RE
Size: a a a
2021 February 17
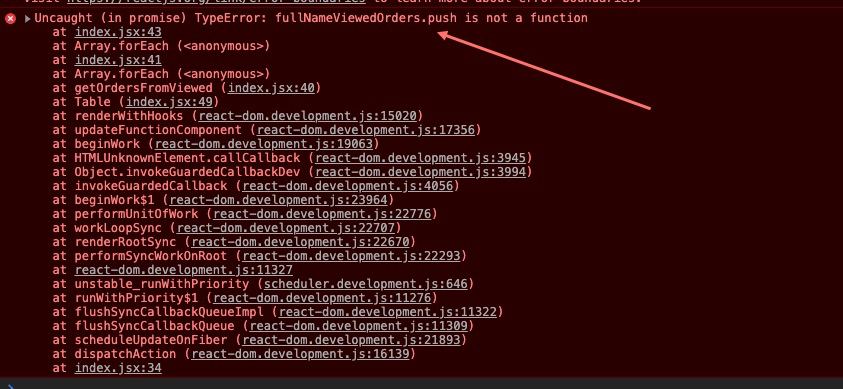
но судя по ошибке, я не могу получается пушить
P
очевидно что там не массив, как ожидается
P
И пушить в сетйт не надо.
[..stateName, item]
[..stateName, item]
RE
очевидно что там не массив, как ожидается
ну странно, на скрине моём вроде как видно, что я задал состояние пустым массивом
RE
И пушить в сетйт не надо.
[..stateName, item]
[..stateName, item]
вот этой записи не совсем понял
P
вот этой записи не совсем понял
push не создает новый массив
setStateName([..stateName, item])
setStateName([..stateName, item])
P
state.push(item) - ты пушиш в стейт данные.
P

люди добрые, помогите)
как я могу добавить новое состояние к уже существующему состоянию?
как я могу добавить новое состояние к уже существующему состоянию?
и в 2 форычах setState не надо делать. - это пдц
Добываешь данные, которые нужны в стейте, потом
Добываешь данные, которые нужны в стейте, потом
setState([...state, ...data])RE
и в 2 форычах setState не надо делать. - это пдц
Добываешь данные, которые нужны в стейте, потом
Добываешь данные, которые нужны в стейте, потом
setState([...state, ...data])спасибо"
2021 February 18
АК
Привет. Как правильно хранить URLы в проекте? Чтобы не писать постоянно, например get('https://myurl/), а добавлять туда константу с урлом, константу с querystring и т д. Есть какое-то общепринятое соглашение по файлу хранения и как это все организовать?
RP
Привет. Как правильно хранить URLы в проекте? Чтобы не писать постоянно, например get('https://myurl/), а добавлять туда константу с урлом, константу с querystring и т д. Есть какое-то общепринятое соглашение по файлу хранения и как это все организовать?
вынеси в отдельный файл
АК
Roma Prokopets
вынеси в отдельный файл
да, я понял. Но по правилам хорошего тона как файл именуют? Ну, например, есть const.js, а для урлов?
RP
да, я понял. Но по правилам хорошего тона как файл именуют? Ну, например, есть const.js, а для урлов?
обычно что-то вроде assets or common
АК
Roma Prokopets
обычно что-то вроде assets or common
Спасибо)
Р
Привет. Как правильно хранить URLы в проекте? Чтобы не писать постоянно, например get('https://myurl/), а добавлять туда константу с урлом, константу с querystring и т д. Есть какое-то общепринятое соглашение по файлу хранения и как это все организовать?
constants можешь назвать х)
RP
constants можешь назвать х)
файл constants в папке assets
ЮЧ
да, я понял. Но по правилам хорошего тона как файл именуют? Ну, например, есть const.js, а для урлов?
Насколько я понимаю, лучшей практики по этому поводу нет
ЮЧ
Я в своем проекте назвал
urls