ЮЧ
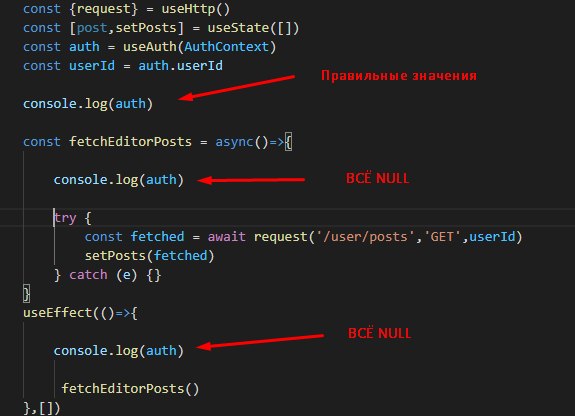
console.log(auth)?Size: a a a
ЮЧ
console.log(auth)?YS
p
console.log(auth)?
A
P

p
A
A
p
A
p
A
A
ЮЧ
p
ЮЧ
A
<Suspense fallback={<Loading type="fullPage"/>}>
<Switch>
<Route exact path="/" component={...}/>
....
</Switch>
</Suspense>
Я нашел одно максимально похожее решение https://stackoverflow.com/a/62886518/14373953 , но он все равно перерисовывает тот компонент, который отображен до смены роута.ЮЧ
<Suspense fallback={<Loading type="fullPage"/>}>
<Switch>
<Route exact path="/" component={...}/>
....
</Switch>
</Suspense>
Я нашел одно максимально похожее решение https://stackoverflow.com/a/62886518/14373953 , но он все равно перерисовывает тот компонент, который отображен до смены роута.