ
But why this function is effecting my form object
Can You provide more code?
KD
мб работал кто с saleforce?
DS
<footer className="Place__footer">
<Link to={
Create order ({price})
</Link>
</footer>
Почему это не работает? className всегда Place__order
<Link to={
/basket/${area.id}/${item.id}} className={ price ? 'Place__order' : 'Place__order_disabled' }>Create order ({price})
</Link>
</footer>
Почему это не работает? className всегда Place__order
ЮЧ
Dmitry Sokolov
<footer className="Place__footer">
<Link to={
Create order ({price})
</Link>
</footer>
Почему это не работает? className всегда Place__order
<Link to={
/basket/${area.id}/${item.id}} className={ price ? 'Place__order' : 'Place__order_disabled' }>Create order ({price})
</Link>
</footer>
Почему это не работает? className всегда Place__order
Link to="..." кавычки нужны.ЮЧ
И что в
price?DS
Link to="..." кавычки нужны.не, с кавычками вообще не работает
ЮЧ
Такие нужны.
ЮЧ
<Link to={`/baseket/${area.id}/${item.id}`} ...IS
Ребят, нашёл годный видос по хукам. На примерах показано - как и когда использовать, плюс некоторые фишки. Ньюкамерам очень полезно, и повторение - мать учения)
https://youtu.be/9KJxaFHotqI
https://youtu.be/9KJxaFHotqI
V
Минин? Рили? В его видосах обычно все в кучу свалено, сложно что-то разобрать
V
Минин? Рили? В его видосах обычно все в кучу свалено, сложно что-то разобрать
Плюс
V
Есть моментами и норм видосы
V
Но есть такие что он тупо пересказывает доку и не объясняет толково




