МА
Size: a a a
2021 February 16
Roma Prokopets
дело в том что есть аналогичный кейс в другом тесте и он проходит
Ну ошибка из-за null.error, надо поискать почему null
RP
Ну ошибка из-за null.error, надо поискать почему null
это я понимаю, в этом и состоит загадка
МА
Roma Prokopets
это я понимаю, в этом и состоит загадка
Аа, оке
RP
Аа, оке
отбой, поправил импорт
I
Всем привет
Подскажите, кто нибудь сталкивался с задачей
Работа скрипта в фоне + когда отрубается приложение?
Это реально реализовать на rn?
Подскажите, кто нибудь сталкивался с задачей
Работа скрипта в фоне + когда отрубается приложение?
Это реально реализовать на rn?
ВА
Всем привет
Подскажите, кто нибудь сталкивался с задачей
Работа скрипта в фоне + когда отрубается приложение?
Это реально реализовать на rn?
Подскажите, кто нибудь сталкивался с задачей
Работа скрипта в фоне + когда отрубается приложение?
Это реально реализовать на rn?
как это когда отрубается приложение? в фоне понятно, а без приложения как?
I
В общем есть сервак на котором крутятся процессы, в любой момент времени может произойти событие при котором
мне надо пульнуть уведомление юзеру, но это событие должно происходить не только когда приложение активно или переключено
но и когда человек вышел из него
мне надо пульнуть уведомление юзеру, но это событие должно происходить не только когда приложение активно или переключено
но и когда человек вышел из него
I
С фоном я разобрался за счет expo task manager и background-fetch
а вот для неактивного состояния вообще ничего не могу найти
а вот для неактивного состояния вообще ничего не могу найти
ВА
ну типа пуш уведомления делаются серверными запросами. опять таки в Expo вроде есть апишка для пуш уведомлений.
I
да есть, курил мануал на эту тему
I
других выходов выходит нет?
ВА
не возможно выполнять логику приложения без запущенного приложения. или как вы себе это представляете?
ВА
ладно бы еще в фоне...
I
видимо это поможет
RP
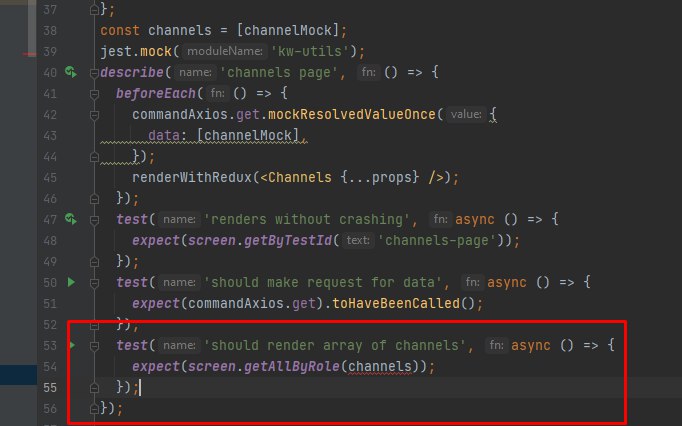
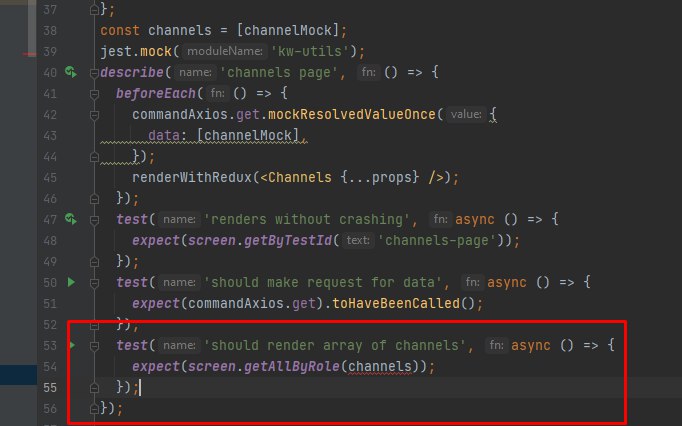
подскажите как поправить тест, чтоы проверял наличие массива который приходит из сервака?
RP

YM
Roma Prokopets

тест же, насколько я знаю, проверяет данные не "откуда-то" а ты должен создать изначально приближенный к исходному массив с данными и его прочекать
OJ
Считаете ли вы что неполноценные фронтенд фреймворки (типа библиотека React) занимаются по сути переносом сложности разработки в другую плоскость? В инженерии есть принцип необходимой вариативности: "только сложность может держать под контролем другую сложность." Во фронтенд разработке основная сложность это приведение разрозненных элементов (компонентов) к единому валидному состоянию объекта (в данном случае страницы) за ограниченный промежуток времени. Пользователь не должен видеть переход состояния ( промежуточные состояния) страницы. React например решает эту проблему путем переноса комбиноторной сложности проектирования перехода состояния системы, в сложность проектирования зависимостей состояния елементов от данных и от жизненных циклов состояния. По сути сложность не убирается, она только конвертируется в другую как по мне.
YM
типа джест это локальное тестирование




