H
Size: a a a
2021 January 01
c хуками попробуйте будет легче
и так)
SA
Стейт создайте для тайтла к примеру isOpen, значение по умолчанию false. Затем событие клика на нужный компонент сайд бара, где просто внутри колбэк setIsOpen(!isOpen). Для тайтла условие {isOpen ? <Title/> : null}
благодарю
SA
и так)
material ui тогда)
EP
Formik: проблема с ререндирингом (при каждом вводе задержка), вся форма делится на 3 subComponent, а их parent это форма сама, передаю значения в sC через контекст. В этой форме очень много полей, посоветуйте способ оптимизаций(на данный момент разбил все поля на 3 объекта, чтобы форма была не плоской, говорят помогает😅)
код покажи. С формиком никогда проблем не было
2021 January 02
VL
Всем привет. Подскажите пж, как минимизировать работу с флагами в Redux ({loading: true, error: null})? Просто на любой запрос на бек каждый раз нужно повторять очень много лишнего кода в reducers.
Буду рад вашим предложениям и даже ссылкам)
Буду рад вашим предложениям и даже ссылкам)
AZ
Vlad Lavko
Всем привет. Подскажите пж, как минимизировать работу с флагами в Redux ({loading: true, error: null})? Просто на любой запрос на бек каждый раз нужно повторять очень много лишнего кода в reducers.
Буду рад вашим предложениям и даже ссылкам)
Буду рад вашим предложениям и даже ссылкам)
Привет, используй в таком случае redux-toolkit, будем меньше лишнего кода
VL
Привет, используй в таком случае redux-toolkit, будем меньше лишнего кода
Да, спасибо, я знаю про эту либу, но нам всеравно прийдется менять флаги вручную (
D
ну какой-нибудь аполло умеет это сам делать
D
или же swr
VL
Но это уже обработка запросов в компонентах, а мне нужно обрабатывать полностью в Redux
D
редакс помойка бойлерплейтная) страдай тогда
D
давно отказался от него и радуюсь
EP
давно отказался от него и радуюсь
👍
2021 January 03
СК
или же swr
swr это выход - но все таки на редакс больше ручного управления. К примеру можно привязать midlwere - такого в swr не сделать
СК
Я и тем и тем пользуюсь
СК
Vlad Lavko
Всем привет. Подскажите пж, как минимизировать работу с флагами в Redux ({loading: true, error: null})? Просто на любой запрос на бек каждый раз нужно повторять очень много лишнего кода в reducers.
Буду рад вашим предложениям и даже ссылкам)
Буду рад вашим предложениям и даже ссылкам)
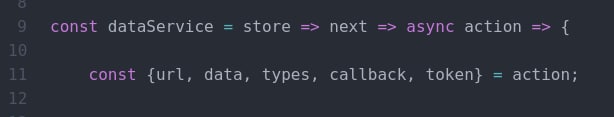
Я добавил обработчик и там уже делаю все что нужно. Например даже прогресс загрузки
СК
Добавляю к запросу токен. Или делаю кэлбэки. Вобщем все что нужно