A
Size: a a a
2021 February 24
Это к чему?
SP
к тому что мне не верится что каждого реакт разработчика не коснулась ниразу необходимость заюзать порталы
ВД

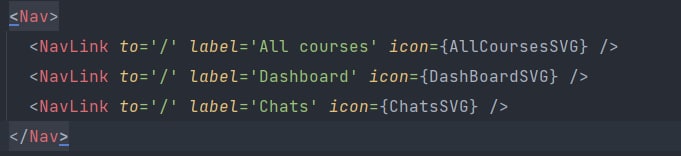
Всем привет, хотел спросить, как стилизовать отсупы для компонентов при использовании CSS Modules. Допустим, у меня есть такой Nav, мне надо, чтобы NavLink имела margin сверхну и снизу, внутри же navigation я рендерю children. Помогите, пожалуйста
A
.navigation {marign: 2px}
A
в style.module.scss
ВД
Aleksandr
.navigation {marign: 2px}
Это же внешние отступы для Nav
ВД

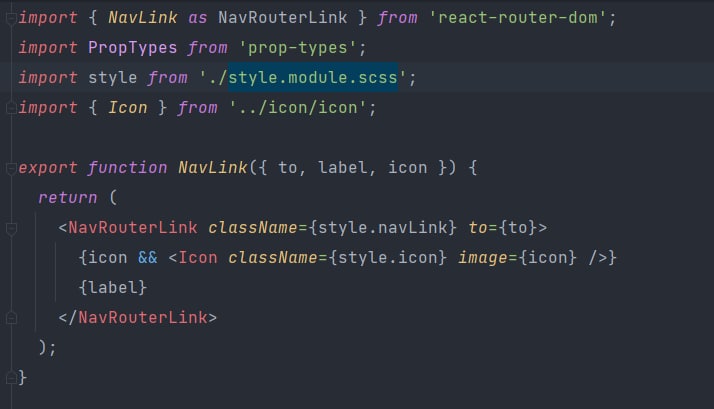
Вот код для NavLink
A
ты знаешь как это стилизовать без css модулей?
A
так, в чем проблема тогда с модулями? Стилизация там не отличается, оно после сборки отличается уже
ВД
А, не знал, думал, есть способ просто создавать как-то иначе, понял, спасибо, сейчас попробую
A
<NavLink className={style.navStyle} .navStyle{margin: 10}
ВД
А как сделать это, когда у меня children
A
css модули просто задают уникальный хеш имени класса и соответствующим css
ВД
Если при обычном подходе можно просто класс написать, то получится ли так, если написать в className просто строку? Сомневаюсь
A
а, понял. Через child селектор можешь
A
можешь в детей передавать className
ВД
Понял, спасибо
A





