ЕИ
Size: a a a
2020 September 15
Я так понял, что нужно воспользоваться CSS Multibackground-ом.
Я думал либо использовать дабл проверку по типу ? : ? : либо как-то так backgorund url, backroundColor: color, и хотел найти что-то на по тобе zIndex for backgroundColor
ЮЧ
Не понятно, что нужно.
ЮЧ
Если нужно чтобы на одном блоке был и бэкграунд картинкой и бэкграунд цветом, то CSS Multibackground.
ЕИ

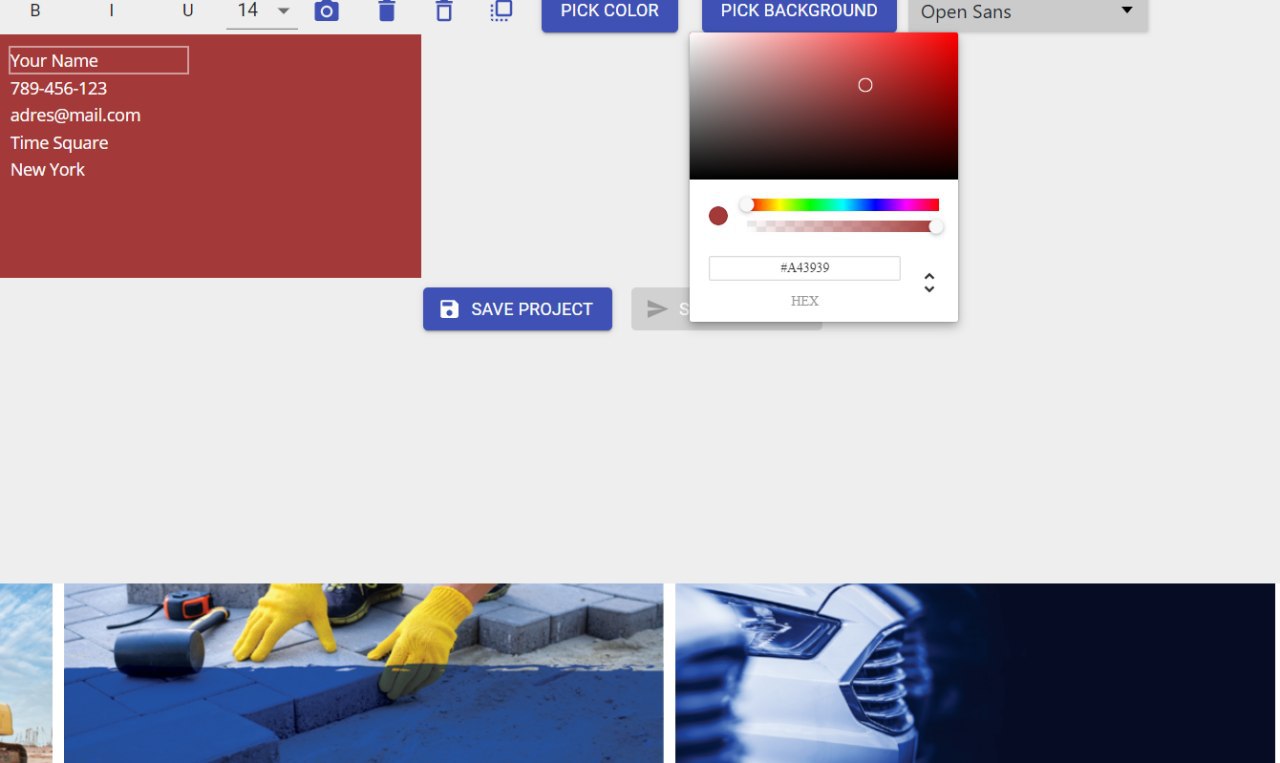
Что при клике на картинку заменялся фон, но если кликнуть на картинку замениться фон на бекгрануд с урлом
ЕИ

У меня получилось достичь эффекта, только не совсем такого, я хочу чтобы когда выбирался цвет ему приоритет давался что-то по типу zIndex. И когда обратно нажать на картинку zIndex убирался
ЮЧ
ЕИ
Я не понимаю смысла от этого, бекграунд не статический только по умолчанию дальше динамический
ЮЧ
Да. Нужно будет еще снабдить условиями необходимыми.
ЮЧ
Тип такого,
background: `${gray ? "gray" : "transparent"}, ${gray ? "URL(...)" : "transparent"}`ЕИ
Тип такого,
background: `${gray ? "gray" : "transparent"}, ${gray ? "URL(...)" : "transparent"}`
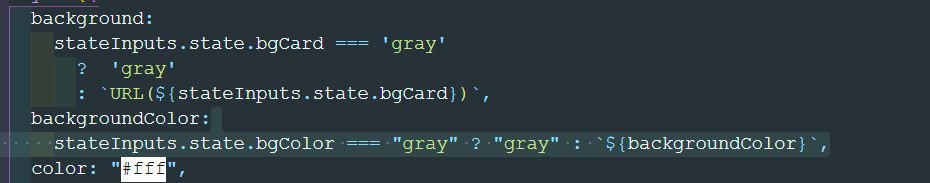
Я думаю должно быть что-то типо такого, но к сожалению не работает(
ЕИ
Тип такого,
background: `${gray ? "gray" : "transparent"}, ${gray ? "URL(...)" : "transparent"}`
Есть идеи где ошибка?
ЮЧ
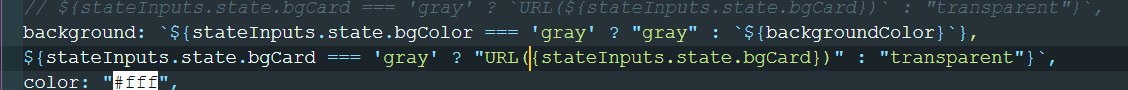
Вот там где выделенно, нужны простые кавычки, без интерполяции.
ЮЧ
URL(...) → "URL(...)"ЕИ
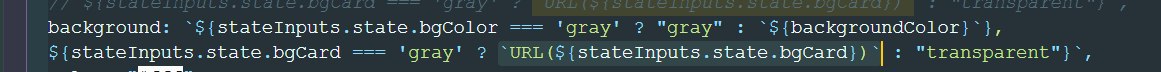
Вот там где выделенно, нужны простые кавычки, без интерполяции.
А как тогда он подставит кастомный урл?
ЕИ
Не работает