EP
Size: a a a
2020 December 25
Пробуйте открыть документацию. Там вам скажут и покажут, как правильно установить
V
import {useState} from 'React'
const Component = ()=>{
const dataLayer = [];
// or
const [dataLayer,setDataLayer] = useState([]) // - так лучше
const eventHandler = (event)=>{
//вся логика тут
dataLayer.push({
'event': 'click_btn',
'btn_name': 'name'
});
//c useState:
setDataLayer(prev=>{
...prev,
'event':'click_btn',
'btn_name':'name'
})
}
return(
<div>
<button onclick={eventHandler}>Event</button>
</div>
)
}во так
V
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_MEASUREMENT_ID');
</script>
но я не знаю что такое dataLayer если это из gtag то подключи в файле index.html
вот эти два скрипта
вот эти два скрипта
EP
во так
dataLayer должен быть в глобальной области
V
и тогда при обработке событий убери все кроме dataLayer.push
V
dataLayer должен быть в глобальной области
та я ж не знаю что такое dataLayer
я описал пример как обычно делают
я описал пример как обычно делают
V
но я не знаю что такое dataLayer если это из gtag то подключи в файле index.html
вот эти два скрипта
вот эти два скрипта
только обязательно перед
<script src="/мейн_скрипт_реакт"></script>YS
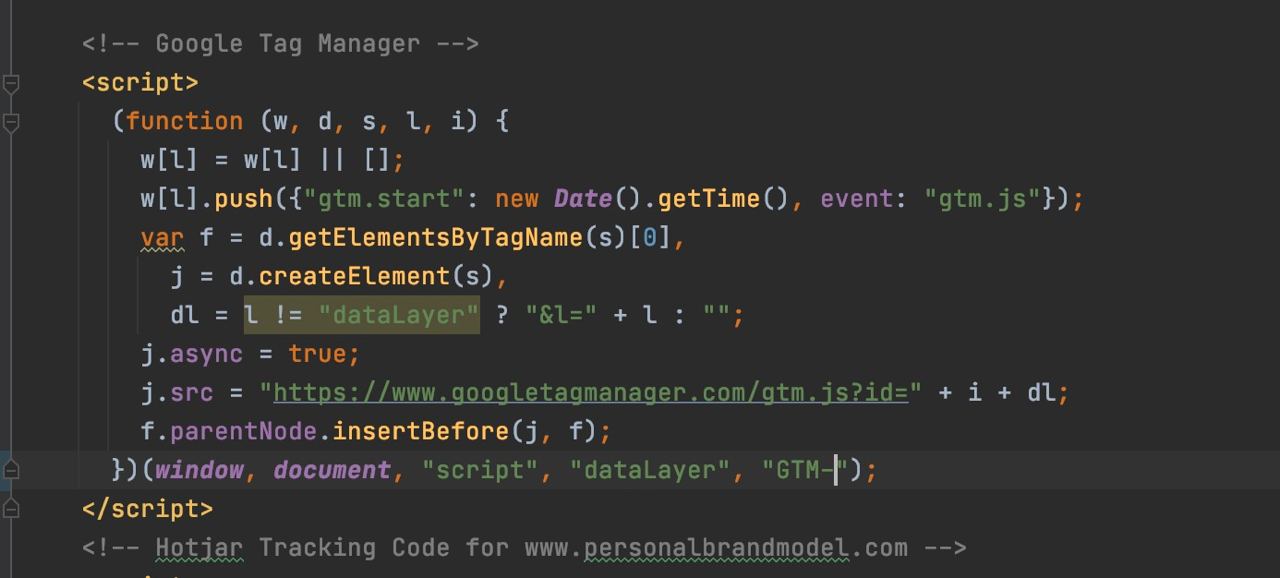
Вот что такое dataLayer
V
а где ты его подключаешь?
YS
public/index.html
V
покажи скрин всего файла пожалуйста
V
ты с документации взял этот код?
YS

в head после
EP
а ты в продакшене сидишь?
V
ну вообще лучше в body перед скрипто реакта
V
ну кстати да
V
такой же вопрос
YS
а ты в продакшене сидишь?
+