RP
Size: a a a
2020 September 17
подскажите плиз, заменил нативный селект на селект материал юай, теперь value=0, почему так и как это исправить?
ЮЧ
Можно поподробней?
RP
Можно поподробней?
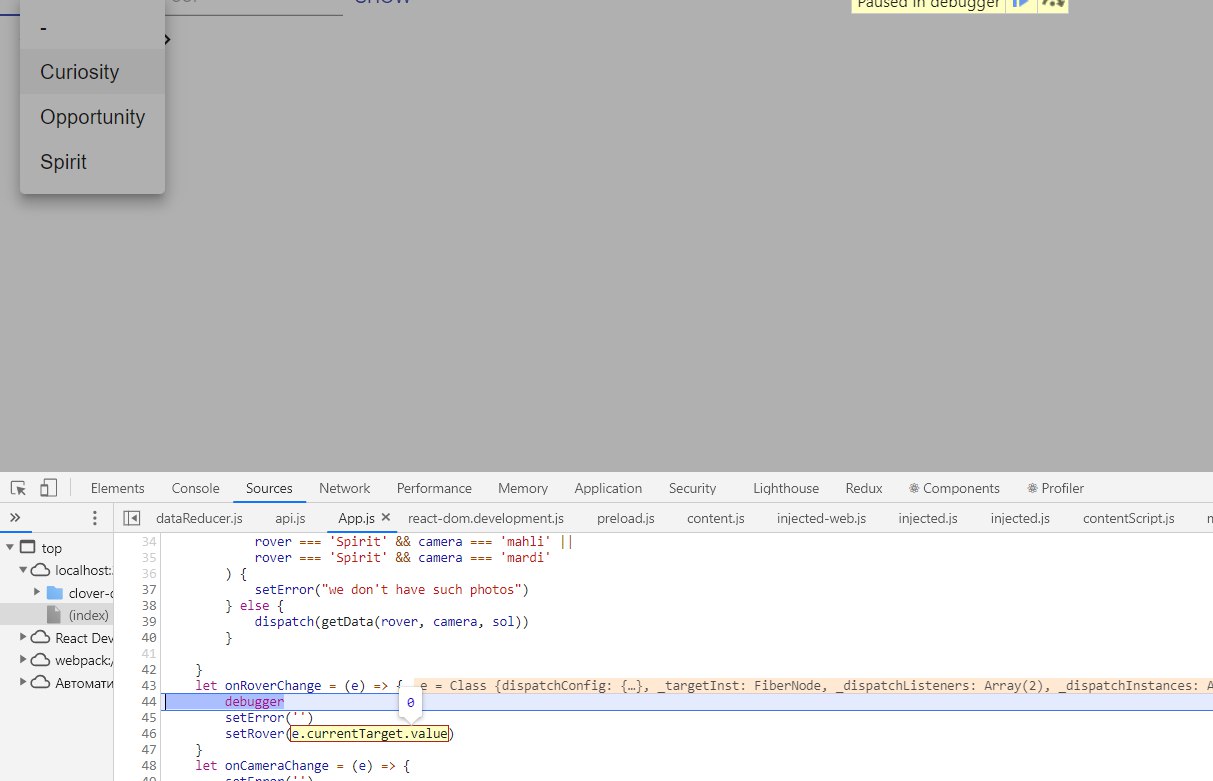
есть выпадающее меню, в нем селект, мне нужно получать значение от юзера, на нативном селекте все работало, когда заменить селект обычный на метериал юай селект, почему-то 0 возвращает
RP
RP
ЮЧ
Что если попробовать не
currentTarget, а просто target?DS
Как из классового компонента вынести часть в функциональный?
Такой код -
<Panel id="panel1">
<PanelHeader>Panel 1</PanelHeader>
<Group>
<CellButton onClick={ () => this.setState({ activePanel: 'panel2' }) }>
Go to panel 2
</CellButton>
</Group>
</Panel>
Такой код -
<Panel id="panel1">
<PanelHeader>Panel 1</PanelHeader>
<Group>
<CellButton onClick={ () => this.setState({ activePanel: 'panel2' }) }>
Go to panel 2
</CellButton>
</Group>
</Panel>
DS
непонятно, как заменить onClick={ () => this.setState({ activePanel: 'panel2' }) }
ЮЧ
const handleClick = useCallback(() => {...}, [])
ЮЧ
И потом
onClick={handleClick}ЮЧ
import React, { useCallback } from 'react'ЮЧ
Кстати, хуки, похоже, тоже скоро деконструируют.
ЮЧ
Но это не точно.
d
Кстати, хуки, похоже, тоже скоро деконструируют.
В плане?
DS
И потом
onClick={handleClick}как в таком случае параметры передавать?
ЮЧ
Dmitry Sokolov
как в таком случае параметры передавать?
В массиве вторым параметром указать зависимости. А самой функции просто использовать. Будет замыкание.
ЮЧ
В плане?
Статья вышла. Ща.
ЮЧ
ЮЧ
Но это не точно.
A

А мемы все старые останутся, ток названия сменить